Custom labels
17 Nov 201711 minutes to read
Custom labels are the text that can paste in any location of the Linear Gauge. It is used to define the purpose of the gauge.
Adding Custom label collection
Custom labels collection can be directly added to the scale object. Refer the following code to add custom labels collection in a Linear Gauge control.
@(Html.EJ().LinearGauge("LinearGauge1").EnableAnimation(false).LabelColor("Grey")
//Adding frame object
.Frame(fr=>fr.InnerWidth(8).OuterWidth(10)
.BackgroundImageUrl("../Content/images/gauge/Gauge_linear_light.png"))
//Adding scale collection
.Scales(scale => {
scale.Width(0).Border(border=>border.Color("transparent").Width(0)).ShowMarkerPointers(false)
.ShowBarPointers(true).ShowCustomLabels(true)
.ShowBarPointers(true)
//Adding bar pointer collection
.BarPointers(bar =>
{
bar.Width(10).BarPointerBackgroundColor("#8BABFF")
.BarPointerValue(91).BarPointerDistanceFromScale(30).Add();
})
//Adding marker pointer collection
.MarkerPointers(mp => { mp.Width(10).Length(10).Value(60).Add(); })
//Adding label collection
.Labels(label => { label.DistanceFromScale(dc => dc.X(-25).Y(0)).Add(); })
//Adding ticks collection
.Ticks(tic =>
{
tic.Type(TickType.MajorInterval).Width(2).Color("#8c8c8c")
.DistanceFromScale(distance => distance.X(-7).Y(0)).Add();
tic.Type(TickType.MinorInterval).Color("#8c8c8c").Width(1)
.Height(6).DistanceFromScale(distance => distance.X(-7).Y(0)).Add();
})
//Adding custom label collection
.CustomLabels(cl => { cl.Value("Mathematics Mark").Position(position =>
position.X(55).Y(97)).Add(); }).Add();
}))Execute the above code to render the following output.

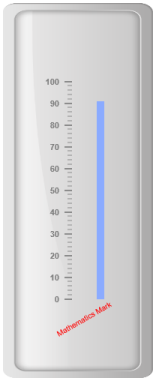
Basic Customization
Appearance
- You can customize custom labels using the properties like
textAngle,colorandfont. The API textAngle is used to display the custom labels in the specified angles and color attribute is used to display the custom labels in specified color. You can usevalueattribute to set the text value in the custom labels. - To display the custom labels, set
showCustomLabelsas ‘true’. Font option is also available on the custom labels. The basic three properties of fonts such assize,familyandstylecan be achieved by size, fontStyle and fontFamily. You can adjust the opacity of the label with the propertyopacityand the value of opacity lies between 0 and 1.
@(Html.EJ().LinearGauge("LinearGauge1").EnableAnimation(false)
.Height(500).Width(200).LabelColor("Grey")
//Adding frame object
.Frame(fr=>fr.InnerWidth(8).OuterWidth(10)
.BackgroundImageUrl("../Content/images/gauge/Gauge_linear_light.png"))
//Adding scale collection
.Scales(scale => {
scale.Width(0).Border(border=>border.Color("transparent").Width(0)).ShowMarkerPointers(false)
.ShowBarPointers(true).ShowCustomLabels(true)
.ShowBarPointers(true)
//Adding bar pointer collection
.BarPointers(bar =>
{
bar.Width(10).BarPointerBackgroundColor("#8BABFF")
.BarPointerValue(91).BarPointerDistanceFromScale(30).Add();
})
//Adding marker pointer collection
.MarkerPointers(mp => { mp.Width(10).Length(10).Value(60).Add(); })
//Adding label collection
.Labels(label => { label.DistanceFromScale(dc => dc.X(-25).Y(0)).Add(); })
//Adding ticks collection
.Ticks(tic =>
{
tic.Type(TickType.MajorInterval).Width(2).Color("#8c8c8c")
.DistanceFromScale(distance => distance.X(-7).Y(0)).Add();
tic.Type(TickType.MinorInterval).Color("#8c8c8c").Width(1)
.Height(6).DistanceFromScale(distance => distance.X(-7).Y(0)).Add();
})
//Adding custom label collection
.CustomLabels(cl => {
cl.Value("Mathematics Mark")
.TextAngle(30)
.CustomLabelOpacity(0.5)
.Color("Red")
.Position(position => position.X(55).Y(87)).Add();
}).Add();
}))Execute the above code to render the following output.

