Editing Support in ASP.NET MVC Grid
13 Jun 202324 minutes to read
The grid control has support for dynamic insertion, updating and deletion of records. You can start the edit action either by double clicking the particular row or by selecting the required row and clicking on Edit icon in toolbar. Similarly, you can add new record to grid either by clicking on insert icon in toolbar or on an external button which is bound to call addRecord method of grid. Save and Cancel while on edit mode is possible using respective toolbar icon in grid.
Deletion of the record is possible by selecting the required row and clicking on Delete icon in toolbar.
The primary key for the data source should be defined in Columns definition, for editing to work properly. In Columns definition, particular primary column’s IsPrimaryKey property should be set to true. Refer the Knowledge base link for more information.
NOTE
- In grid, the primary key column will be automatically set to read only while editing the row, but you can specify primary key column value while adding a new record.
- The column which is specified as
IsIdentitywill be in readonly mode both while editing and adding a record. Also, auto incremented value is assigned to thatIsIdentitycolumn.
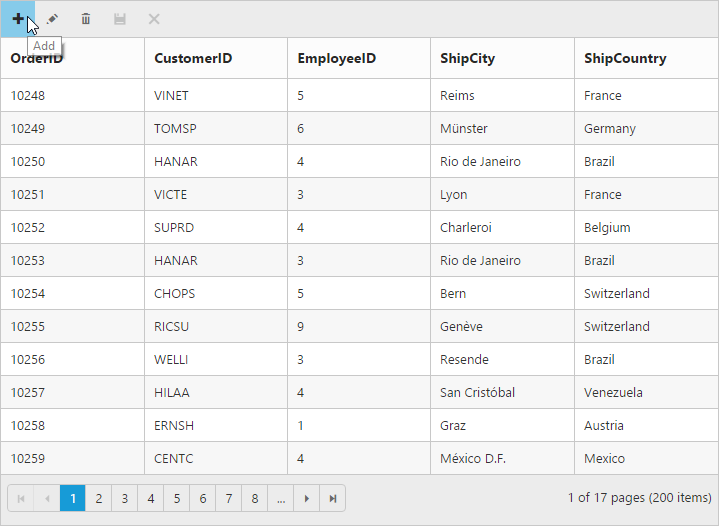
Toolbar with edit option
Using toolbar which is rendered at the top of the grid header, you can show all the CRUD related action. To enable toolbar and toolbar items, set ShowToolbar property as true and ToolbarItems. The default toolbar items are Add, Edit, Delete, Update and Cancel.
NOTE
For
ToolbarItemsproperty you can assign eitherstringvalue (“Add”) orenumvalue (Syncfusion.JavaScript.ToolBarItems.Add).
The following code example describes the above behavior.
@(Html.EJ().Grid<Object>("FlatGrid")
.Datasource((IEnumerable<object>)ViewBag.DataSource)
.AllowPaging()
.EditSettings(edit => { edit.AllowAdding().AllowDeleting().AllowEditing(); })
.ToolbarSettings(toolbar =>
{
toolbar.ShowToolbar().ToolbarItems(items =>
{
items.AddTool(ToolBarItems.Add);
items.AddTool(ToolBarItems.Edit);
items.AddTool(ToolBarItems.Delete);
items.AddTool(ToolBarItems.Update);
items.AddTool(ToolBarItems.Cancel);
});
})
.Columns(col =>
{
col.Field("OrderID").HeaderText("Order ID").IsPrimaryKey(true).Add();
col.Field("CustomerID").HeaderText("Customer ID").Add();
col.Field("EmployeeID").HeaderText("Employee ID").Add();
col.Field("ShipCity").HeaderText("Ship City").Add();
col.Field("ShipCountry").HeaderText("Ship Country").Add();
}))namespace MVCSampleBrowser.Controllers
{
public class GridController : Controller
{
public ActionResult GridFeatures()
{
var DataSource = new NorthwindDataContext().OrdersViews.ToList();
ViewBag.DataSource = DataSource;
return View();
}
}
}The following output is displayed as a result of the above code example.

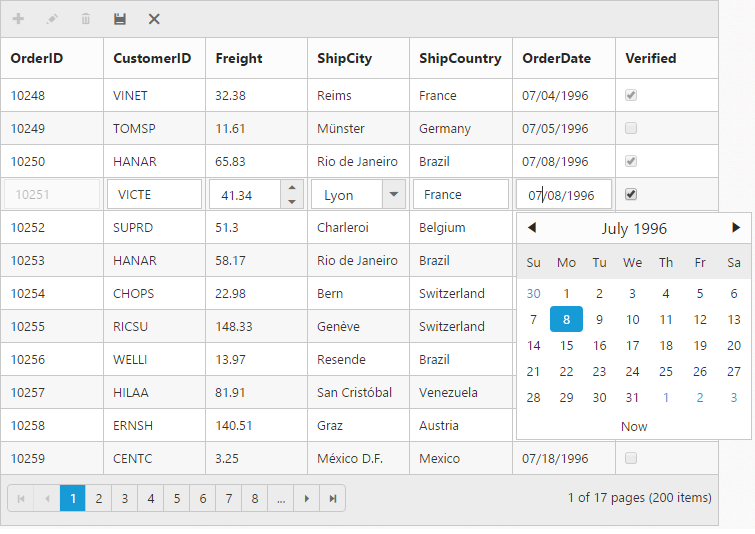
Cell edit type and its edit options
The edit type of bound column can be customized using EditType property of Columns. The following Essential JavaScript controls are supported built-in by EditType. You can set the EditType based on specific data type of the column.
-
NumericTextBoxcontrol for integers, double, and decimal data types. -
DatePickercontrol for date data type. -
DateTimePickercontrol for date-time data type. -
DropDownListcontrol for list of data type.
And also you can define the model for all the editTypes controls while editing through EditOptions.
The following table describes EditType and their corresponding EditOptions of the specific data type of the column.
| EditType | EditParams | Example |
|---|---|---|
| NumericTextBox | NumericEditOptions(new EditorProperties() { DecimalPlaces = 2, }) | |
| DatePicker | DateEditOptions(new DatePickerProperties() { ButtonText="Now"}) | |
| DateTimePicker | DateTimeEditOptions(new DateTimePickerProperties() {Enabled=False}) | |
| DropDownList | <DropDownEditOptions(new DropDownListProperties() {ShowCheckbox=True})/> |
NOTE
- If
EditTypeis not set, then by default it will display the input element (“stringEdit”) while editing a column.- For
EditTypeproperty you can assign eitherstringvalue (“NumericEdit”) orenumvalue (Syncfusion.JavaScript.EditingType.NumericEdit).
The following code example describes the above behavior
@(Html.EJ().Grid<Object>("FlatGrid")
.Datasource((IEnumerable<object>)ViewBag.DataSource)
.AllowPaging()
.EditSettings(edit => { edit.AllowAdding().AllowDeleting().AllowEditing(); })
.ToolbarSettings(toolbar =>
{
toolbar.ShowToolbar().ToolbarItems(items =>
{
items.AddTool(ToolBarItems.Add);
items.AddTool(ToolBarItems.Edit);
items.AddTool(ToolBarItems.Delete);
items.AddTool(ToolBarItems.Update);
items.AddTool(ToolBarItems.Cancel);
});
})
.Columns(col =>
{
col.Field("OrderID").HeaderText("Order ID").IsPrimaryKey(true).TextAlign(TextAlign.Right).Add();
col.Field("CustomerID").HeaderText("Customer ID").EditType(EditingType.StringEdit).Add();
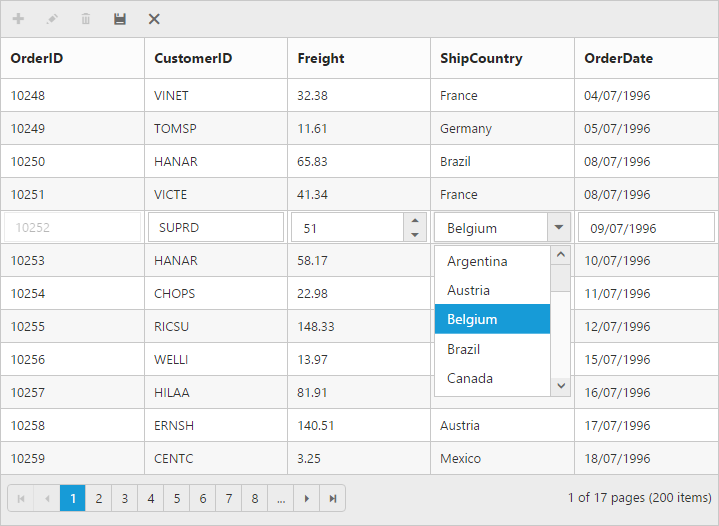
col.Field("Freight").HeaderText("Freight").EditType(EditingType.NumericEdit).NumericEditOptions(new EditorProperties() { DecimalPlaces = 2 }).Add();
col.Field("ShipCity").HeaderText("Ship City").EditType(EditingType.DropdownEdit).Add();
col.Field("ShipCountry").HeaderText("Ship Country").Add();
col.Field("OrderDate").HeaderText("Order Date").EditType(EditingType.Datepicker).DateEditOptions(new DatePickerProperties() { ButtonText="Now"}).Format("{0:MM/dd/yyyy}").Add();
col.Field("Verified").HeaderText("Verified").EditType(EditingType.BooleanEdit).Add();
}))namespace MVCSampleBrowser.Controllers
{
public class GridController : Controller
{
public ActionResult GridFeatures()
{
var DataSource = new NorthwindDataContext().OrdersViews.ToList();
ViewBag.DataSource = DataSource;
return View();
}
}
}The following output is displayed as a result of the above code example.

