Data binding
16 Jul 20183 minutes to read
The Grid control uses ej.DataManager which supports both RESTful JSON data services binding and local JSON array binding. The e-data-source property can be assigned either with the instance of ej.DataManger or JSON data array collection. It supports different kinds of data binding methods such as
- Local data
- Remote data
Local Data
To bind local data to the Grid, you can assign a JSON array to the e-data-source property.
The following code example describes the above behavior.
<template>
<div>
<ej-grid e-data-source.bind="data" e-allow-paging=true>
<ej-column e-field="OrderID" ></ej-column>
<ej-column e-field="EmployeeID"></ej-column>
<ej-column e-field="ShipCity"></ej-column>
<ej-column e-field="ShipCountry"></ej-column>
<ej-column e-field="Freight"></ej-column
</ej-grid>
</div>
</template>import 'http://js.syncfusion.com/demos/web/scripts/jsondata.min.js';
export class Grid {
constructor() {
this.data = window.gridData;
}
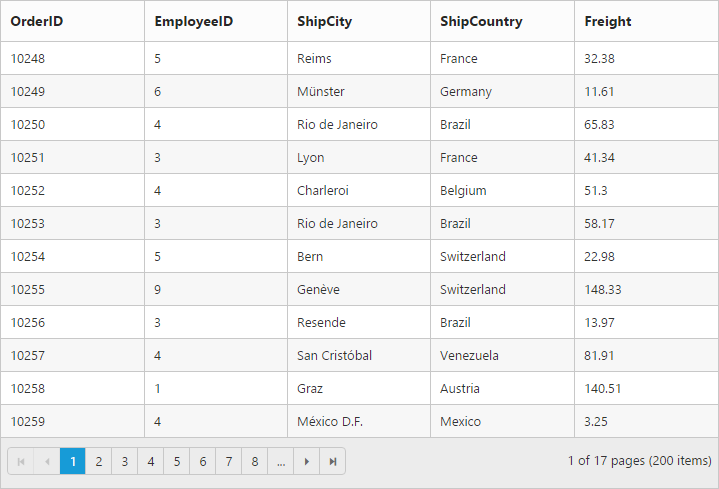
}The following output is displayed as a result of the above code example.

NOTE
- There is no in-built support to bind the XML data to the grid. But you can achieve this requirement with the help of [custom adaptor] concept.
- Refer this Knowledge Base link for bounding XML data to grid using custom adaptor.
Remote Data
To bind remote data to Grid Control, you can assign a service data as an instance of ej.DataManager to the e-data-source property.
OData
OData is a standardized protocol for creating and consuming data. You can provide the OData service URL directly to the ej.DataManager class and then you can assign it to Grid e-data-source.
The following code example describes the above behavior.
<ej-grid e-data-source.bind="data" e-allow-paging=true>
<ej-column e-field="OrderID" ></ej-column>
<ej-column e-field="EmployeeID"></ej-column>
<ej-column e-field="ShipCity"></ej-column>
<ej-column e-field="ShipCountry"></ej-column>
<ej-column e-field="Freight"></ej-column
</ej-grid>export class Grid {
constructor() {
this.data = ej.DataManager({
url: "http://js.syncfusion.com/demos/ejServices/Wcf/Northwind.svc/Orders"
});
}
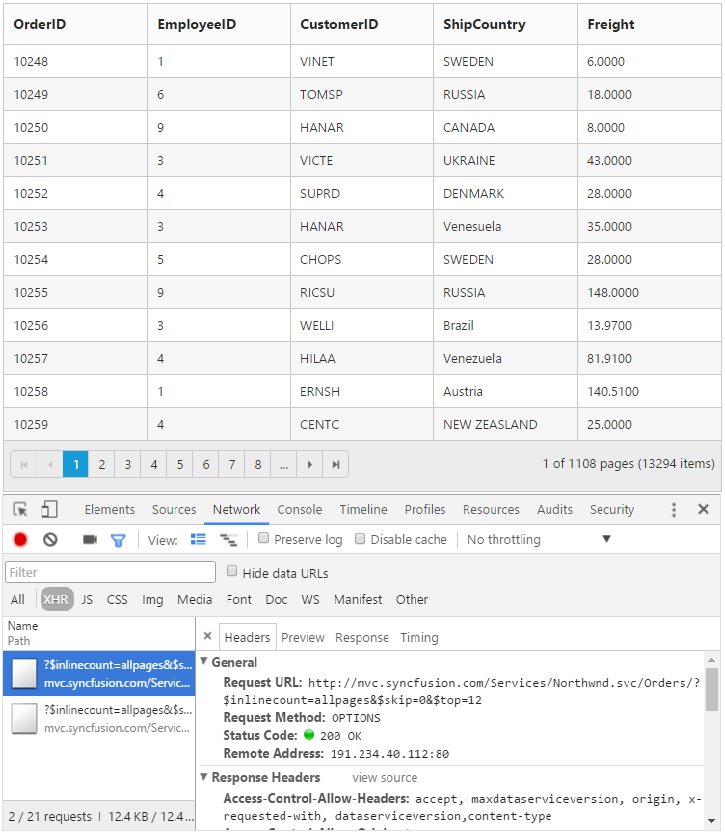
}The following output is displayed as a result of the above code example.

NOTE
By default , if no adaptor is specified for ej.DataManager and only the url link is mentioned it will consider as ODataService.