Globalization and localization in ASP.NET MVC Grid
13 Jun 20239 minutes to read
Localization
All text in the grid can be localized using the ej.Grid.Locale object. Please find the table with list of properties and its value in locale object.
| Locale key words | Text |
|---|---|
| EmptyRecord | No records to display |
| PagerInfo | {0} of {1} pages ({2} items) |
| GroupDropArea | Drag a column header here to group its column |
| DeleteOperationAlert | No records selected for delete operation |
| EditOperationAlert | No records selected for edit operation |
| SaveButton | Save |
| OKButton | OK |
| CancelButton | Cancel |
| EditFormTitle | Details of |
| AddFormTitle | Add New Record |
| GroupCaptionFormat | {{:headerText}}: {{:key}} - {{:count}} {{if count == 1 }} item {{else}} items {{/if}} |
| BatchSaveConfirm | Are you sure you want to save changes? |
| BatchSaveLostChanges | Unsaved changes will be lost. Are you sure you want to continue? |
| ConfirmDelete | Are you sure you want to Delete Record? |
| FrozenColumnsViewAlert | Frozen columns should be in grid view area |
| FrozenColumnsScrollAlert | Enable allowScrolling while using frozen Columns |
| FrozenNotSupportedException | Frozen Columns and Rows are not supported for Grouping, Row Template, Detail Template, Hierarchy Grid and Batch Editing |
| Add | Add |
| Edit | Edit |
| Delete | Delete |
| Update | Update |
| Cancel | Cancel |
| Done | Done |
| Columns | Columns |
| PrintGrid | |
| ExcelExport | Excel Export |
| WordExport | Word Export |
| PdfExport | PDF Export |
| StringMenuOptions | [{text: "StartsWith",value: "StartsWith"},{text: "EndsWith",value: "EndsWith"},{text: "Contains",value: "Contains"},{text: "Equal",value: "Equal"},{text: "NotEqual",value: "NotEqual"}] |
| NumberMenuOptions | [{text: "LessThan",value: "LessThan"},{text: "GreaterThan",value: "GreaterThan"},{text: "LessThanOrEqual",value: "LessThanOrEqual"},{text: "GreaterThanOrEqual",value: "GreaterThanOrEqual"},{text: "Equal",value: "Equal"},{text: "NotEqual",value: "NotEqual"}] |
| PredicateAnd | AND |
| PredicateOr | OR |
| Filter | Filter |
| FilterMenuCaption | Filter Value |
| FilterbarTitle | 's filter bar cell |
| MatchCase | Match Case |
| Clear | Clear |
| ResponsiveFilter | Filter |
| ResponsiveSorting | Sort |
| Search | Search |
| DatePickerWaterMark | Select date |
| EmptyDataSource | DataSource must not be empty at initial load since columns are generated from the dataSource in AutoGenerate Column Grid |
| True | True |
| False | False |
| UnGroup | Click here to ungroup |
| AddRecord | Add Record |
| EditRecord | Edit Record |
| DeleteRecord | Delete Record |
| Save | Save |
| Grouping | Grouping |
| Ungrouping | Ungrouping |
| SortInAscendingOrder | Sort In Ascending Order |
| SortInDescendingOrder | Sort In Descending Order |
Pager Localization
Paging in Grid can also be localized using the ej.Pager.Locale object. Please find the table with list of properties and its value in locale object.
