Quick Access Toolbar
27 Sep 201712 minutes to read
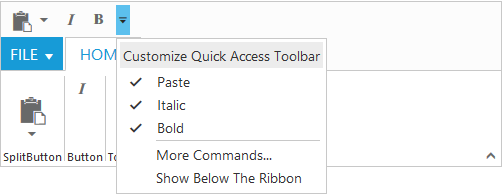
Quick Access Toolbar provides the shortcuts to the most commonly used commands by placing the controls at the Quick Access Toolbar section. It can be placed at the top or bottom of the Ribbon.
Set ShowQAT as true to enable Quick Access Toolbar in Ribbon. It supports the Button, Split Button, Toggle Button controls. The QuickAccessMode is used to change the controls state in Quick Access Toolbar through options as Toolbar,Menu and none. Default value is none and QAT toolbar is created with specified controls added in Toolbar.
The ToolBar option used to set controls visibility in Quick Access Toolbar.The Menu option shows the controls in Quick Access Menu and does not show controls in Quick Access Toolbar.
Once the controls are visible in Toolbar , then controls state will be set as ticked in Quick Access Menu and vice versa.
The client side event for Quick Access Toolbar menu click is ` QatMenuItemClick`.
More Commands command provides with Quick Access Menu. This can be customized using QatMenuItemClick event, such as to show popup dialog.
@section ControlsSection {
@(Html.EJ().Ribbon("defaultRibbon")
.Width("500")
.ShowQAT(true)
.ApplicationTab(app =>
{
app.Type(ApplicationTabType.Menu).MenuItemID("ribbon");
})
.RibbonTabs(tab =>
{
tab.Id("home").Text("HOME").TabGroups(tabgroup =>
{
tabgroup.Text("SplitButton").AlignType(RibbonAlignType.Columns).Content(ctn =>
{
ctn.ContentGroups(contentGroup =>
{
contentGroup.Id("paste").Text("Paste").ToolTip("Paste").Type(RibbonButtonType.SplitButton).QuickAccessMode(QuickAccessMode.ToolBar).SplitButtonSettings(new SplitButtonProperties()
{
ContentType = ContentType.ImageOnly,
PrefixIcon = "e-icon e-ribbon e-ribbonpaste",
TargetID = "pasteSplit",
ArrowPosition = ArrowPosition.Bottom,
ButtonMode = ButtonMode.Dropdown,
}).Add();
}).ContentDefaults(df => df.Type(RibbonButtonType.SplitButton).Width("50px").Height("70px")).Add();
}).Add();
tabgroup.Text("Button").AlignType(RibbonAlignType.Rows).Content(ctn =>
{
ctn.ContentGroups(contentGroup =>
{
contentGroup.Id("italic").ToolTip("Italic").QuickAccessMode(QuickAccessMode.ToolBar).Type(RibbonButtonType.ToggleButton).ToggleButtonSettings(new ToggleButtonProperties()
{
ContentType = ContentType.ImageOnly,
DefaultText = "Italic",
ActiveText = "Italic",
DefaultPrefixIcon = "e-icon e-ribbon e-ribbonitalic",
ActivePrefixIcon = "e-icon e-ribbon e-ribbonitalic",
}).Add();
}).ContentDefaults(df => df.Type(RibbonButtonType.Button).Width("40px").Height("70px")).Add();
}).Add();
tabgroup.Text("Toggle").AlignType(RibbonAlignType.Columns).Content(ctn =>
{
ctn.ContentGroups(contentGroup =>
{
contentGroup.Id("bold").ToolTip("Bold").QuickAccessMode(QuickAccessMode.ToolBar).Type(RibbonButtonType.ToggleButton).ToggleButtonSettings(new ToggleButtonProperties()
{
ContentType = ContentType.ImageOnly,
DefaultText = "Bold",
ActiveText = "Bold",
DefaultPrefixIcon = "e-icon e-ribbon bold",
ActivePrefixIcon = "e-icon e-ribbon bold",
}).Add();
}).ContentDefaults(df => df.IsBig(false)).Add();
}).Add();
}).Add();
}).ClientSideEvents(event => event.Create("createControl").QatMenuItemClick("qatMenuItemClick"))
)
<ul id="ribbon">
<li>
<a>FILE</a>
<ul>
<li><a>New</a></li>
</ul>
</li>
</ul>
<ul id="pasteSplit">
<li><a>Paste</a></li>
</ul>
}
@section StyleSection{
<link href="~/Content/ej/ribbon-css/ej.icons.css" rel="stylesheet" />
<style>
.e-ribbon .e-rbnquickaccessbar .e-ribbonpaste:before {
font-size: 27px;
left: -5px;
top: -6px;
}
.e-ribbon .e-ribbonpaste:before {
font-family: 'ej-ribbonfont';
content: "\e169";
font-size: 36px;
position: relative;
left: -9px;
top: -4px;
}
.e-ribbon .e-ribbonitalic:before ,.e-ribbon .bold:before{
font-family: 'ej-ribbonfont';
font-size: 16px;
left: -1px;
position: relative;
top: -1px;
}
.e-ribbon .e-ribbonitalic:before ,.e-ribbon .bold:before{
content: "\e163";
}
.e-ribbon .bold:before {
content: "\e15a";
}
.e-ribbon .e-rbnquickaccessbar .e-undo::before {
font-size: 18px;
line-height: 12px;
text-indent: -3px;
}
</style>
}