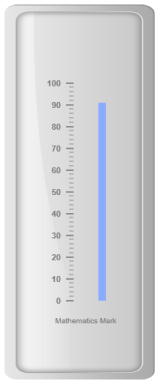
Locating the Custom Labels
To set the location of the custom label in Linear Gauge, position property is used. You can position the custom labels in horizontal and vertical axis using X and Y axis respectively.
@(Html.EJ().LinearGauge("LinearGauge1").EnableAnimation(false)
.Height(500).Width(200).LabelColor("Grey")
//Adding frame object
.Frame(fr=>fr.InnerWidth(8).OuterWidth(10)
.BackgroundImageUrl("../Content/images/gauge/Gauge_linear_light.png"))
//Adding scale collection
.Scales(scale => {
scale.Width(0).Border(border=>border.Color("transparent").Width(0)).ShowMarkerPointers(false)
.ShowBarPointers(true).ShowCustomLabels(true)
.ShowBarPointers(true)
//Adding bar pointer collection
.BarPointers(bar =>
{
bar.Width(10).BarPointerBackgroundColor("#8BABFF")
.BarPointerValue(91).BarPointerDistanceFromScale(30).Add();
})
//Adding marker pointer collection
.MarkerPointers(mp => { mp.Width(10).Length(10).Value(60).Add(); })
//Adding label collection
.Labels(label => { label.DistanceFromScale(dc => dc.X(-25).Y(0)).Add(); })
//Adding ticks collection
.Ticks(tic =>
{
tic.Type(TickType.MajorInterval).Width(2).Color("#8c8c8c")
.DistanceFromScale(distance => distance.X(-7).Y(0)).Add();
tic.Type(TickType.MinorInterval).Color("#8c8c8c").Width(1)
.Height(6).DistanceFromScale(distance => distance.X(-7).Y(0)).Add();
})
//Adding custom label collection
.CustomLabels(cl => {
cl.Value("Mathematics Mark")
.Position(position => position.X(55).Y(87)).Add();
}).Add();
}))Execute the above code to render the following output.

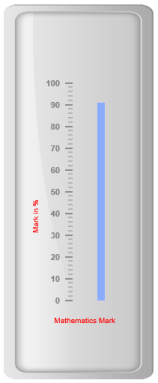
Multiple Custom Labels
You can set multiple custom labels in a single Linear Gauge by adding an array of custom label objects. Refer the following code example for multiple custom label functionality.
@(Html.EJ().LinearGauge("LinearGauge1").EnableAnimation(false)
.Height(500).Width(200).LabelColor("Grey")
//Adding frame object
.Frame(fr=>fr.InnerWidth(8).OuterWidth(10)
.BackgroundImageUrl("../Content/images/gauge/Gauge_linear_light.png"))
//Adding scale collection
.Scales(scale => {
scale.Width(0).Border(border=>border.Color("transparent").Width(0)).ShowMarkerPointers(false)
.ShowBarPointers(true).ShowCustomLabels(true)
.ShowBarPointers(true)
//Adding bar pointers
.BarPointers(bar =>
{
bar.Width(10).BarPointerBackgroundColor("#8BABFF")
.BarPointerValue(91).BarPointerDistanceFromScale(30).Add();
})
//Adding marker pointers
.MarkerPointers(mp => { mp.Width(10).Length(10).Value(60).Add(); })
//Adding label collection
.Labels(label => { label.DistanceFromScale(dc => dc.X(-25).Y(0)).Add(); })
//Adding ticks collection
.Ticks(tic =>
{
tic.Type(TickType.MajorInterval).Width(2).Color("#8c8c8c")
.DistanceFromScale(distance => distance.X(-7).Y(0)).Add();
tic.Type(TickType.MinorInterval).Color("#8c8c8c").Width(1)
.Height(6).DistanceFromScale(distance => distance.X(-7).Y(0)).Add();
})
//Adding custom labels
.CustomLabels(cl => {
//Adding custom label1
cl.Value("Mathematics Mark")
.Position(position => position.X(55).Y(87)).Color("Red").Add();
//Adding custom label 2
cl.Value("Marks in %")
.Position(position => position.X(15).Y(57)).Color("Red").TextAngle(90).Add();
}).Add();
}))Execute the above code to render the following output.