| Locale key words | Text |
|---|---|
| PagerInfo | {0} of {1} pages ({2} items) |
| firstPageTooltip | Go to first page |
| lastPageTooltip | Go to last page |
| nextPageTooltip | Go to next page |
| previousPageTooltip | Go to previous page |
| nextPagerTooltip | Go to next Pager |
| previousPagerTooltip | Go to previous Pager |
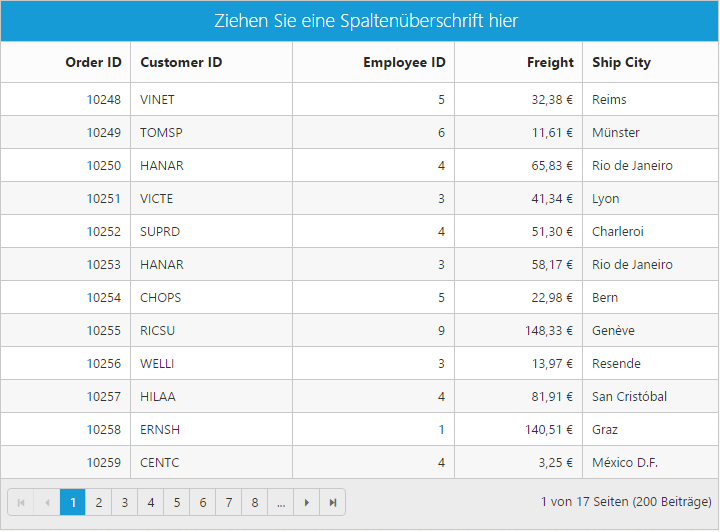
@(Html.EJ().Grid<OrdersView>("Localization")
.Datasource((IEnumerable<object>)ViewBag.datasource)
.AllowGrouping()
.AllowPaging()
.Locale("de-DE")
.GroupSettings(group=>group.EnableDropAreaAnimation(false))
.Columns(col =>
{
col.Field("OrderID").HeaderText("Order ID").IsPrimaryKey(true).TextAlign(TextAlign.Right).Width(75).Add();
col.Field("CustomerID").HeaderText("Customer ID").Width(95).Add();
col.Field("EmployeeID").HeaderText("Employee ID").TextAlign(TextAlign.Right).Width(95).Add();
col.Field("Freight").HeaderText("Freight").TextAlign(TextAlign.Right).Width(75).Format("{0:C}").Add();
col.Field("ShipCity").HeaderText("Ship City").Width(80).Add();
})
) public partial class GridController : Controller
{
//
// GET: /Localization/
public ActionResult Localization()
{
var DataSource = new NorthwindDataContext().OrdersViews.ToList();
ViewBag.dataSource = DataSource;
return View();
}
}<script type="text/javascript">
ej.Grid.Locale["de-DE"] = {
EmptyRecord: "Keine Aufzeichnungen angezeigt",
GroupDropArea: "Ziehen Sie eine Spaltenüberschrift hier",
DeleteOperationAlert: "Keine Einträge für Löschvorgang ausgewählt",
EditOperationAlert: "Keine Einträge für Bearbeiten Betrieb ausgewählt",
SaveButton: "Speichern",
CancelButton: "stornieren",
EditFormTitle: "Korrektur von",
GroupCaptionFormat: "{{:field}}: {{:key}} - {{:count}} {{if count == 1}}Beiträge{{else}}Beiträges{{/if}}",
UnGroup: "Klicken Sie hier, um die Gruppierung aufheben"
};
ej.Pager.Locale["de-DE"] = {
pagerInfo: "{0} von {1} Seiten ({2} Beiträge)",
firstPageTooltip: "Zur ersten Seite",
lastPageTooltip: "Zur letzten Seite",
nextPageTooltip: "Zur nächsten Seite",
previousPageTooltip: "Zurück zur letzten Seite",
nextPagerTooltip: "Zum nächsten Pager",
previousPagerTooltip: "Zum vorherigen Pager"
};
</script>
IMPORTANT
You need to change pager locale in
ej.Pager.Localeobject.
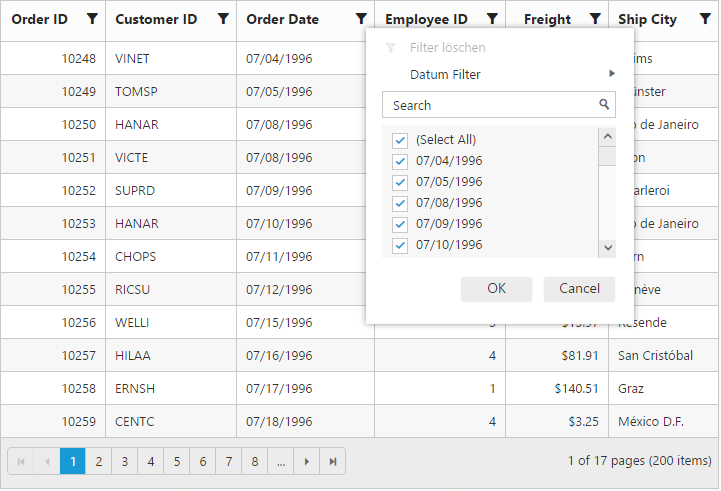
Excel-filter Localization
All text in Excel-filter can be localized using the ej.ExcelFilter.Locale object. Please find the table with list of properties and its value in locale object.
