Getting Started
13 Jun 202315 minutes to read
Important
Starting with v16.2.0.x, if you refer to Syncfusion assemblies from trial setup or from the NuGet feed, include a license key in your projects. Refer to this link to learn about registering Syncfusion license key in your ASP.NET Core application to use our components.
Creating a simple application with PivotChart and OLAP datasource (Client Mode)
This section covers the information required to populate a simple PivotChart with OLAP data completely on the client-side.
Project Initialization
Create a new ASP.NET MVC Web Application using Visual Studio IDE and name the project as “PivotChartDemo”.
Select the View engine as ‘Razor’ and Project template as ‘Internet Application’ and finally click OK button to create an application.
Now add the following dependency libraries as references into your MVC Web Application. In order to add them to your application, right-click on References in Solution Explorer and select Add Reference. Now in the Reference Manager dialog, under Assemblies > Extension, the following Syncfusion libraries will be found.
- Syncfusion.EJ
- Syncfusion.EJ.Export
- Syncfusion.EJ.Pivot
- Syncfusion.EJ.MVC
The version of Syncfusion libraries based on .NET Framework and MVC version are classified below. For example, version is illustrated as,
| MVC Version | MVC Version of Syncfusion assembly | Base Version of Syncfusion assembly | System.Web.Mvc | System.Web.WebPages |
|---|---|---|---|---|
| MVC3 | 24.2300.3 | 24.2350.3 | 3.0 | 1.0 |
| MVC4 | 24.2400.3 | 24.2400.3 | 4.0 | 2.0 |
| MVC5 | 24.2500.3 | 24.2450.3 | 5.0 | 3.0 |
Register the referred assemblies in Web.config files available inside Views folder and also at the root of the application.
<compilation debug="true" targetFramework="4.0">
<assemblies>
……
……
<add assembly="Syncfusion.EJ, Version= 24.2400.3, Culture=neutral, PublicKeyToken=3d67ed1f87d44c89" />
<add assembly="Syncfusion.EJ.Pivot, Version= 24.2400.3, Culture=neutral, PublicKeyToken=3d67ed1f87d44c89" />
<add assembly="Syncfusion.EJ.Export, Version= 24.2400.3, Culture=neutral, PublicKeyToken=3d67ed1f87d44c89" />
<add assembly="Syncfusion.EJ.Mvc, Version= 24.2400.3, Culture=neutral, PublicKeyToken=3d67ed1f87d44c89" />
</assemblies>
</compilation>Register the required namespaces in Web.config files available inside Views folder and also at the root of the application
<namespaces>
……
……
<add namespace="Syncfusion.MVC.EJ" />
<add namespace="Syncfusion.JavaScript" />
</namespaces>NOTE
Registering assemblies and namespaces earlier helps to include the control in view page with the help of intellisense.
Set the UnobtrusiveJavaScriptEnabled property to false under appSettings tag in Web.config file at the root folder.
<configuration>
……
……
<appSettings>
……
……
<add key="UnobtrusiveJavaScriptEnabled" value="false" />
</appSettings>
</configuration>Scripts and CSS Initialization
The scripts and style sheets that are mandatorily required to render PivotChart control in a MVC Web Application are mentioned in an appropriate order below:
- ej.web.all.min.css
- jQuery-3.0.0.min.js
- ej.web.all.min.js
Click here here to know more about scripts and style sheets available online (CDN Link).
Scripts and style sheets are referred under the <head> tag in _Layout.cshtml file which is found inside Views > Shared folder.
<head>
<link href="http://cdn.syncfusion.com/24.2.3/js/web/flat-azure/ej.web.all.min.css" rel="stylesheet" type="text/css" />
<script src="http://cdn.syncfusion.com/js/assets/external/jquery-3.0.0.min.js" type="text/javascript"></script>
<script src="http://cdn.syncfusion.com/24.2.3/js/web/ej.web.all.min.js" type="text/javascript"></script>
</head>The script manager is initialized immediately after the RenderBody() function call in _Layout.cshtml file in-order to generate control related scripts.
<body>
……
……
@RenderBody()
@(Html.EJ().ScriptManager())
</body>Initialize PivotChart
Before initializing, empty the contents of Index.cshtml file under Views > Home folder and add the following codes.
@using Syncfusion.JavaScript;
@Html.EJ().Pivot().PivotChart("PivotChart1")
<style>
#PivotChart1 {
width:950px;
height:460px;
}
</style>Populate PivotChart With DataSource
Initializes the OLAP datasource for PivotChart control as shown below.