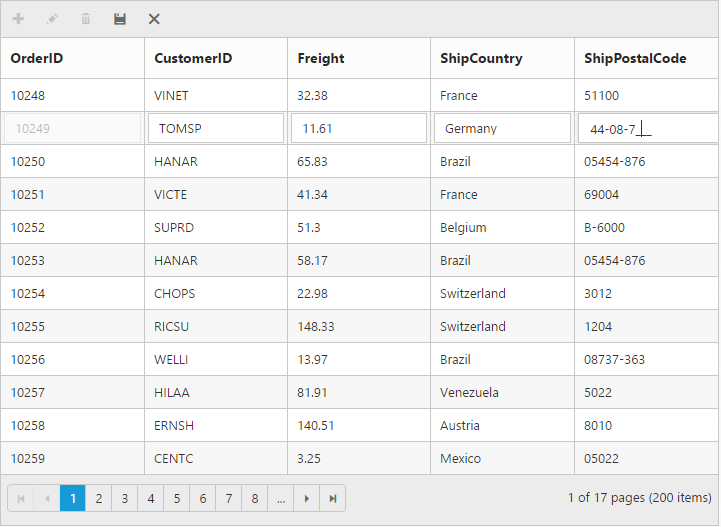
Cell Edit Template
On editing the column values, custom editor can be created by using EditTemplate property of Columns. It has three functions, they are
-
Create- It is used to create the control at time of initialize. -
Read- It is used to read the input value at time of save. -
Write- It is used to assign the value to control at time of editing.
The following code example describes the above behavior.
@(Html.EJ().Grid<Object>("FlatGrid")
.Datasource((IEnumerable<object>)ViewBag.DataSource)
.AllowPaging()
.EditSettings(edit => { edit.AllowAdding().AllowDeleting().AllowEditing(); })
.ToolbarSettings(toolbar =>
{
toolbar.ShowToolbar().ToolbarItems(items =>
{
items.AddTool(ToolBarItems.Add);
items.AddTool(ToolBarItems.Edit);
items.AddTool(ToolBarItems.Delete);
items.AddTool(ToolBarItems.Update);
items.AddTool(ToolBarItems.Cancel);
});
})
.Columns(col =>
{
col.Field("OrderID").HeaderText("Order ID").IsPrimaryKey(true).Add();
col.Field("CustomerID").HeaderText("Customer ID").Add();
col.Field("Freight").HeaderText("Freight").Add();
col.Field("ShipCountry").HeaderText("Ship Country").Add();
col.Field("ShipPostalCode").HeaderText("Ship Postal Code").EditTemplate(a => { a.Create("create").Read("read").Write("write"); }).Add();
}))namespace MVCSampleBrowser.Controllers
{
public class GridController : Controller
{
public ActionResult GridFeatures()
{
var DataSource = new NorthwindDataContext().OrdersViews.ToList();
ViewBag.DataSource = DataSource;
return View();
}
}
}<script id="template" type="application/javascript">
function create()
{
return $("<input>");
}
function write(args)
{
args.element.ejMaskEdit({
maskFormat : "99-99-9999",
value : args.rowdata["ShipPostalCode"]
});
}
function read(args)
{
return args.ejMaskEdit("get_StrippedValue");
}
</script>The following output is displayed as a result of the above code example.

Edit Modes
Inline
Set EditMode as Normal, then the row itself is changed as edited row.
NOTE
For
EditModeproperty you can assign eitherstringvalue (Normal) orenumvalue (Syncfusion.JavaScript.EditMode.Normal).
The following code example describes the above behavior.
@(Html.EJ().Grid<Object>("FlatGrid")
.Datasource((IEnumerable<object>)ViewBag.DataSource)
.AllowPaging()
.EditSettings(edit => { edit.AllowAdding().AllowDeleting().AllowEditing().EditMode(EditMode.Normal); })
.ToolbarSettings(toolbar =>
{
toolbar.ShowToolbar().ToolbarItems(items =>
{
items.AddTool(ToolBarItems.Add);
items.AddTool(ToolBarItems.Edit);
items.AddTool(ToolBarItems.Delete);
items.AddTool(ToolBarItems.Update);
items.AddTool(ToolBarItems.Cancel);
});
})
.Columns(col =>
{
col.Field("OrderID").HeaderText("Order ID").IsPrimaryKey(true).TextAlign(TextAlign.Right).Add();
col.Field("CustomerID").HeaderText("Customer ID").EditType(EditingType.StringEdit).Add();
col.Field("Freight").HeaderText("Freight").EditType(EditingType.NumericEdit).NumericEditOptions(new EditorProperties() { DecimalPlaces = 2 }).Add();
col.Field("ShipCountry").HeaderText("Ship Country").EditType(EditingType.DropdownEdit).Add();
col.Field("OrderDate").HeaderText("Order Date").EditType(EditingType.Datepicker).Format("{0:MM/dd/yyyy}").Add();
}))namespace MVCSampleBrowser.Controllers
{
public class GridController : Controller
{
public ActionResult GridFeatures()
{
var DataSource = new NorthwindDataContext().OrdersViews.ToList();
ViewBag.DataSource = DataSource;
return View();
}
}
}The following output is displayed as a result of the above code example.

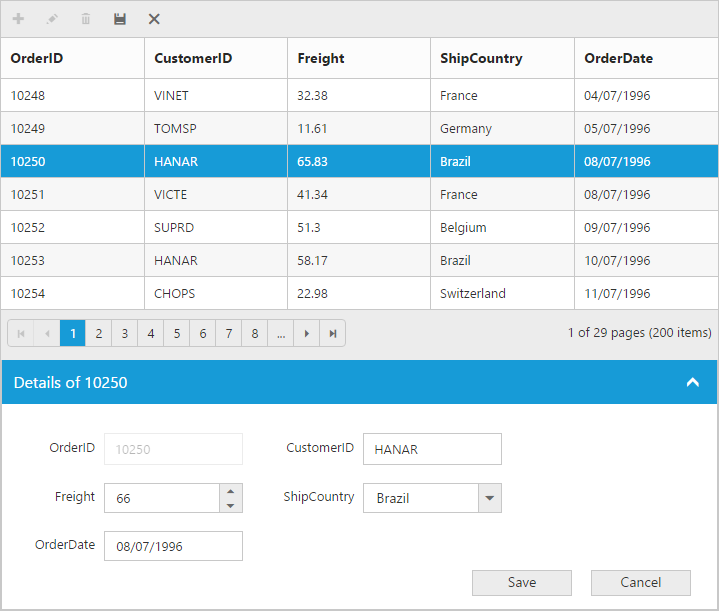
Inline Form
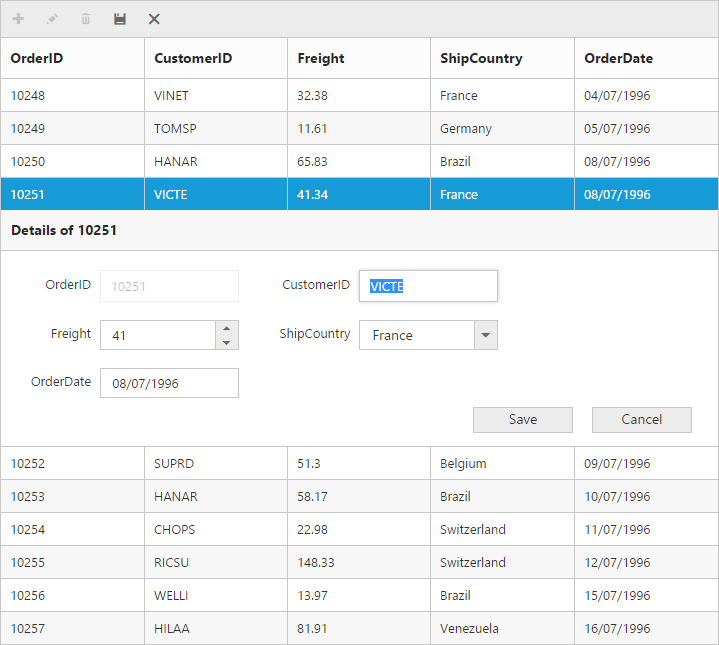
Set EditMode as InlineForm, then edit form will be inserted next to the row which is to be edited.
The following code example describes the above behavior.
@(Html.EJ().Grid<Object>("FlatGrid")
.Datasource((IEnumerable<object>)ViewBag.DataSource)
.AllowPaging()
.EditSettings(edit => { edit.AllowAdding().AllowDeleting().AllowEditing().EditMode(EditMode.InlineForm); })
.ToolbarSettings(toolbar =>
{
toolbar.ShowToolbar().ToolbarItems(items =>
{
items.AddTool(ToolBarItems.Add);
items.AddTool(ToolBarItems.Edit);
items.AddTool(ToolBarItems.Delete);
items.AddTool(ToolBarItems.Update);
items.AddTool(ToolBarItems.Cancel);
});
})
.Columns(col =>
{
col.Field("OrderID").HeaderText("Order ID").IsPrimaryKey(true).TextAlign(TextAlign.Right).Add();
col.Field("CustomerID").HeaderText("Customer ID").EditType(EditingType.StringEdit).Add();
col.Field("Freight").HeaderText("Freight").EditType(EditingType.NumericEdit).NumericEditOptions(new EditorProperties() { DecimalPlaces = 2 }).Add();
col.Field("ShipCountry").HeaderText("Ship Country").Add();
col.Field("OrderDate").HeaderText("Order Date").EditType(EditingType.Datepicker).Format("{0:MM/dd/yyyy}").Add();
}))namespace MVCSampleBrowser.Controllers
{
public class GridController : Controller
{
public ActionResult GridFeatures()
{
var DataSource = new NorthwindDataContext().OrdersViews.ToList();
ViewBag.DataSource = DataSource;
return View();
}
}
}The following output is displayed as a result of the above code example.

