Image customization
21 Sep 20171 minute to read
Customizing inner circle
Using Class
The RadialSlider property InnerCircleImageClass allow to set image for the inner circle of the RadialSlider. By default, the Radial Slider innerCircleImageClass is set as “null”. Refer to the following code example.
@Html.EJ().RadialSlider("slider").InnerCircleImageClass("custom-circle")<style>
.e-custom-circle {
background-image: url("../images/radialslider/diagram.png");
}
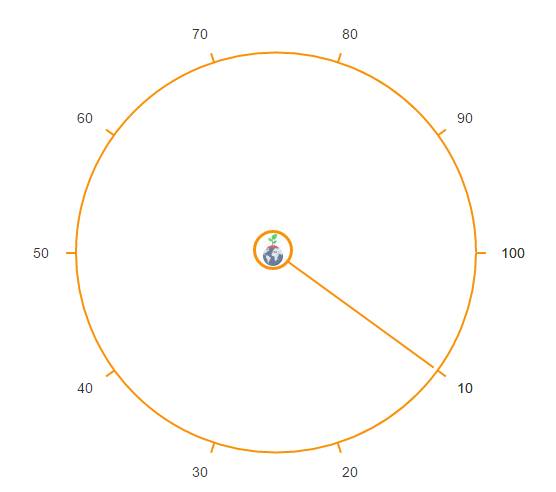
</style>The following screenshot illustrates the output of above code.

Using image URL
The RadialSlider property InnerCircleImageUrl allow to set URL image to the inner circle of the RadialSlider. By default, the Radial Slider InnerCircleImageUrl is set as “null”. Refer to the following code example.
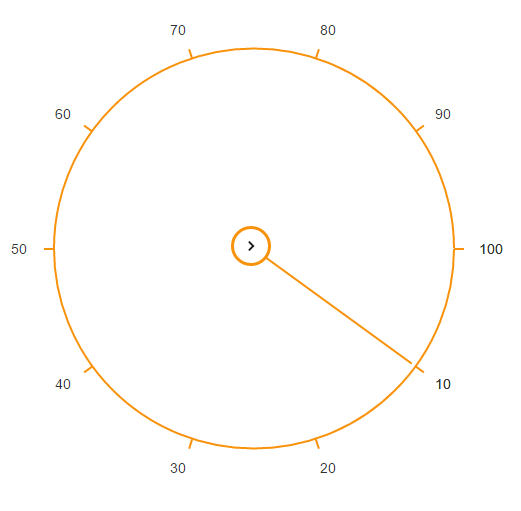
@Html.EJ().RadialSlider("slider").InnerCircleImageUrl("../images/radialslider/chevron-right.png")The following screenshot illustrates the output of above code.