Keyboard interaction
13 Jun 20231 minute to read
You can use Keyboard shortcut keys as an alternative to the mouse on using ListBox widget. ListBox Widget allows you to perform all kind of actions using keyboard shortcuts.
Keyboard shortcut keys
| Shortcut Key | Description |
|---|---|
| + j | Focuses into the ListBox text box |
| Up | Moves to previous item in the ListBox |
| Down | Moves to next item in the ListBox |
| Enter | Selects the focused item |
| Left | Moves to previous item in the ListBox |
| Right | Moves to next item in the ListBox |
| Home | Navigates to the starting item |
| End | Navigates to the end item |
Configure keyboard interaction
The following steps explains you to enable keyboard interaction for a ListBox.
-
Add the below code in your page to render the ListBox
// Add the following code in View page to configure ListBox widget <div id="control"> <h5 class="ctrllabel"> Select a skill </h5> @Html.EJ().ListBox("listBoxSample").Datasource((IEnumerable<ug_listbox.controllers.skillset>)ViewBag.datasource).ListBoxFields(df => df.Text("text")) </div>// Render ListBox control <script type="text/javascript"> $(document).on("keydown", function (e) { if (e.altKey && e.keyCode === 74) { // j- key code. var target = $('#listBoxSample').data("ejListBox"); target.selectItemByIndex(1); $("#listBoxSample_container").focus(); } }); </script> -
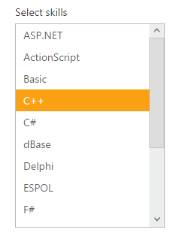
Run the sample, press Alt + J to focus in the ListBox widget that enables it and you can navigate using arrow keys.