Inline Template Form
You can edit any of the fields pertaining to a single record of data and apply it to a template so that the same format is applied to all the other records that you may edit later.
Using this template support, you can edit the fields that are not bound to grid columns.
To edit the records using Inline template form, set EditMode as InlineFormTemplate and specify the template ID to InlineFormTemplateID property of EditSettings.
While using template form, you can change the HTML elements to appropriate JS controls based on the column type. This can be achieved by using ActionComplete event of grid.
NOTE
valueattribute is used to bind the corresponding field value while editing.nameattribute is used to get the changed field values while saving the edited record.- It’s a standard way to enclose the
Templatewithin thescripttag withtypeas “text/x-jsrender”.- For
EditModeproperty you can assign eitherstringvalue (InlineFormTemplate) orenumvalue (Syncfusion.JavaScript.EditMode.InlineTemplateForm)
The following code example describes the above behavior.
@(Html.EJ().Grid<Object>("FlatGrid")
.Datasource((IEnumerable<object>)ViewBag.DataSource)
.AllowPaging()
.ClientSideEvents(eve => { eve.ActionComplete("complete"); })
.EditSettings(edit => { edit.AllowAdding().AllowDeleting().AllowEditing().EditMode(EditMode.InlineFormTemplate).InlineFormTemplateID("#template");})
.ToolbarSettings(toolbar =>
{
toolbar.ShowToolbar().ToolbarItems(items =>
{
items.AddTool(ToolBarItems.Add);
items.AddTool(ToolBarItems.Edit);
items.AddTool(ToolBarItems.Delete);
items.AddTool(ToolBarItems.Update);
items.AddTool(ToolBarItems.Cancel);
});
})
.Columns(col =>
{
col.Field("OrderID").HeaderText("Order ID").IsPrimaryKey(true).TextAlign(TextAlign.Right).Add();
col.Field("CustomerID").HeaderText("Customer ID").EditType(EditingType.StringEdit).Add();
col.Field("ShipCity").HeaderText("Ship City").EditType(EditingType.DropdownEdit).Add();
}))namespace MVCSampleBrowser.Controllers
{
public class GridController : Controller
{
public ActionResult GridFeatures()
{
var DataSource = new NorthwindDataContext().OrdersViews.ToList();
ViewBag.DataSource = DataSource;
return View();
}
}
}<script id="template" type="text/template">
<table cellspacing="10">
<tr>
<td>Order ID</td>
<td>
<input id="OrderID" name="OrderID" disabled="disabled" value="{{:OrderID}}" class="e-field e-ejinputtext" style="width:116px;height:28px" />
</td>
<td>Customer ID</td>
<td>
<input id="CustomerID" name="CustomerID" value="{{:CustomerID}}" class="e-field e-ejinputtext" style="width: 116px; height: 28px" />
</td>
</tr>
<tr>
<td>Employee ID</td>
<td>
<input type="text" id="EmployeeID" name="EmployeeID" value="{{:EmployeeID}}" />
</td>
<td>Ship City</td>
<td>
<select id="ShipCity" name="ShipCity">
<option value="Argentina">Argentina</option>
<option value="Austria">Austria</option>
<option value="Belgium">Belgium</option>
<option value="Brazil">Brazil</option>
<option value="Canada">Canada</option>
<option value="Denmark">Denmark</option>
</select>
</td>
</tr>
</table>
</script>
<script>
function complete(args) {
$("#EmployeeID").ejNumericTextbox();
$("#Freight").ejNumericTextbox();
$("#ShipCity").ejDropDownList();
}
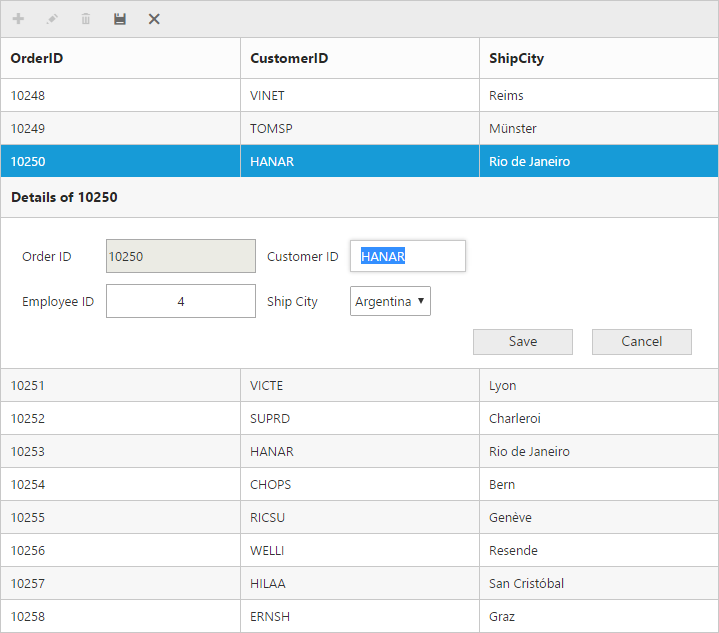
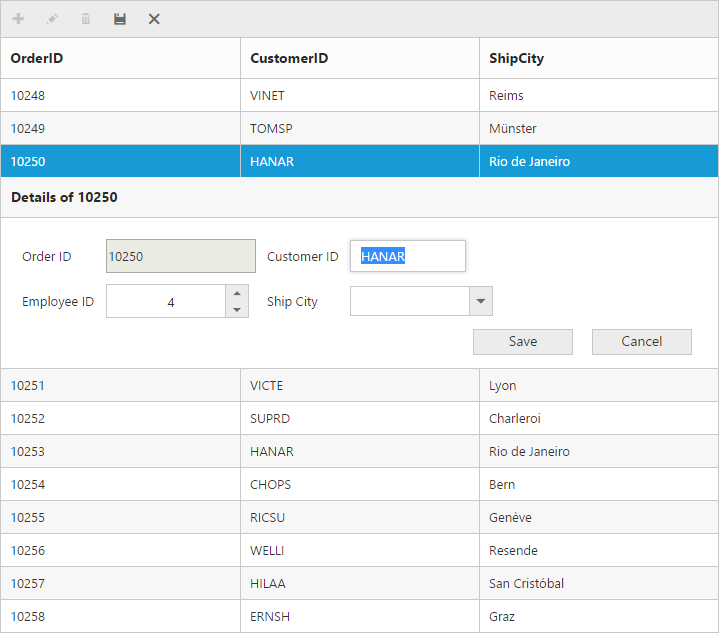
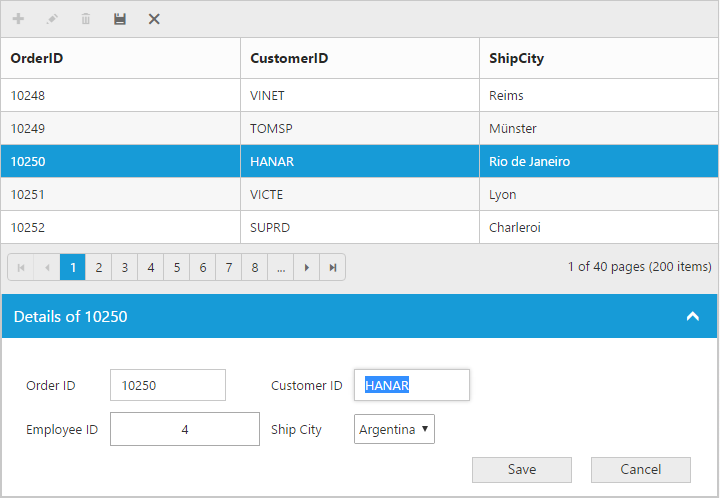
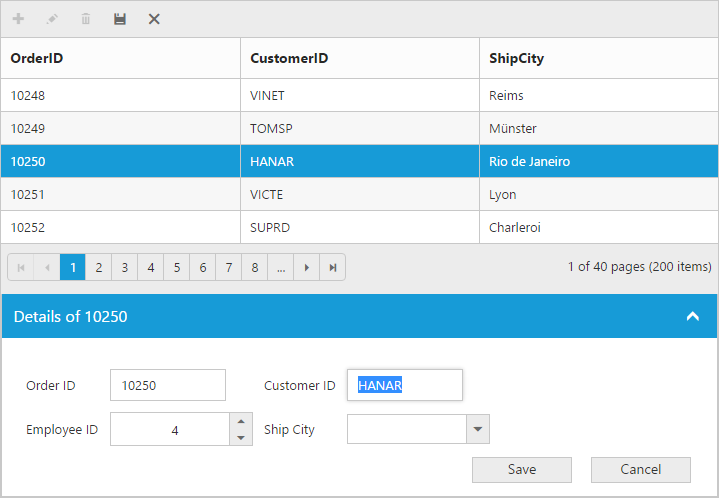
</script>The following output is displayed as a result of the above code example.

Before the template elements are converted to JS controls

After the template elements are converted to JS controls using actionComplete event.
NOTE
To render the EJ MVC form controls like DatePicker, Dropdownlist, NumericTextBox in the template edit form, from the partial view, refer the KB
How render ejControls in the Edit Form Template of the MVC Grid.
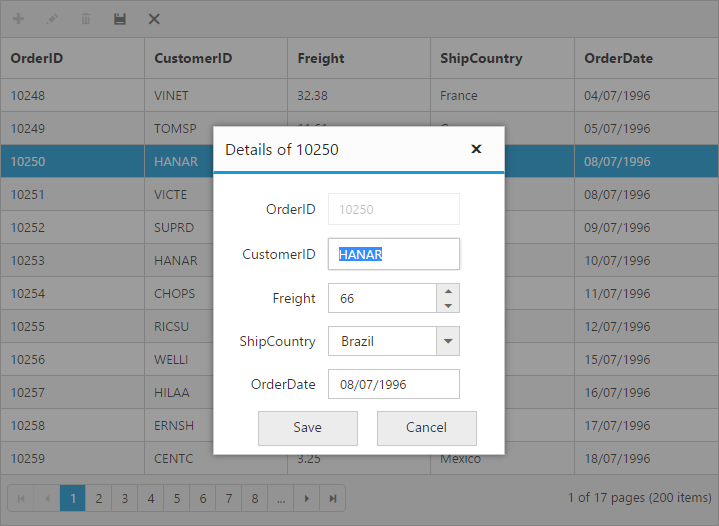
Dialog
Set EditMode as Dialog to edit data using a dialog box, which displays the fields associated with the data record being edited.
The following code example describes the above behavior.
@(Html.EJ().Grid<Object>("FlatGrid")
.Datasource((IEnumerable<object>)ViewBag.DataSource)
.AllowPaging()
.EditSettings(edit => { edit.AllowAdding().AllowDeleting().AllowEditing().EditMode(EditMode.Dialog); })
.ToolbarSettings(toolbar =>
{
toolbar.ShowToolbar().ToolbarItems(items =>
{
items.AddTool(ToolBarItems.Add);
items.AddTool(ToolBarItems.Edit);
items.AddTool(ToolBarItems.Delete);
items.AddTool(ToolBarItems.Update);
items.AddTool(ToolBarItems.Cancel);
});
})
.Columns(col =>
{
col.Field("OrderID").HeaderText("Order ID").IsPrimaryKey(true).TextAlign(TextAlign.Right).Add();
col.Field("CustomerID").HeaderText("Customer ID").EditType(EditingType.StringEdit).Add();
col.Field("Freight").HeaderText("Freight").EditType(EditingType.NumericEdit).NumericEditOptions(new EditorProperties() { DecimalPlaces = 2 }).Add();
col.Field("ShipCountry").HeaderText("Ship Country").Add();
col.Field("OrderDate").HeaderText("Order Date").EditType(EditingType.Datepicker).Format("{0:MM/dd/yyyy}").Add();
}))namespace MVCSampleBrowser.Controllers
{
public class GridController : Controller
{
public ActionResult GridFeatures()
{
var DataSource = new NorthwindDataContext().OrdersViews.ToList();
ViewBag.DataSource = DataSource;
return View();
}
}
}The following output is displayed as a result of the above code example.