| Locale key words | Text |
|---|---|
| SortNoSmaller | Sort Smallest to Largest |
| SortNoLarger | Sort Largest to smallest |
| SortTextAscending | Sort A to Z |
| SortTextDescending | Sort Z to A |
| SortDateOldest | Sort By Oldest |
| SortDateNewest | Sort By Newest |
| SortByColor | Sort By Color |
| SortByCellColor | Sort By Cell Color |
| SortByFontColor: | Sort By Font Color: |
| FilterByColor | Filter By Color |
| SortColorOptions: | [{ id: 1, background:"#FFFFFF"}, {id: 2, background:"#5EABDA"}], |
| CustomSort | Custom Sort |
| FilterColorOptions | { id: 1, background:"#FFFFFF"}, {id: 2, background:"#5EABDA"}], |
| FilterByCellColor | Filter By Cell Color |
| FilterByFontColor | Filter By Font Color |
| ClearFilter | Clear Filter |
| NumberFilter | Number Filter |
| TextFilter | Text Filter |
| DateFilter | Date Filter |
| DateTimeFilter | Date Time Filters |
| GuidFilter | Guid Filters |
| StringMenuOptions | [{ text:"Equal",value:"equal"},{ text:"Not Equal", value:"notequal"},{ text:"Starts With",value:"startswith"}, { text:"Ends With",value:"endswith"},{ text:"Contains",value:"contains"}, {text:"Custom Filter", value:"customfilter"}], |
| NumberMenuOptions | [{text:"Equal",value:"equal"}, {text:"Not Equal",value:"notequal"}, { text:"Less Than",value:"lessthan"}, {text:"Less Than Or Equal", value:"lessthanorequal"}, {text:"Greater Than",value:"greaterthan"},{ text:"Greater Than Or Equal", value:"greaterthanorequal"}, { text:"Between",value:"between"},{ text:"Custom Filter", value:"customfilter"}] |
| DateMenuOptions | [{ text:"Equal", value:"equal"}, {text:"Not Equal",value:"notequal"},{text:"Less Than",>value:"lessthan"}, {text:"Less Than Or Equal",value:"lessthanorequal"}, {text:"Greater Than",value:"greaterthan"},{text:"Greater Than Or Equal", value:"greaterthanorequal"}, { text:"Between",value:"between"},{ text:"Custom Filter", value:"customfilter"}] |
| DatetimeMenuOptions | [{ text: "Equal", value: "equal" }, { text: "Not Equal", value: "notequal" }, { text: "Less Than", value: "lessthan" }, { text: "Less Than Or Equal", value: "lessthanorequal" }, { text: "Greater Than", value: "greaterthan" }, { text: "Greater Than Or Equal", value: "greaterthanorequal" }, { text: "Between", value: "between" }, { text: "Custom Filter", value: "customfilter" }] |
| Top10MenuOptions | [{ text:"Top", value:"top"},{text:"Bottom", value:"bottom"}] |
| GuidMenuOptions | [{ text: "Equal", value: "equal" }, { text: "Not Equal", value: "notequal" }, { text: "Custom Filter", value: "customfilter" }] |
| title | Custom Filter |
| PredicateOr | OR |
| PredicateAnd | AND |
| OK | OK |
| MathCase | Match Case |
| Cancel | Cancel |
| NoResult | No Match Found |
| CheckBoxStatusMsg | Not all items showing |
| DatePickerWaterMark | Select date |
| DateTimePickerWaterMark | Select date time |
| True | True |
| False | False |
| SelectAll | Select All |
| Blanks | Blanks |
| Showrowswhere | Show rows where |
| NumericTextboxWaterMark | Enter value |
| Search | Search |
| AddToFilter | Add current selection to filter |
Please find the code
@(Html.EJ().Grid<OrdersView>("Localization")
.Datasource((IEnumerable<object>)ViewBag.datasource)
.AllowPaging()
.Locale("de-DE")
.AllowFiltering()
.FilterSettings(filter => filter.FilterType(FilterType.Excel))
.Columns(col =>
{
col.Field("OrderID").HeaderText("Order ID").IsPrimaryKey(true).TextAlign(TextAlign.Right).Width(75).Add();
col.Field("CustomerID").HeaderText("Customer ID").Width(95).Add();
col.Field("EmployeeID").HeaderText("Employee ID").TextAlign(TextAlign.Right).Width(95).Add();
col.Field("Freight").HeaderText("Freight").TextAlign(TextAlign.Right).Width(75).Format("{0:C}").Add();
col.Field("ShipCity").HeaderText("Ship City").Width(80).Add();
})
) public partial class GridController : Controller
{
//
// GET: /Localization/
public ActionResult Localization()
{
var DataSource = new NorthwindDataContext().OrdersViews.ToList();
ViewBag.dataSource = DataSource;
return View();
}
}<script type="text/javascript">
ej.ExcelFilter.Locale["de-DE"] = {
SortNoSmaller: "Art Anzahl kleiner",
SortNoLarger: "Art Anzahl größer",
SortTextAscending: "Sortieren aufsteigend Text",
SortTextDescending: "Sortieren absteigend Text",
SortDateOldest: "Sortieren Datum Älteste",
SortDateNewest: "Datum sortieren Neueste",
ClearFilter: "Filter löschen",
DateFilter: "Datum Filter"
}
</script>
IMPORTANT
We have uploaded the pre-defined language packs for some commonly used cultures in
thisgithub location. Refer to the github location for getting the pre-defined language packs for the corresponding culture. The culture file has localized texts for all the Syncfusion controls.
