Appearance and styling
14 Nov 20183 minutes to read
The UploadBox widget provides support to customize the dialog box text and button text.
Customizing Button Text
The following table contains the sub properties available under UploadBox ButtonText property. To customize the text, pass the alternate text with corresponding sub properties.
Sub-properties under buttonText property
| Name | Description | Data Type |
|---|---|---|
| Browse | Sets the alternative text for browse button. | String |
| Upload | Sets the alternative text for upload button. | String |
| Cancel | Sets the alternative text for cancel button. | String |
The following steps explain the configuration of UploadBoxButtonText property in UploadBox.
- In the VIEW page, add the below script to configure the UploadBox element.
// In the CSHTML page, add the UploadBox element.
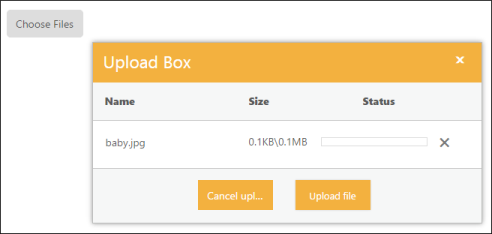
@Html.EJ().Uploadbox("uploadbox").SaveUrl("Uploadbox/Save").RemoveUrl("Uploadbox/Remove").UploadBoxButtonText(text=>text.Browse("Choose Files").Cancel("Cancel upload").Upload("Upload file"))The following screenshot displays the output.

Customizing Upload Dialog
The following table contains the sub properties available under UploadBox DialogText property. To customize the text, pass the alternate text with corresponding sub properties.
Sub properties under dialogText property
| Name | Description |
|---|---|
| Title | Sets the alternative text for Title of UploadBox dialog. |
| Name | Sets the alternative text for Name column. |
| Size | Sets the alternative text for Size column. |
| Status | Sets the alternative text for status column. |
The following steps explain the configuration of UploadBoxDialogText property in UploadBox.
- In the VIEW page, add the below script to configure the UploadBox element.
// In the CSHTML page, add the UploadBox element.
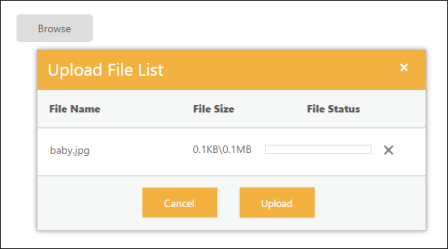
@Html.EJ().Uploadbox("uploadbox").SaveUrl("Uploadbox/Save").RemoveUrl("Uploadbox/Remove").UploadBoxDialogText(text=>text.Title("Upload File List").Name("File Name").Size("File Size").Status("File Status"))The following screenshot displays the output.

Show or Hide File details
The ShowFileDetails property is Boolean type, which allow us to show or hide file details in the uploaded file list dialog. To hide the uploaded file details, set ShowFileDetails property is set to ‘false’. By default value of ShowFileDetails property is set to ‘true’.
The following steps explains the configuration of ShowFileDetails property in UploadBox.
- In the VIEW page, add the below script to configure the UploadBox element.
// In the CSHTML page, add the UploadBox element.
@Html.EJ().Uploadbox("uploadbox").SaveUrl("Uploadbox/Save").RemoveUrl("Uploadbox/Remove").ShowFileDetails(false)Theme
UploadBox control’s style and appearance are controlled based on CSS classes. In order to apply styles to the UploadBox control, you can refer to two files namely, ej.widgets.core.min.css and ej.theme.min.css. When the file ej.widgets.all.min.css is referred, then it is not necessary to include the files ej.widgets.core.min.css and ej.theme.min.css in your project, as ej.widgets.all.min.css is the combination of these both files.
By default, there are 12-theme support available for UploadBox control namely,
- Default-theme
- Flat-azure-dark
- Fat-lime
- Flat-lime-dark
- Flat-saffron
- Flat-saffron-dark
- Gradient-azure
- Gradient-azure-dark
- Gradient-lime
- Gradient-lime-dark
- Gradient-saffron
- Gradient-saffron-dark
Custom CSS
CssClass customizes the UploadBox control’s appearance. Define a CssClass as per the requirement and assign the class name to CssClass property. The data type is string.
The following steps explain the configuration of CssClass property in UploadBox.
-
In the View page, add the below script to configure the UploadBox element.
// In the CSHTML page, add the UploadBox element. @Html.EJ().Uploadbox("uploadbox").SaveUrl("Uploadbox/Save").RemoveUrl("Uploadbox/Remove").CssClass("custom") -
In CSS, configure Custom Styles for the UploadBox.
<style class="cssStyles"> .custom.e-uploadbox.e-widget .e-selectpart.e-select { background-color: #FFFFCC; font-weight: bold; font-family: sans-serif; } .custom.e-uploadbox.e-widget .e-selectpart.e-select:hover .e-inputbtn { background-color: #1e90ff; } </style>
The following screenshot displays the output.