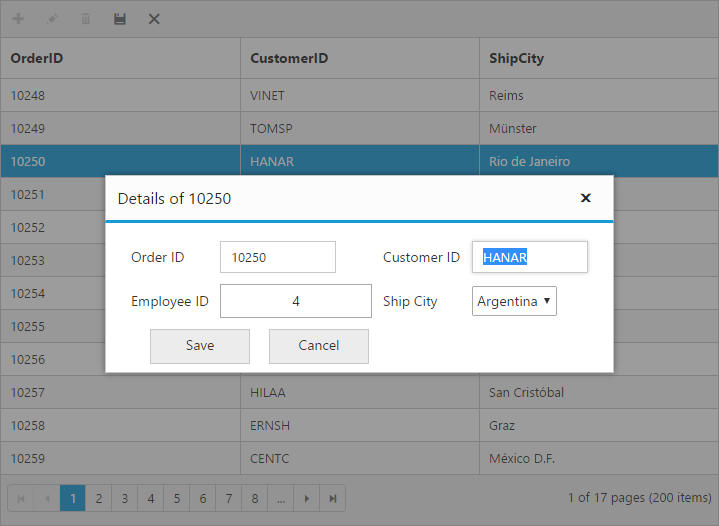
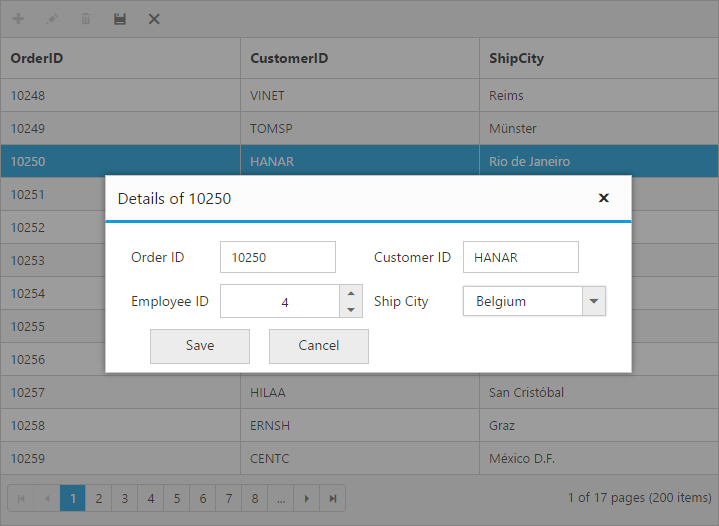
Dialog Template Form
You can edit any of the fields pertaining to a single record of data and apply it to a template so that the same format is applied to all the other records that you may edit later.
Using this template support, you can edit the fields that are not bound to grid columns.
To edit the records using Dialog template form, set EditMode as ‘DialogTemplate’ and specify the template id to DialogEditorTemplateID property of EditSettings.
While using template, you can change the elements that are defined in the Template, to appropriate JS controls based on the column type. This can be achieved by using ActionComplete event of grid.
NOTE
valueattribute is used to bind the corresponding field value while editing.nameattribute is used to get the changed field values while save the edited record.- For
EditModeproperty you can assign eitherstringvalue (DialogTemplate) orenumvalue (Syncfusion.JavaScript.EditMode.DialogTemplate).
The following code example describes the above behavior.
@(Html.EJ().Grid<Object>("FlatGrid")
.Datasource((IEnumerable<object>)ViewBag.DataSource)
.AllowPaging()
.ClientSideEvents(eve => { eve.ActionComplete("complete"); })
.EditSettings(edit => { edit.AllowAdding().AllowDeleting().AllowEditing().EditMode(EditMode.DialogTemplate).DialogEditorTemplateID("#template"); })
.ToolbarSettings(toolbar =>
{
toolbar.ShowToolbar().ToolbarItems(items =>
{
items.AddTool(ToolBarItems.Add);
items.AddTool(ToolBarItems.Edit);
items.AddTool(ToolBarItems.Delete);
items.AddTool(ToolBarItems.Update);
items.AddTool(ToolBarItems.Cancel);
});
})
.Columns(col =>
{
col.Field("OrderID").HeaderText("Order ID").IsPrimaryKey(true).TextAlign(TextAlign.Right).Add();
col.Field("CustomerID").HeaderText("Customer ID").EditType(EditingType.StringEdit).Add();
col.Field("ShipCity").HeaderText("Ship City").EditType(EditingType.DropdownEdit).Add();
}))namespace MVCSampleBrowser.Controllers
{
public class GridController : Controller
{
public ActionResult GridFeatures()
{
var DataSource = new NorthwindDataContext().OrdersViews.ToList();
ViewBag.DataSource = DataSource;
return View();
}
}
}<script id="template" type="text/template">
<table cellspacing="10">
<tr>
<td>Order ID</td>
<td>
<input id="OrderID" name="OrderID" disabled="disabled" value="{{:OrderID}}" class="e-field e-ejinputtext" style="width:116px;height:28px" />
</td>
<td>Customer ID</td>
<td>
<input id="CustomerID" name="CustomerID" value="{{:CustomerID}}" class="e-field e-ejinputtext" style="width: 116px; height: 28px" />
</td>
</tr>
<tr>
<td>Employee ID</td>
<td>
<input type="text" id="EmployeeID" name="EmployeeID" value="{{:EmployeeID}}" />
</td>
<td>Ship City</td>
<td>
<select id="ShipCity" name="ShipCity">
<option value="Argentina">Argentina</option>
<option value="Austria">Austria</option>
<option value="Belgium">Belgium</option>
<option value="Brazil">Brazil</option>
<option value="Canada">Canada</option>
<option value="Denmark">Denmark</option>
</select>
</td>
</tr>
</table>
</script>
<script>
function complete(args) {
$("#EmployeeID").ejNumericTextbox();
$("#Freight").ejNumericTextbox();
$("#ShipCity").ejDropDownList();
}
</script>The following output is displayed as a result of the above code example.

Before the template elements are converted to JS controls

After the template elements are converted to JS controls using actionComplete event.
External Form
By setting the EditMode as ExternalForm, the edit form is opened outside the grid content.
The following code example describes the above behavior.
@(Html.EJ().Grid<Object>("FlatGrid")
.Datasource((IEnumerable<object>)ViewBag.DataSource)
.AllowPaging()
.EditSettings(edit => { edit.AllowAdding().AllowDeleting().AllowEditing().EditMode(EditMode.ExternalForm); })
.ToolbarSettings(toolbar =>
{
toolbar.ShowToolbar().ToolbarItems(items =>
{
items.AddTool(ToolBarItems.Add);
items.AddTool(ToolBarItems.Edit);
items.AddTool(ToolBarItems.Delete);
items.AddTool(ToolBarItems.Update);
items.AddTool(ToolBarItems.Cancel);
});
})
.Columns(col =>
{
col.Field("OrderID").HeaderText("Order ID").IsPrimaryKey(true).TextAlign(TextAlign.Right).Add();
col.Field("CustomerID").HeaderText("Customer ID").EditType(EditingType.StringEdit).Add();
col.Field("Freight").HeaderText("Freight").EditType(EditingType.NumericEdit).NumericEditOptions(new EditorProperties() { DecimalPlaces = 2 }).Add();
col.Field("ShipCountry").HeaderText("Ship Country").Add();
col.Field("OrderDate").HeaderText("Order Date").EditType(EditingType.Datepicker).Format("{0:MM/dd/yyyy}").Add();
}))namespace MVCSampleBrowser.Controllers
{
public class GridController : Controller
{
public ActionResult GridFeatures()
{
var DataSource = new NorthwindDataContext().OrdersViews.ToList();
ViewBag.DataSource = DataSource;
return View();
}
}
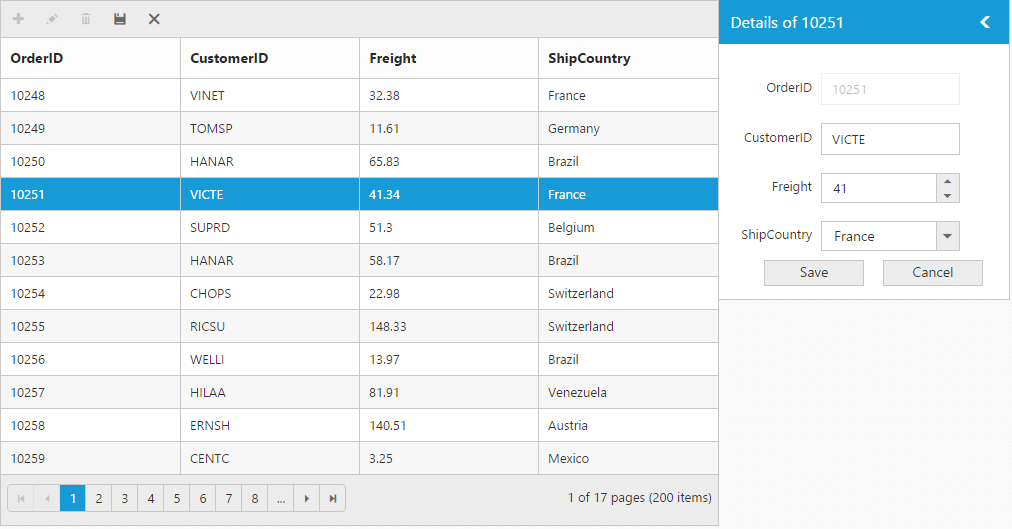
}The following output is displayed as a result of the above code example.

