Dimensions
27 Feb 20182 minutes to read
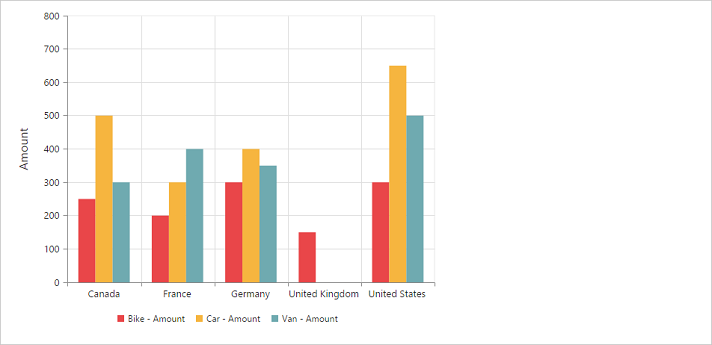
Set size in percentage
You can customize the pivot chart dimension by setting the width and height of the widget in percentage.
<template>
<div>
<ej-pivot-chart id="PivotChart1" e-data-source.bind="pivotData" e-load.bind="loadTheme" e-common-series-options.bind="commonSeries" e-legend.bind="legend"
e-size.bind="size" e-primary-y-axis.bind="primaryYAxis" >
</ej-pivot-chart>
</div>
</template>export class BasicUse {
constructor() {
... //datasource
this.size = {
height: "80%",
width: "80%"
};
}
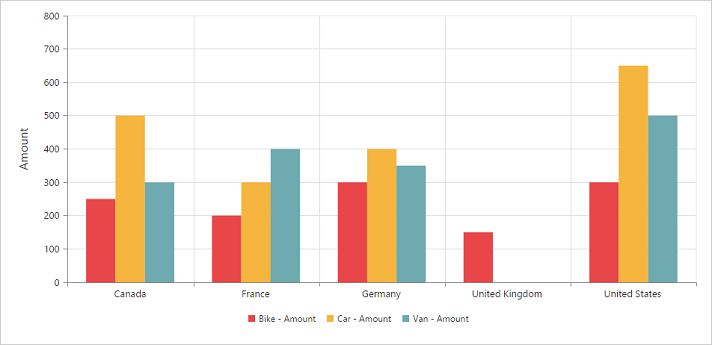
}Set size in pixels
You can customize the pivot chart dimension by setting the width and height of the widget in pixels.
export class BasicUse {
constructor() {
... //datasource
this.size = {
height: "460px",
width: "950px"
};
}
}
Responsive
The pivot chart widget supports responsive rendering based on the target device (desktop and tablet) resolution. It supports resolution upto 1024x600. You can enable the responsiveness in the pivot chart by setting the isResponsive property to true.
<template>
<require from="./relational.css"></require>
<div>
<ej-pivot-chart e-data-source.bind="pivotData" e-load.bind="loadTheme" e-common-series-options.bind="commonSeries" e-legend.bind="legend"
e-size.bind="size" e-primary-y-axis.bind="primaryYAxis" e-is-responsive.bind=true>
</ej-pivot-chart>
</div>
</template>
Normal View

ResponsiveView