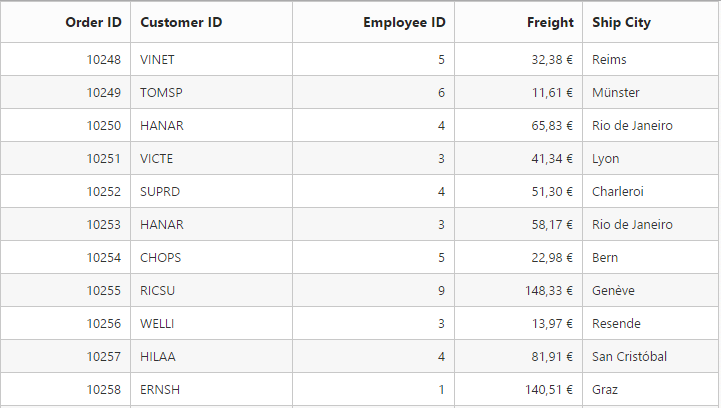
Globalization
The ej.globalize library is used to globalize numeric values in the grid control using Format property in Columns. Globalize values will be automatically used when Locale property is set with locale string value for example en-US.
@(Html.EJ().Grid<OrdersView>("Localization")
.Datasource((IEnumerable<object>)ViewBag.datasource)
.Locale("de-DE")
.Columns(col =>
{
col.Field("OrderID").HeaderText("Order ID").TextAlign(TextAlign.Right).Width(75).Add();
col.Field("CustomerID").HeaderText("Customer ID").Width(95).Add();
col.Field("EmployeeID").HeaderText("Employee ID").TextAlign(TextAlign.Right).Width(95).Add();
col.Field("Freight").HeaderText("Freight").TextAlign(TextAlign.Right).Width(75).Format("{0:C}").Add();
col.Field("ShipCity").HeaderText("Ship City").Width(80).Add();
})
) public partial class GridController : Controller
{
//
// GET: /Localization/
public ActionResult Localization()
{
var DataSource = new NorthwindDataContext().OrdersViews.ToList();
ViewBag.dataSource = DataSource;
return View();
}
}
IMPORTANT
To translate our control content from default English to any of the culture, say For example - German language, then you need to refer the ej.culture.de-DE.min.js file in your application, after the reference of ej.web.all.min.js file. For all culture files, please download from the GitHub location.
See Also
Right to left - RTL
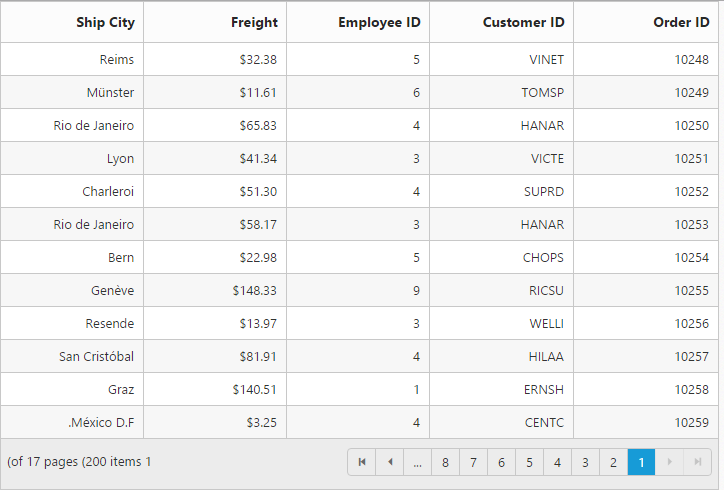
By default, the grid render its text and layout from left to right. To customize grid’s direction, you can change direction from LTR to RTL by using EnableRTL as true.
@(Html.EJ().Grid<OrdersView>("Localization")
.Datasource((IEnumerable<object>)ViewBag.datasource)
.AllowPaging()
.EnableRTL()
.Columns(col =>
{
col.Field("OrderID").HeaderText("Order ID").TextAlign(TextAlign.Right).Width(120).Add();
col.Field("CustomerID").HeaderText("Customer ID").Width(120).Add();
col.Field("EmployeeID").HeaderText("Employee ID").TextAlign(TextAlign.Right).Width(120).Add();
col.Field("Freight").HeaderText("Freight").TextAlign(TextAlign.Right).Width(120).Format("{0:C}").Add();
col.Field("ShipCity").HeaderText("Ship City").Width(120).Add();
})
) public partial class GridController : Controller
{
//
// GET: /Localization/
public ActionResult Localization()
{
var DataSource = new NorthwindDataContext().OrdersViews.ToList();
ViewBag.dataSource = DataSource;
return View();
}
}