Selection
23 Feb 20187 minutes to read
Selection provides an interactive support to highlight the row, cell or column that you select. Selection can be done through simple Mouse down or Keyboard interaction. To enable selection, set e-allow-selection as true.
Types of Selection
There are two types of selections available in grid. They are
- Single
- Multiple
Single Selection
Single selection is an interactive support to select a specific row, cell or column in grid by mouse or keyboard interactions. To enable single selection, set e-selection-type property as single and also set e-allow-selection property as true.
Multiple Selections
Multiple selections is an interactive support to select a group of rows, cells or columns in grid by mouse or keyboard interactions. To enable multiple selections, set e-selection-type property as multiple and also set e-allow-selection property as true.
Row Selection
Row selection is enabled by setting selectionMode property of e-selection-settings as row. For random row selection, press “Ctrl + mouse left” click and for continuous row selection press “Shift + mouse left” click on the grid rows. To unselect selected rows, press “Ctrl + mouse left” click on selected row.
The following code example describes the above behavior.
<ej-grid e-data-source.bind="data" e-allow-paging=true e-allow-selection=true e-selection-settings.bind="selectionMode" e-selection-type="multiple">
<ej-column e-field="OrderID"></ej-column>
<ej-column e-field="EmployeeID"></ej-column>
<ej-column e-field="ShipCity"></ej-column>
<ej-column e-field="ShipCountry"></ej-column>
<ej-column e-field="Freight"></ej-column>
</ej-grid>import 'http://js.syncfusion.com/demos/web/scripts/jsondata.min.js';
export class Grid {
constructor() {
this.data = window.gridData;
this.selectionMode = { selectionMode: ["row"] };
}
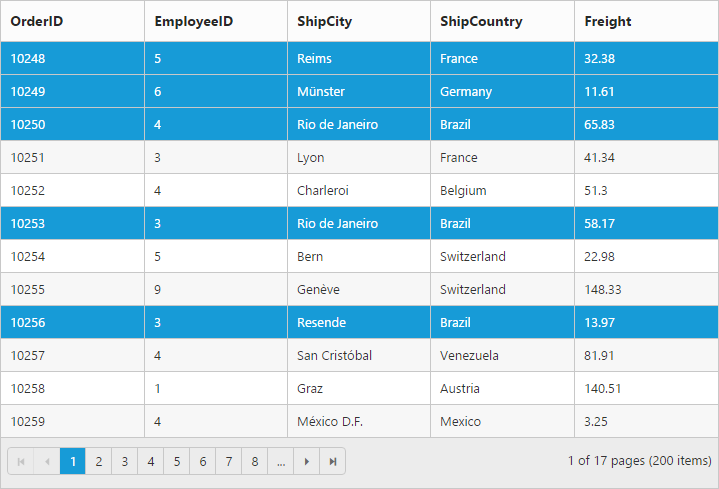
}The following output is displayed as a result of the above code example

Cell Selection
Cell selection is enabled by setting selectionMode property of e-selection-settings as cell. For random cell selection, press “Ctrl + mouse left” click and for continuous cell selection, press “Shift + mouse left” click on the grid cells. To unselect selected cells, press “Ctrl + mouse left” on selected cell click.
The following code example describes the above behavior.
<ej-grid e-data-source.bind="data" e-allow-paging=true e-allow-selection=true e-selection-settings.bind="selectionMode" e-selection-type="multiple">
<ej-column e-field="OrderID"></ej-column>
<ej-column e-field="EmployeeID"></ej-column>
<ej-column e-field="ShipCity"></ej-column>
<ej-column e-field="ShipCountry"></ej-column>
<ej-column e-field="Freight"></ej-column>
</ej-grid>import 'http://js.syncfusion.com/demos/web/scripts/jsondata.min.js';
export class Grid {
constructor() {
this.data = window.gridData;
this.selectionMode = { selectionMode: ["cell"] };
}
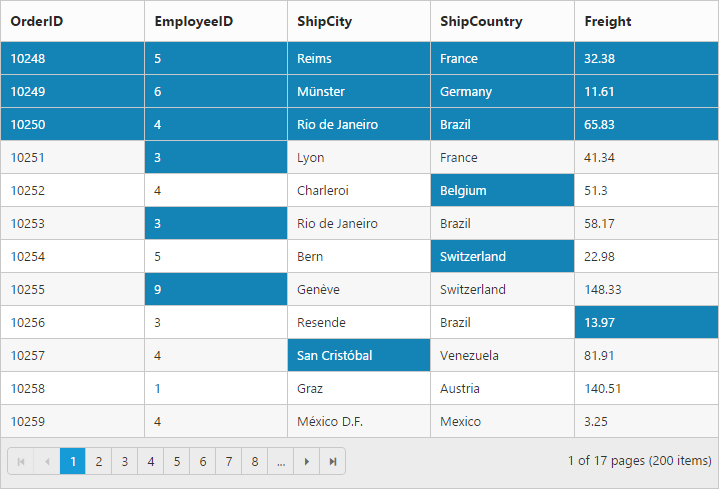
}The following output is displayed as a result of the above code example