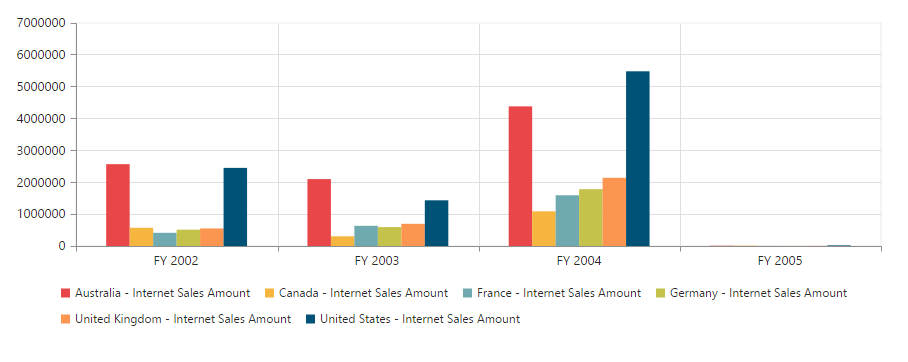
@Html.EJ().Pivot().PivotChart("PivotChart1").DataSource(dataSource => dataSource.Rows(rows=>{rows.FieldName("[Date].[Fiscal]").Add();}).Columns(columns=>{columns.FieldName("[Customer].[Customer Geography]").Add();}).Values(values => { values.Measures(measures => { measures.FieldName("[Measures].[Internet Sales Amount]").Add(); }).Axis(AxisName.Column).Add();}).Data("https://bi.syncfusion.com/olap/msmdpump.dll").Catalog("Adventure Works DW 2008 SE").Cube("Adventure Works")).Size(size=>size.Height("460px").Width("950px"))The above code will generate a simple PivotChart with “Fiscal” field in Row, “Customer Geography” field in Column and “Internet Sales Amount” field in Value section.

Creating a simple application with PivotChart and OLAP datasource (Server Mode)
This section covers the information required to create a simple PivotChart bound to OLAP datasource from server-side.
NOTE
ASP.NET MVC Web Application will contain a service that transfers data to server-side, processes and returns back to client-side for control rendering and re-rendering. The service utilized for communication could be either WCF or WebAPI based on user requirement.
Project Initialization
Create a new ASP.NET MVC Web Application using Visual Studio IDE and name the project as “PivotChartDemo”.
Select the View engine as ‘Razor’ and Project template as ‘Internet Application’ and finally click OK button to create an application.
Now add the following dependency libraries as references into your MVC Web Application. In order to add them to your application, right-click on References in Solution Explorer and select Add Reference. Now in the Reference Manager dialog, under Assemblies > Extension, the following Syncfusion libraries will be found.
NOTE
If you have installed any version of SQL Server Analysis Service (SSAS) or Microsoft ADOMD.NET utility, then the location of Microsoft.AnalysisServices.AdomdClient library is [system drive:\Program Files (x86)\Microsoft.NET\ADOMD.NET]. And if you have installed any version of Essential Studio, then the location of Syncfusion libraries is [system drive:\Program Files (x86)\Syncfusion\Essential Studio\24.2.3\Assemblies].
- Microsoft.AnalysisServices.AdomdClient
- Syncfusion.Compression.Base
- Syncfusion.Linq.Base
- Syncfusion.Olap.Base
- Syncfusion.PivotAnalysis.Base
- Syncfusion.XlsIO.Base
- Syncfusion.Pdf.Base
- Syncfusion.DocIO.Base
- Syncfusion.EJ
- Syncfusion.EJ.Export
- Syncfusion.EJ.Pivot
- Syncfusion.EJ.MVC
The version of Syncfusion libraries based on .NET Framework and MVC version are classified below. For example, version is illustrated as,
| MVC Version | MVC Version of Syncfusion assembly | Base Version of Syncfusion assembly | System.Web.Mvc | System.Web.WebPages |
|---|---|---|---|---|
| MVC3 | 24.2300.3 | 24.2350.3 | 3.0 | 1.0 |
| MVC4 | 24.2400.3 | 24.2400.3 | 4.0 | 2.0 |
| MVC5 | 24.2500.3 | 24.2450.3 | 5.0 | 3.0 |
Register the referred assemblies in Web.config files available inside Views folder and also at the root of the application.