Form Position:
You can position an External edit form in the following two ways.
- Top-right
- Bottom left
This can be achieved by setting the FormPosition property of EditSettings as ‘TopRight’ or ‘BottomLeft’.
The following code example describes the above behavior.
@(Html.EJ().Grid<Object>("FlatGrid")
.Datasource((IEnumerable<object>)ViewBag.DataSource)
.AllowPaging()
.EditSettings(edit => { edit.AllowAdding().AllowDeleting().AllowEditing().EditMode(EditMode.ExternalForm).FormPosition(FormPosition.TopRight); })
.ToolbarSettings(toolbar =>
{
toolbar.ShowToolbar().ToolbarItems(items =>
{
items.AddTool(ToolBarItems.Add);
items.AddTool(ToolBarItems.Edit);
items.AddTool(ToolBarItems.Delete);
items.AddTool(ToolBarItems.Update);
items.AddTool(ToolBarItems.Cancel);
});
})
.Columns(col =>
{
col.Field("OrderID").HeaderText("Order ID").IsPrimaryKey(true).TextAlign(TextAlign.Right).Add();
col.Field("CustomerID").HeaderText("Customer ID").EditType(EditingType.StringEdit).Add();
col.Field("Freight").HeaderText("Freight").EditType(EditingType.NumericEdit).Add();
col.Field("ShipCountry").HeaderText("Ship Country").Add();
}))namespace MVCSampleBrowser.Controllers
{
public class GridController : Controller
{
public ActionResult GridFeatures()
{
var DataSource = new NorthwindDataContext().OrdersViews.ToList();
ViewBag.DataSource = DataSource;
return View();
}
}
}The following output is displayed as a result of the above code example.

External Template Form
You can edit any of the fields pertaining to a single record of data and apply it to a template so that the same format is applied to all the other records that you may edit later.
Using this template support, you can edit the fields that are not bound to grid columns.
To edit the records using External template form, set EditMode as ExternalFormTemplate and specify the template id to ExternalFormTemplateID property of EditSettings.
While using template, you can change the elements that are defined in the template, to appropriate JS controls based on the column type. This can be achieved by using ActionComplete event of grid.
NOTE
valueattribute is used to bind the corresponding field value while editing.nameattribute is used to get the changed field values while save the edited record.- For
EditModeproperty you can assign eitherstringvalue (ExternalFormTemplate) orenumvalue (Syncfusion.JavaScript.EditMode.ExternalFormTemplate).
The following code example describes the above behavior.
@(Html.EJ().Grid<Object>("FlatGrid")
.Datasource((IEnumerable<object>)ViewBag.DataSource)
.AllowPaging()
.ClientSideEvents(eve => { eve.ActionComplete("complete"); })
.EditSettings(edit => { edit.AllowAdding().AllowDeleting().AllowEditing().EditMode(EditMode.ExternalFormTemplate).ExternalFormTemplateID("#template");})
.ToolbarSettings(toolbar =>
{
toolbar.ShowToolbar().ToolbarItems(items =>
{
items.AddTool(ToolBarItems.Add);
items.AddTool(ToolBarItems.Edit);
items.AddTool(ToolBarItems.Delete);
items.AddTool(ToolBarItems.Update);
items.AddTool(ToolBarItems.Cancel);
});
})
.Columns(col =>
{
col.Field("OrderID").HeaderText("Order ID").IsPrimaryKey(true).TextAlign(TextAlign.Right).Add();
col.Field("CustomerID").HeaderText("Customer ID").EditType(EditingType.StringEdit).Add();
col.Field("ShipCity").HeaderText("Ship City").EditType(EditingType.DropdownEdit).Add();
}))namespace MVCSampleBrowser.Controllers
{
public class GridController : Controller
{
public ActionResult GridFeatures()
{
var DataSource = new NorthwindDataContext().OrdersViews.ToList();
ViewBag.DataSource = DataSource;
return View();
}
}
}<script id="template" type="text/template">
<table cellspacing="10">
<tr>
<td>Order ID</td>
<td>
<input id="OrderID" name="OrderID" disabled="disabled" value="{{:OrderID}}" class="e-field e-ejinputtext" style="width:116px;height:28px" />
</td>
<td>Customer ID</td>
<td>
<input id="CustomerID" name="CustomerID" value="{{:CustomerID}}" class="e-field e-ejinputtext" style="width: 116px; height: 28px" />
</td>
</tr>
<tr>
<td>Employee ID</td>
<td>
<input type="text" id="EmployeeID" name="EmployeeID" value="{{:EmployeeID}}" />
</td>
<td>Ship City</td>
<td>
<select id="ShipCity" name="ShipCity">
<option value="Argentina">Argentina</option>
<option value="Austria">Austria</option>
<option value="Belgium">Belgium</option>
<option value="Brazil">Brazil</option>
<option value="Canada">Canada</option>
<option value="Denmark">Denmark</option>
</select>
</td>
</tr>
</table>
</script>
<script>
function complete(args) {
$("#EmployeeID").ejNumericTextbox();
$("#Freight").ejNumericTextbox();
$("#ShipCity").ejDropDownList();
}
</script>The following output is displayed as a result of the above code example.

Before the template elements are converted to JS controls

After the template elements are converted to JS controls using actionComplete event.
NOTE
To render the EJ MVC form controls like DatePicker, Dropdownlist, NumericTextBox in the template edit form, from the partial view, refer the KB
How render ejControls in the Edit Form Template of the MVC Grid.
Batch / Excel-like
Users can start editing by clicking a cell and typing data into it. Edited cell will be marked while navigating to next cell or any other row, so that you know which fields or cells has been edited. Set EditMode as Batch to enable batch editing.
NOTE
getBatchChangesmethod of grid holds the unsaved record changes.
Refer the KB link for “How to suppress grid confirmation messages” in batch mode.
The following code example describes the above behavior.
@(Html.EJ().Grid<Object>("FlatGrid")
.Datasource((IEnumerable<object>)ViewBag.DataSource)
.AllowPaging()
.EditSettings(edit => { edit.AllowAdding().AllowDeleting().AllowEditing().EditMode(EditMode.Batch); })
.ToolbarSettings(toolbar =>
{
toolbar.ShowToolbar().ToolbarItems(items =>
{
items.AddTool(ToolBarItems.Add);
items.AddTool(ToolBarItems.Edit);
items.AddTool(ToolBarItems.Delete);
items.AddTool(ToolBarItems.Update);
items.AddTool(ToolBarItems.Cancel);
});
})
.Columns(col =>
{
col.Field("OrderID").HeaderText("Order ID").IsPrimaryKey(true).TextAlign(TextAlign.Right).Add();
col.Field("CustomerID").HeaderText("Customer ID").EditType(EditingType.StringEdit).Add();
col.Field("Freight").HeaderText("Freight").EditType(EditingType.NumericEdit).NumericEditOptions(new EditorProperties() { DecimalPlaces = 2 }).Add();
col.Field("ShipCountry").HeaderText("Ship Country").Add();
col.Field("OrderDate").HeaderText("Order Date").EditType(EditingType.Datepicker).Format("{0:MM/dd/yyyy}").Add();
}))namespace MVCSampleBrowser.Controllers
{
public class GridController : Controller
{
public ActionResult GridFeatures()
{
var DataSource = new NorthwindDataContext().OrdersViews.ToList();
ViewBag.DataSource = DataSource;
return View();
}
}
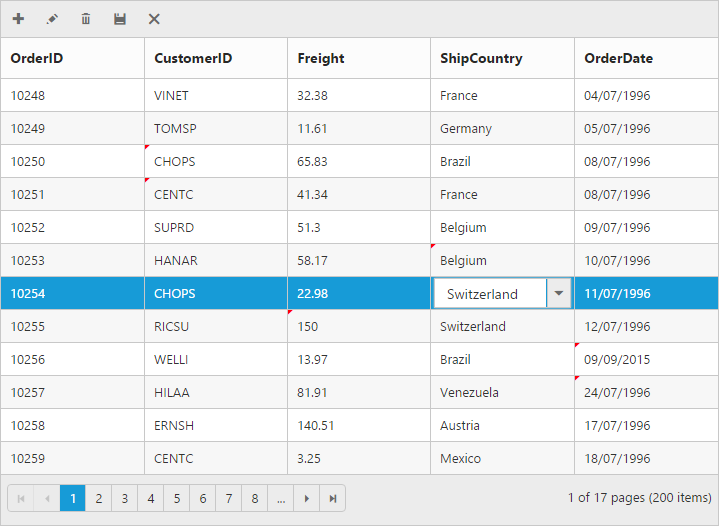
}The following output is displayed as a result of the above code example.