Column Selection
Column selection can be enabled by setting selectionMode property of e-selection-settings as column. For random column selection, press “Ctrl + mouse left click” and for continuous column selection, press “Shift + mouse left click” on the top of the column header. To unselect selected columns, press “Ctrl + mouse left click” on top of the selected column header.
The following code example describes the above behavior.
<ej-grid e-data-source.bind="data" e-allow-paging=true e-allow-selection=true e-selection-settings.bind="selectionMode" e-selection-type="multiple">
<ej-column e-field="OrderID"></ej-column>
<ej-column e-field="EmployeeID"></ej-column>
<ej-column e-field="ShipCity"></ej-column>
<ej-column e-field="ShipCountry"></ej-column>
<ej-column e-field="Freight"></ej-column>
</ej-grid>import 'http://js.syncfusion.com/demos/web/scripts/jsondata.min.js';
export class Grid {
constructor() {
this.data = window.gridData;
this.selectionMode = { selectionMode: ["column"] };
}
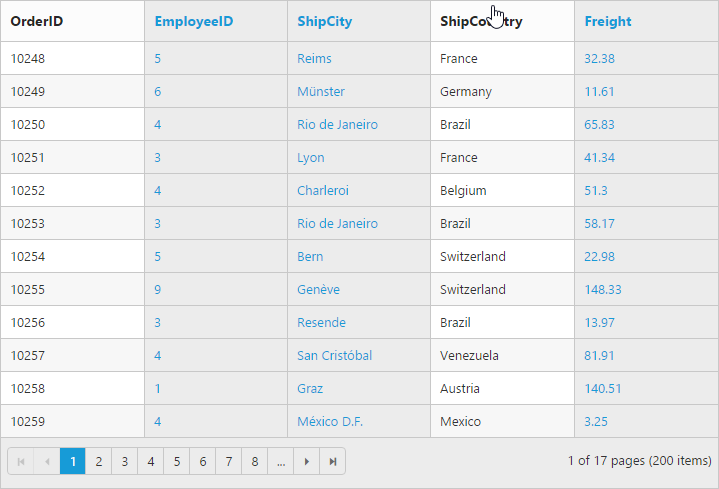
}The following output is displayed as a result of the above code example

Touch options
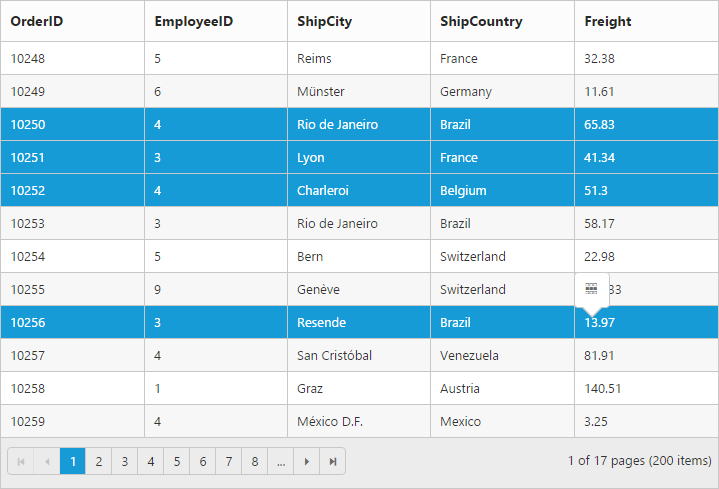
While using grid in a touch device environment, there is an option for multi selection through single tap on the row and it will show a popup with multi-selection symbol. Tap the icon to enable multi selection in a single tap.
The following code example describes the above behavior.
<ej-grid e-data-source.bind="data" e-allow-paging=true e-allow-selection=true e-enable-touch=true e-selection-type="multiple">
<ej-column e-field="OrderID"></ej-column>
<ej-column e-field="EmployeeID"></ej-column>
<ej-column e-field="ShipCity"></ej-column>
<ej-column e-field="ShipCountry"></ej-column>
<ej-column e-field="Freight"></ej-column>
</ej-grid>import 'http://js.syncfusion.com/demos/web/scripts/jsondata.min.js';
export class Grid {
constructor() {
this.data = window.gridData;
}
}The following output is displayed as a result of the above code example.

Toggle Selection
The [Toggle] selection allows to perform selection and unselection of the particular row, cell or column. To enable toggle selection, set enableToggle property of e-selection-settings as true. If you click on the selected row, cell or column then it will be unselected and vice versa.
NOTE
If multi selection is enabled, then in first click on any selected row (without pressing Ctrl key), it will clear multi selection and in second click on the same row, it will be unselected.
The following code example describes the above behavior.
<ej-grid e-data-source.bind="data" e-allow-paging=true e-allow-selection=true e-selection-settings.bind="settings">
<ej-column e-field="OrderID"></ej-column>
<ej-column e-field="EmployeeID"></ej-column>
<ej-column e-field="ShipCity"></ej-column>
<ej-column e-field="ShipCountry"></ej-column>
<ej-column e-field="Freight"></ej-column>
</ej-grid>import 'http://js.syncfusion.com/demos/web/scripts/jsondata.min.js';
export class Grid {
constructor() {
this.data = window.gridData;
this.settings = {enableToggle: true };
}
}