<compilation debug="true" targetFramework="4.0">
<assemblies>
……
……
<add assembly="Syncfusion.EJ, Version= 24.2400.3, Culture=neutral, PublicKeyToken=3d67ed1f87d44c89" />
<add assembly="Syncfusion.EJ.Pivot, Version= 24.2400.3, Culture=neutral, PublicKeyToken=3d67ed1f87d44c89" />
<add assembly="Syncfusion.EJ.Export, Version= 24.2400.3, Culture=neutral, PublicKeyToken=3d67ed1f87d44c89" />
<add assembly="Syncfusion.EJ.Mvc, Version= 24.2400.3, Culture=neutral, PublicKeyToken=3d67ed1f87d44c89" />
</assemblies>
</compilation>Register the required namespaces in Web.config files available inside Views folder and also at the root of the application
<namespaces>
……
……
<add namespace="Syncfusion.MVC.EJ" />
<add namespace="Syncfusion.JavaScript" />
</namespaces>NOTE
Registering assemblies and namespaces earlier helps to include the control in view page with the help of intellisense.
Set the UnobtrusiveJavaScriptEnabled property to false under appSettings tag in Web.config file at the root folder.
<configuration>
……
……
<appSettings>
……
……
<add key="UnobtrusiveJavaScriptEnabled" value="false" />
</appSettings>
</configuration>Scripts and CSS Initialization
The scripts and style sheets that are mandatorily required to render PivotChart control in a MVC Web Application are mentioned in an appropriate order below:
- ej.web.all.min.css
- jQuery-3.0.0.min.js
- ej.web.all.min.js
Click here here to know more about scripts and style sheets available online (CDN Link).
Scripts and style sheets are referred under the head tag in _Layout.cshtml file which is found inside Views > Shared folder.
<head>
<link href="http://cdn.syncfusion.com/24.2.3/js/web/flat-azure/ej.web.all.min.css" rel="stylesheet" type="text/css" />
<script src="http://cdn.syncfusion.com/js/assets/external/jquery-3.0.0.min.js" type="text/javascript"></script>
<script src="http://cdn.syncfusion.com/24.2.3/js/web/ej.web.all.min.js" type="text/javascript"></script>
</head>The script manager is initialized immediately after the RenderBody() function call in _Layout.cshtml file in-order to generate control related scripts.
<body>
……
……
@RenderBody()
@(Html.EJ().ScriptManager())
</body>Control Initialization
Before initializing, empty the contents of Index.cshtml file under Views > Home folder and add the following codes. Register the namespaces at the top of the page and then add the control.
@using Syncfusion.JavaScript;
@Html.EJ().Pivot().PivotChart("PivotChart1").Url(Url.Content("/Olap")).Size(size=>size.Height("460px").Width("950px"))
<style>
#PivotChart1 {
width:950px;
height:460px;
}
</style>The “Url” property in PivotChart control points the service endpoint, where data are processed and fetched in the form of JSON. The services used in PivotChart control as endpoint are WCF and WebAPI.
NOTE
The above “Index.cshtml” contains WebAPI URL, which is “/Olap”. If WCF service is used as endpoint, the URL would look like “/OlapService.svc”.
WebAPI
Adding a WebAPI Controller
To add a WebAPI controller in your existing Web Application, right-click on the project in Solution Explorer and select Add > New Item. In the Add New Item window, select WebAPI Controller Class and name it as “OlapController.cs”, click Add.
Now WebAPI controller is added into your application successfully which in-turn comprise of the following file. The utilization of this file will be explained in the following sections.
- OlapController.cs
NOTE
While adding WebAPI Controller Class, name it with the suffix “Controller” that is mandatory. For example, in demo the controller is named as “OlapController”.