Confirmation messages
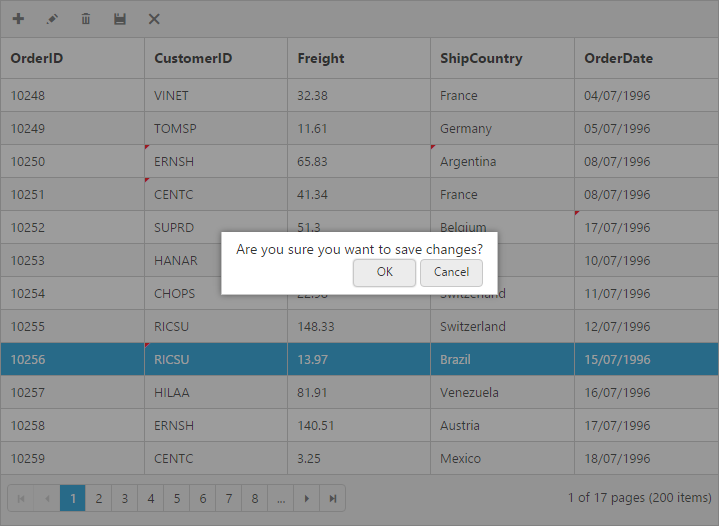
To show the confirm dialog while saving or discarding the Batch changes (discarding during the grid action like filtering, sorting and paging), set ShowConfirmDialog as true.
NOTE
ShowConfirmDialogproperty is only for Batch editing mode.
The following code example describes the above behavior.
@(Html.EJ().Grid<Object>("FlatGrid")
.Datasource((IEnumerable<object>)ViewBag.DataSource)
.AllowPaging()
.EditSettings(edit => { edit.AllowAdding().AllowDeleting().AllowEditing().EditMode(EditMode.Batch).ShowConfirmDialog(); })
.ToolbarSettings(toolbar =>
{
toolbar.ShowToolbar().ToolbarItems(items =>
{
items.AddTool(ToolBarItems.Add);
items.AddTool(ToolBarItems.Edit);
items.AddTool(ToolBarItems.Delete);
items.AddTool(ToolBarItems.Update);
items.AddTool(ToolBarItems.Cancel);
});
})
.Columns(col =>
{
col.Field("OrderID").HeaderText("Order ID").IsPrimaryKey(true).TextAlign(TextAlign.Right).Add();
col.Field("CustomerID").HeaderText("Customer ID").EditType(EditingType.StringEdit).Add();
col.Field("Freight").HeaderText("Freight").EditType(EditingType.NumericEdit).NumericEditOptions(new EditorProperties() { DecimalPlaces = 2 }).Add();
col.Field("ShipCountry").HeaderText("Ship Country").Add();
col.Field("OrderDate").HeaderText("Order Date").EditType(EditingType.Datepicker).Format("{0:MM/dd/yyyy}").Add();
}))namespace MVCSampleBrowser.Controllers
{
public class GridController : Controller
{
public ActionResult GridFeatures()
{
var DataSource = new NorthwindDataContext().OrdersViews.ToList();
ViewBag.DataSource = DataSource;
return View();
}
}
}The following output is displayed as a result of the above code example.

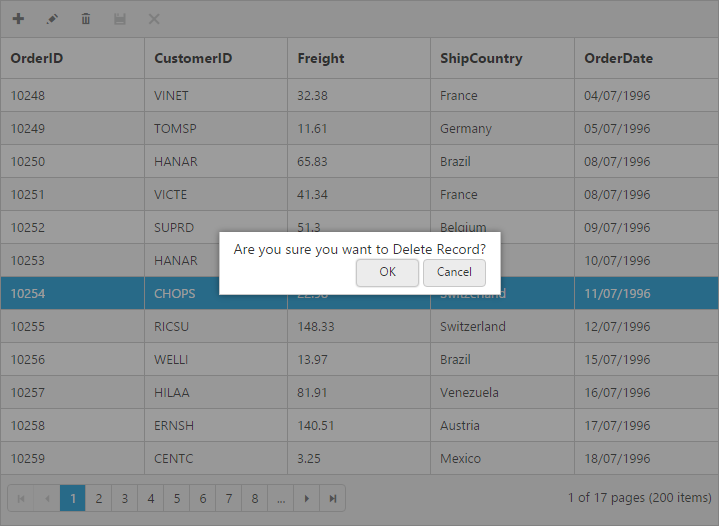
To show delete confirm dialog while deleting a record, set ShowDeleteConfirmDialog as true.
NOTE
ShowDeleteConfirmDialogproperty is for all type ofEditMode.
The following code example describes the above behavior.
@(Html.EJ().Grid<Object>("FlatGrid")
.Datasource((IEnumerable<object>)ViewBag.DataSource)
.AllowPaging()
.EditSettings(edit => { edit.AllowAdding().AllowDeleting().AllowEditing().ShowDeleteConfirmDialog(); })
.ToolbarSettings(toolbar =>
{
toolbar.ShowToolbar().ToolbarItems(items =>
{
items.AddTool(ToolBarItems.Add);
items.AddTool(ToolBarItems.Edit);
items.AddTool(ToolBarItems.Delete);
items.AddTool(ToolBarItems.Update);
items.AddTool(ToolBarItems.Cancel);
});
})
.Columns(col =>
{
col.Field("OrderID").HeaderText("Order ID").IsPrimaryKey(true).TextAlign(TextAlign.Right).Add();
col.Field("CustomerID").HeaderText("Customer ID").EditType(EditingType.StringEdit).Add();
col.Field("Freight").HeaderText("Freight").EditType(EditingType.NumericEdit).NumericEditOptions(new EditorProperties() { DecimalPlaces = 2 }).Add();
col.Field("ShipCountry").HeaderText("Ship Country").Add();
col.Field("OrderDate").HeaderText("Order Date").EditType(EditingType.Datepicker).Format("{0:MM/dd/yyyy}").Add();
}))namespace MVCSampleBrowser.Controllers
{
public class GridController : Controller
{
public ActionResult GridFeatures()
{
var DataSource = new NorthwindDataContext().OrdersViews.ToList();
ViewBag.DataSource = DataSource;
return View();
}
}
}The following output is displayed as a result of the above code example.

Column Validation
We can validate the value of the added or edited record cell before saving.
The below validation script files are needed when editing is enabled with validation.
- jquery.validate.min.js
- jquery.validate.unobtrusive.min.js
jQuery Validation
You can set validation rules using ` ValidationRules property of Columns`. The following are jQuery validation methods.
List of Jquery validation methods
| Rules | Description |
|---|---|
| required | Requires an element. |
| remote | Requests a resource to check the element for validity. |
| minlength | Requires the element to be of given minimum length. |
| maxlength | Requires the element to be of given maximum length. |
| range | Requires the element to be in given value range. |
| min | The element requires a given minimum. |
| max | The element requires a given maximum. |
| The element requires a valid email. | |
| url | The element requires a valid URL |
| date | Requires the element to be a date. |
| dateISO | The element requires an ISO date. |
| number | The element requires a decimal number. |
| digits | The element requires digits only. |
| creditcard | Requires the element to be a credit card number. |
| equalTo | Requires the element to be the same as another. |
Grid supports all the standard validation methods of jQuery, please refer the jQuery validation documentation link for more information.
To return custom validation message from server end, please refer this KB link.
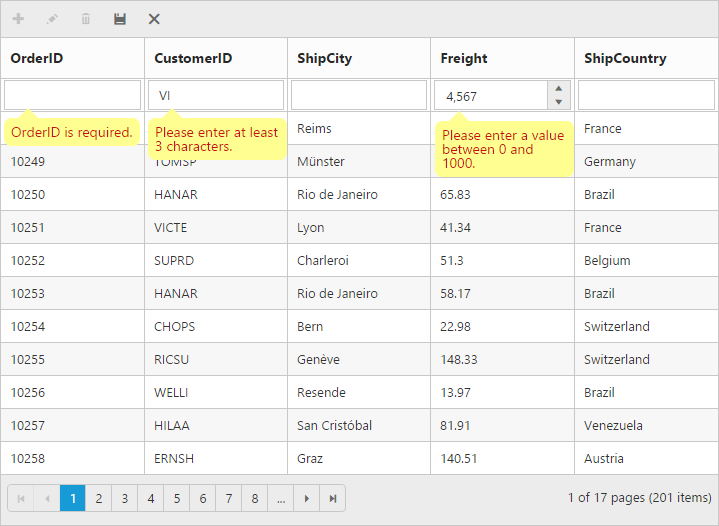
The following code example describes the above behavior.
@(Html.EJ().Grid<Object>("FlatGrid")
.Datasource((IEnumerable<object>)ViewBag.DataSource)
.AllowPaging()
.EditSettings(edit => { edit.AllowAdding().AllowDeleting().AllowEditing(); })
.ToolbarSettings(toolbar =>
{
toolbar.ShowToolbar().ToolbarItems(items =>
{
items.AddTool(ToolBarItems.Add);
items.AddTool(ToolBarItems.Edit);
items.AddTool(ToolBarItems.Delete);
items.AddTool(ToolBarItems.Update);
items.AddTool(ToolBarItems.Cancel);
});
})
.Columns(col =>
{
col.Field("OrderID").HeaderText("Order ID").IsPrimaryKey(true).ValidationRules(v => v.AddRule("required",true).AddRule("number", true)).Add();
col.Field("CustomerID").HeaderText("Customer ID").ValidationRules(v => v.AddRule("required", true).AddRule("minlength", 3)).Add();
col.Field("ShipCity").HeaderText("Ship City").Add();
col.Field("Freight").HeaderText("Freight").EditType(EditingType.NumericEdit).ValidationRules(v => v.AddRule("range", "[0,1000]")).Add();
col.Field("ShipCountry").HeaderText("Ship Country").Add();
}))namespace MVCSampleBrowser.Controllers
{
public class GridController : Controller
{
public ActionResult GridFeatures()
{
var DataSource = new NorthwindDataContext().OrdersViews.ToList();
ViewBag.DataSource = DataSource;
return View();
}
}
}The following output is displayed as a result of the above code example.

