Display Angle Settings
20 Sep 20161 minute to read
Start Angle
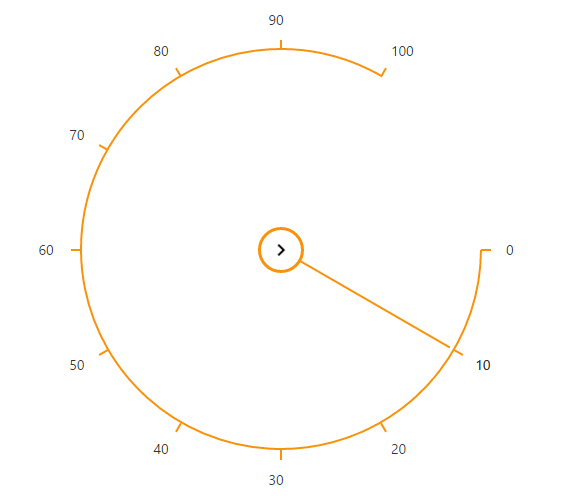
The RadialSlider property StartAngle allows you to change the startAngle level of the RadialSlider. By default, the Radial Slider StartAngle is set as 0. Refer to the following code example.
@Html.EJ().RadialSlider("radialSlider").InnerCircleImageUrl("../images/radialslider/chevron-right.png").StartAngle(20)The following screenshot illustrates the output of the above code.

End Angle
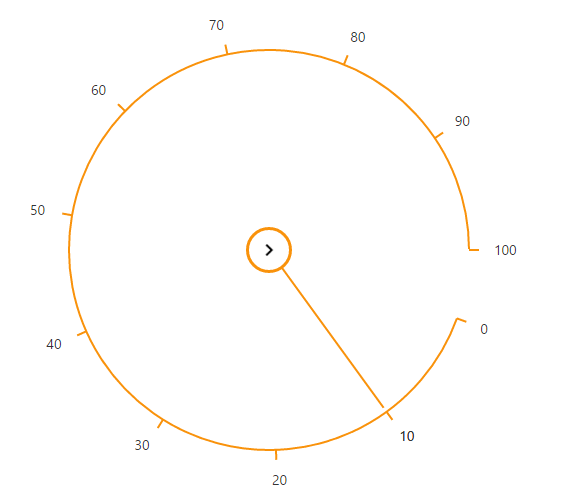
The RadialSlider property EndAngle allows you to change the endAngle level of the RadialSlider. By default, the Radial Slider endAngle is set as 360. Refer to the following code example.
@Html.EJ().RadialSlider("radialSlider").InnerCircleImageUrl("../images/radialslider/chevron-right.png").EndAngle(300)The following screenshot illustrates the output of the above code.