Next, remove all the existing methods such as “Get”, “Post”, “Put” and “Delete” present inside OlapController.cs file.
namespace PivotChartDemo
{
public class OlapController : ApiController
{
}
}List of Namespaces
Following are the list of namespaces to be added on top of the main class inside OlapController.cs file.
using Syncfusion.Olap.Manager;
using Syncfusion.Olap.Reports;
using Syncfusion.JavaScript;
namespace PivotChartDemo
{
public class OlapController : ApiController
{
}
}Datasource Initialization
Now, the connection string to connect OLAP Cube and PivotChart instances are created immediately inside the main class in OlapController.cs file.
namespace PivotChartDemo
{
public class OlapController : ApiController
{
string connectionString = "Data Source=https://bi.syncfusion.com/olap/msmdpump.dll; Initial Catalog=Adventure Works DW 2008 SE;";
PivotChart pivotChart = new PivotChart();
//Other codes
}
}Service methods in WebAPI Controller
Now you need to define the service methods inside OlapController class, found inside OlapController.cs file, created while adding WebAPI Controller Class to your Web Application.
namespace PivotChartDemo
{
public class OlapController : ApiController
{
string connectionString = "Data Source=https://bi.syncfusion.com/olap/msmdpump.dll; Initial Catalog=Adventure Works DW 2008 SE;";
PivotChart pivotChart = new PivotChart();
[System.Web.Http.ActionName("InitializeChart")]
[System.Web.Http.HttpPost]
public Dictionary<string, object> InitializeChart(Dictionary<string, object> jsonResult)
{
OlapDataManager DataManager = new OlapDataManager(connectionString);
DataManager.SetCurrentReport(CreateOlapReport());
return pivotChart.GetJsonData(jsonResult["action"].ToString(), DataManager);
}
[System.Web.Http.ActionName("DrillChart")]
[System.Web.Http.HttpPost]
public Dictionary<string, object> DrillChart(Dictionary<string, object> jsonResult)
{
OlapDataManager DataManager = new OlapDataManager(connectionString);
DataManager.SetCurrentReport(Syncfusion.JavaScript.Olap.Utils.DeserializeOlapReport(jsonResult["olapReport"].ToString()));
return pivotChart.GetJsonData(jsonResult["action"].ToString(), DataManager, jsonResult["drilledSeries"].ToString());
}
private OlapReport CreateOlapReport()
{
OlapReport olapReport = new OlapReport();
olapReport.Name = "Default Report";
olapReport.CurrentCubeName = "Adventure Works";
DimensionElement dimensionElementColumn = new DimensionElement();
//Specifying the Name for the Dimension Element
dimensionElementColumn.Name = "Customer";
dimensionElementColumn.AddLevel("Customer Geography", "Country");
MeasureElements measureElementColumn = new MeasureElements();
//Specifying the Name for the Measure Element
measureElementColumn.Elements.Add(new MeasureElement { Name = "Customer Count" });
DimensionElement dimensionElementRow = new DimensionElement();
//Specifying the Dimension Name
dimensionElementRow.Name = "Date";
dimensionElementRow.AddLevel("Fiscal", "Fiscal Year");
///Adding Row Members
olapReport.SeriesElements.Add(dimensionElementRow);
///Adding Column Members
olapReport.CategoricalElements.Add(dimensionElementColumn);
///Adding Measure Element
olapReport.CategoricalElements.Add(measureElementColumn);
return olapReport;
}
}
}Configure routing in WebAPIConfig Class
Open the WebAPIConfig.cs file found in App_Start folder. Then routing could be configured as shown in the following code example.
public static class WebApiConfig
{
public static void Register(HttpConfiguration config)
{
config.Routes.MapHttpRoute(
name: "DefaultApi",
routeTemplate: "{controller}/{action}/{id}",
defaults: new { id = RouteParameter.Optional }
);
}
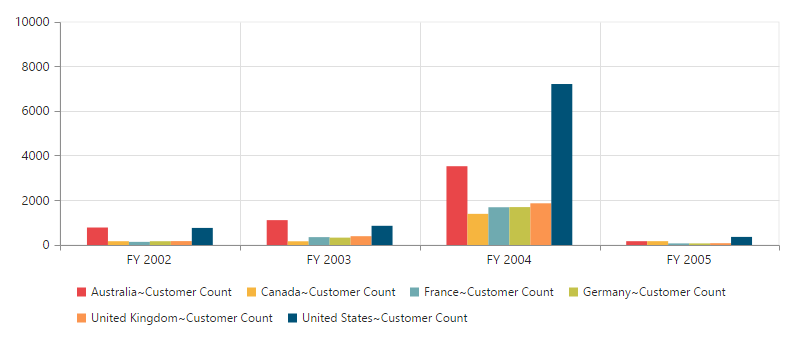
}Now, PivotChart is rendered with customer count over a period of fiscal years across different customer geographic locations.

WCF
This section demonstrates the utilization of WCF service as endpoint binding OLAP datasource to a simple PivotChart. For more details on this topic, click here.