NOTE
- Refer this Knowledge Base link to perform server side validation in Grid.
Custom Validation
In addition to jQuery validation methods, you can also add your own custom validation methods for a specific column. Function call to custom validator function to be mentioned within ValidationRules property of Columns.
Using messages property of ValidationRules you can specify the error message for that column.
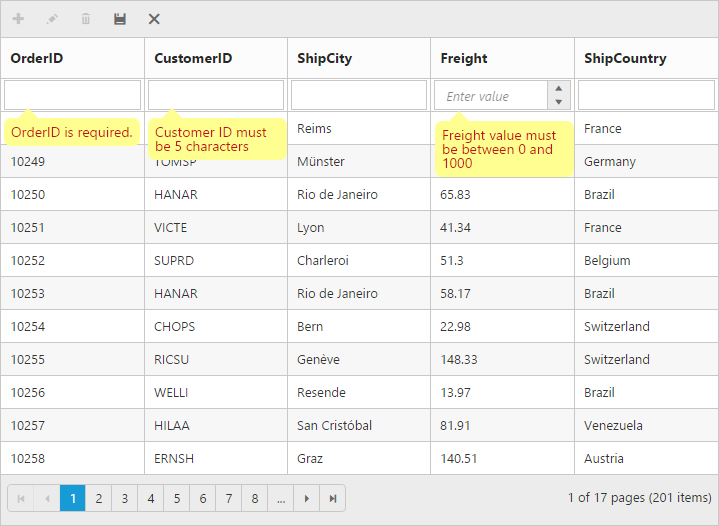
The following code example describes the above behavior.
@(Html.EJ().Grid<Object>("FlatGrid")
.Datasource((IEnumerable<object>)ViewBag.DataSource)
.AllowPaging()
.EditSettings(edit => { edit.AllowAdding().AllowDeleting().AllowEditing(); })
.ToolbarSettings(toolbar =>
{
toolbar.ShowToolbar().ToolbarItems(items =>
{
items.AddTool(ToolBarItems.Add);
items.AddTool(ToolBarItems.Edit);
items.AddTool(ToolBarItems.Delete);
items.AddTool(ToolBarItems.Update);
items.AddTool(ToolBarItems.Cancel);
});
})
.Columns(col =>
{
col.Field("OrderID").HeaderText("Order ID").IsPrimaryKey(true).Add();
col.Field("CustomerID").HeaderText("Customer ID").ValidationRules(v => v.AddRule("customRegex", 5)).Add();
col.Field("ShipCity").HeaderText("Ship City").Add();
col.Field("Freight").HeaderText("Freight").EditType(EditingType.NumericEdit).ValidationRules(rule => rule.AddRule("customCompare", new List<object>() { 0, 1000 })).Add();
col.Field("ShipCountry").HeaderText("Ship Country").Add();
}))<script type="text/javascript">
$(function () {
$.validator.addMethod("customCompare", function (value, element, params) {
return element.value > params[0] && element.value < params[1];
}, "Freight value must be between 0 and 1000");
$.validator.addMethod("customRegex", function (value, element, params) {
if (element.value.length == params)
return true;
return false;
}, "Customer ID must be 5 characters");
});
</script>namespace MVCSampleBrowser.Controllers
{
public class GridController : Controller
{
public ActionResult GridFeatures()
{
var DataSource = new NorthwindDataContext().OrdersViews.ToList();
ViewBag.DataSource = DataSource;
return View();
}
}
}The following output is displayed as a result of the above code example.

Persisting data in Server
Edited data can be persisted in database using RESTful web services.
All the CRUD operations in grid are done through DataManager. DataManager have an option to bind all the CRUD related data in server side. Please refer the [‘link’] to know about the DataManager.
For you information ODataAdaptor persist data in server as per OData protocol.
In the below section, we have explained how to get the edited data details at the server side using URLAdaptor.
URL Adaptor
You can use the UrlAdaptor of DataManger when binding datasource from remote data. At initial load of Grid, using URL property of DataManager, data are fetched from remote data and bound to Grid. You can map CRUD operation in Grid to Server-Side Controller action using the properties InsertURL, RemoveURL, UpdateURL, CrudURL and BatchURL.
The following code example describes the above behavior.
@(Html.EJ().Grid<Object>("FlatGrid")
.Datasource(datasource => datasource.URL("Home/DataSource").UpdateURL("Home/Update").InsertURL("Home/Insert").RemoveURL("Home/Delete").Adaptor(AdaptorType.UrlAdaptor))
.AllowPaging()
.EditSettings(edit => { edit.AllowAdding().AllowDeleting().AllowEditing(); })
.ToolbarSettings(toolbar =>
{
toolbar.ShowToolbar().ToolbarItems(items =>
{
items.AddTool(ToolBarItems.Add);
items.AddTool(ToolBarItems.Edit);
items.AddTool(ToolBarItems.Delete);
items.AddTool(ToolBarItems.Update);
items.AddTool(ToolBarItems.Cancel);
});
})
.Columns(col =>
{
col.Field("OrderID").HeaderText("Order ID").IsPrimaryKey(true).Add();
col.Field("CustomerID").HeaderText("Customer ID").Add();
col.Field("EmployeeID").HeaderText("Employee ID").Add();
col.Field("Freight").HeaderText("Freight").EditType(EditingType.NumericEdit).Add();
col.Field("ShipCity").HeaderText("Ship City").Add();
col.Field("ShipCountry").HeaderText("Ship Country").Add();
}))namespace MVCSampleBrowser.Controllers
{
public class GridController : Controller
{
public ActionResult DataSource(DataManager dataManager)
{
IEnumerable DataSource = OrderRepository.GetAllRecords();
DataResult result = new DataResult();
DataOperations operation = new DataOperations();
result.result = DataSource;
result.count = result.result.AsQueryable().Count();
if (dataManager.Skip > 0)
result.result = operation.PerformSkip(result.result, dataManager.Skip);
if (dataManager.Take > 0)
result.result = operation.PerformTake(result.result, dataManager.Take);
return Json(result, JsonRequestBehavior.AllowGet);
}
public class DataResult
{
public IEnumerable result { get; set; }
public int count { get; set; }
}
}
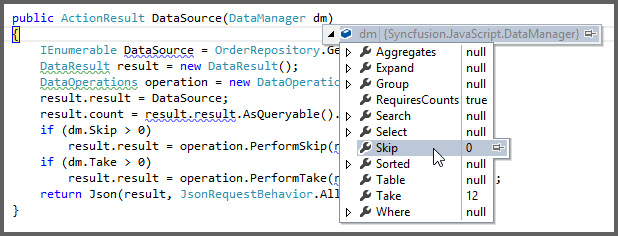
}The grid actions (sorting, filtering, paging, searching, and aggregates) details are obtained in the ‘DataManager’ class. While initializing the grid, paging only enabled hence in the below screen shot paging details are bound to the DataManager class.
Please refer the below screen shot.

Also, using ‘DataOperations’ helper class you can perform grid action at server side. The in-built methods that we have provided in the DataOperations class are listed below.
- PerformSorting
- PerformFiltering
- PerformSearching
- PerformSkip
- PerformTake
- PerformWhereFilter
- PerformSelect
- Execute
RemoteSave Adaptor:
RemoteSaveAdaptor is used for binding local data and performs all data operations in client-side. It interacts with server-side only for CRUD operations to pass the modified records.
Refer to the following code example
@(Html.EJ().Grid<object>("FlatGrid")
.Datasource(dataSource => dataSource.Json((IEnumerable<object>)ViewBag.datasource).UpdateURL("/Home/Update")
.InsertURL("/Home/Insert").RemoveURL("/Home/Remove").Adaptor(AdaptorType.RemoteSaveAdaptor))
.AllowPaging()
.EditSettings(edit => { edit.AllowAdding().AllowDeleting().AllowEditing(); })
.ToolbarSettings(toolbar =>
{
toolbar.ShowToolbar().ToolbarItems(items =>
{
items.AddTool(ToolBarItems.Add);
items.AddTool(ToolBarItems.Edit);
items.AddTool(ToolBarItems.Delete);
items.AddTool(ToolBarItems.Update);
items.AddTool(ToolBarItems.Cancel);
});
})
.Columns(col =>
{
col.Field("OrderID").IsPrimaryKey(true).Add();
col.Field("EmployeeID").Add();
col.Field("CustomerID").Add();
col.Field("ShipCountry").Add();
col.Field("Freight").Add();
})
)Accessing CRUD action request details in server side:
The ‘Server-Side’ function must be declared with the following parameter name for each editing functionality.
Parameters Table
| Action | Parameter Name | Example |
|---|---|---|
| Update,Insert | value | public ActionResult Update(EditableOrder value){ } |
| public ActionResult Insert(EditableOrder value){ } | ||
| Remove | key | public ActionResult Remove(int key){ } |
| Batch Add | added | public ActionResult BatchUpdate(string action, List <EditableOrder> added, List <EditableOrder> changed, List <EditableOrder> deleted, int? key){ } |
| Batch Update | changed | |
| Batch Delete | deleted | |
| Crud Update,Crud Insert | value, action | public ActionResult CrudUrl(EditableOrder value, string action){ } |
| Crud Remove | action, key, keyColumn | public ActionResult CrudUrl(string action, int? key, string keyColumn){ } |
| Crud Remove - Multi Delete | action, key, deleted | public ActionResult CrudUrl(string action, string key, List <EditableOrder> deleted){ } |
Insert Record:
Using InsertURL property, you can specify the controller action mapping URL to perform insert operation at server side.
The following code example describes the above behavior.
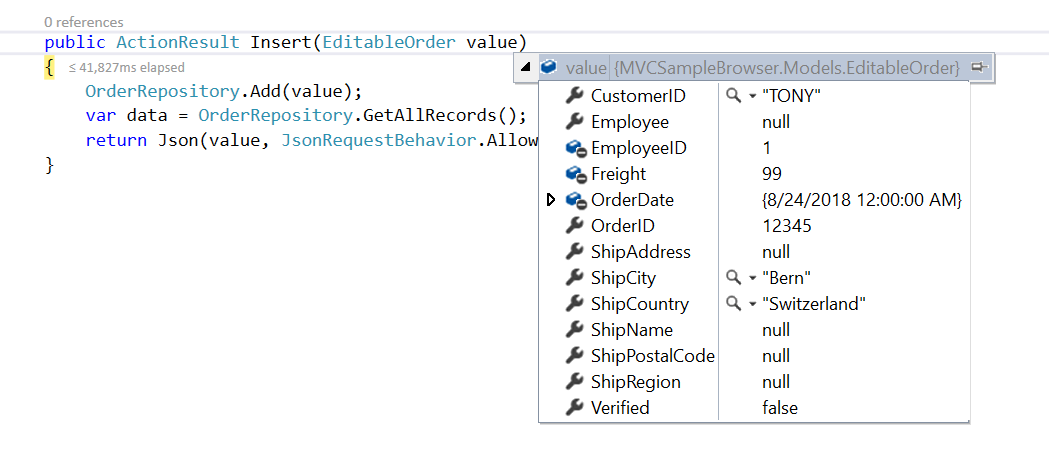
public ActionResult Insert(EditableOrder value)
{
OrderRepository.Add(value);
var data = OrderRepository.GetAllRecords();
return Json(value, JsonRequestBehavior.AllowGet);
}The newly added record details are bound to the ‘value’ parameter. Please refer the below image.

Update Record:
Using UpdateURL property, you can specify the controller action mapping URL to perform save/update operation at server side.
The following code example describes the above behavior.
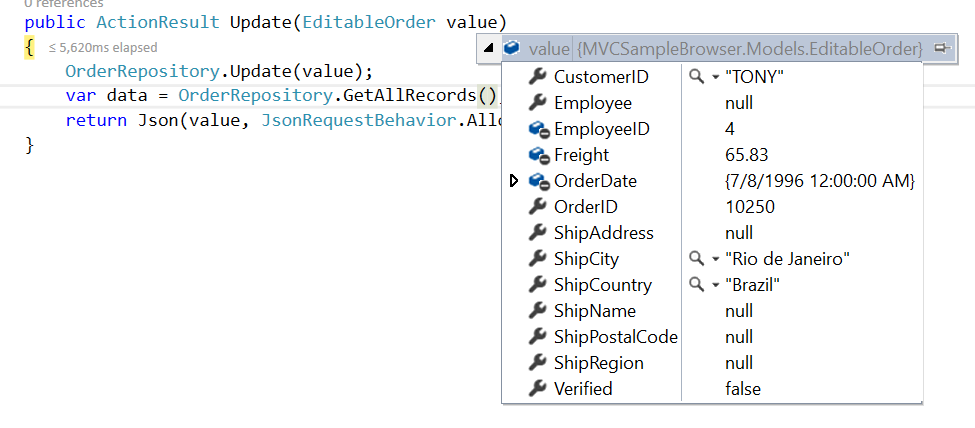
public ActionResult Update(EditableOrder value)
{
OrderRepository.Update(value);
var data = OrderRepository.GetAllRecords();
return Json(value, JsonRequestBehavior.AllowGet);
}The updated record details are bound to the ‘value’ parameter. Please refer the below image.

Delete Record:
Using RemoveURL property, you can specify the controller action mapping URL to perform delete operation at server side.
The following code example describes the above behavior.
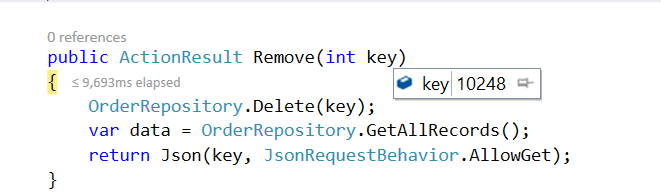
public ActionResult Remove(int key)
{
OrderRepository.Delete(key);
var data = OrderRepository.GetAllRecords();
return Json(key, JsonRequestBehavior.AllowGet);
}The deleted record primary key value is bound to the ‘key’ parameter. Please refer the below image.

CRUD URL:
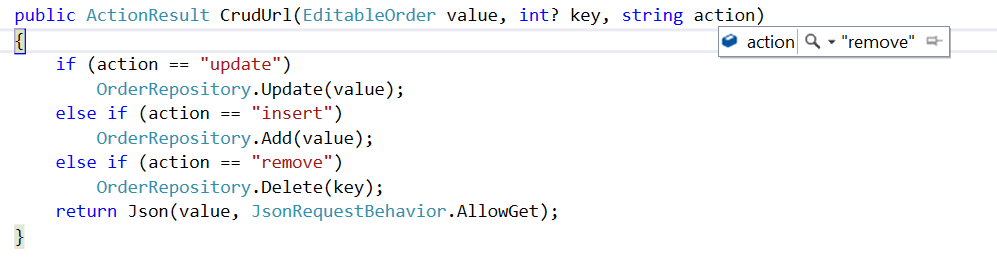
Instead of specifying separate controller action method for CRUD (insert, update and delete)operation, using CrudURL property you can specify the controller action mapping URL to perform all the CRUD operation at server side using single method.
The action parameter of CrudURL is used to get the corresponding CRUD action.
The following code example describes the above behavior.
@(Html.EJ().Grid<Object>("FlatGrid")
.Datasource(datasource => datasource.URL("Home/DataSource").CrudURL("Home/CrudUpdate").Adaptor(AdaptorType.UrlAdaptor))
.AllowPaging()
.EditSettings(edit => { edit.AllowAdding().AllowDeleting().AllowEditing(); })
.ToolbarSettings(toolbar =>
{
toolbar.ShowToolbar().ToolbarItems(items =>
{
items.AddTool(ToolBarItems.Add);
items.AddTool(ToolBarItems.Edit);
items.AddTool(ToolBarItems.Delete);
items.AddTool(ToolBarItems.Update);
items.AddTool(ToolBarItems.Cancel);
});
})
.Columns(col =>
{
col.Field("OrderID").HeaderText("Order ID").IsPrimaryKey(true).Add();
col.Field("CustomerID").HeaderText("Customer ID").Add();
col.Field("EmployeeID").HeaderText("Employee ID").Add();
col.Field("Freight").HeaderText("Freight").EditType(EditingType.NumericEdit).Add();
col.Field("ShipCity").HeaderText("Ship City").Add();
col.Field("ShipCountry").HeaderText("Ship Country").Add();
}))public ActionResult CrudUpdate(EditableOrder value, string action, int key)
{
if (action == "update")
OrderRepository.Update(value);
else if (action == "insert")
OrderRepository.Add(value);
else if (action == "remove")
OrderRepository.Delete(key);
return Json(value, JsonRequestBehavior.AllowGet);
}Please refer the below image to know about the action parameter

NOTE
If you specify
InsertURLalong withCrudURLthen while addingInsertURLonly called.
Batch URL:
The BatchURL property supports only for batch editing mode. You can specify the controller action mapping URL to perform Batch operation at server side.
The following code example describes the above behavior.
@(Html.EJ().Grid<Object>("FlatGrid")
.Datasource(datasource => datasource.Json((IEnumerable<object>)ViewBag.dataSource).BatchURL("Home/BatchUpdate").Adaptor(AdaptorType.UrlAdaptor))
.AllowPaging()
.EditSettings(edit => { edit.AllowAdding().AllowDeleting().AllowEditing(); })
.ToolbarSettings(toolbar =>
{
toolbar.ShowToolbar().ToolbarItems(items =>
{
items.AddTool(ToolBarItems.Add);
items.AddTool(ToolBarItems.Edit);
items.AddTool(ToolBarItems.Delete);
items.AddTool(ToolBarItems.Update);
items.AddTool(ToolBarItems.Cancel);
});
})
.Columns(col =>
{
col.Field("OrderID").HeaderText("Order ID").IsPrimaryKey(true).Add();
col.Field("CustomerID").HeaderText("Customer ID").Add();
col.Field("EmployeeID").HeaderText("Employee ID").Add();
col.Field("Freight").HeaderText("Freight").EditType(EditingType.NumericEdit).Add();
col.Field("ShipCity").HeaderText("Ship City").Add();
col.Field("ShipCountry").HeaderText("Ship Country").Add();
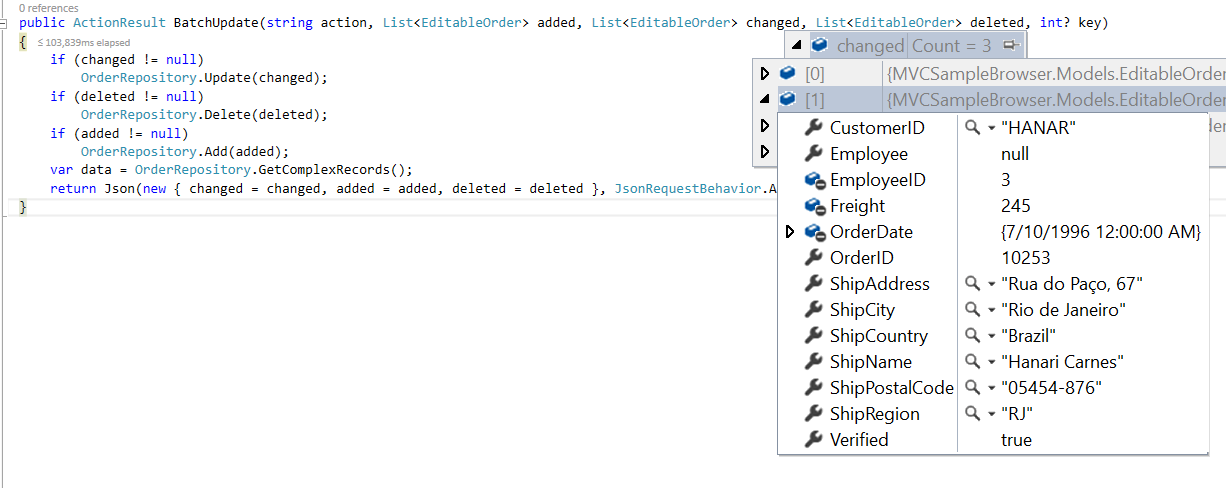
}))public ActionResult BatchUpdate(string action, List<EditableOrder> added, List<EditableOrder> changed, List<EditableOrder> deleted, int? key)
{
if (changed != null)
OrderRepository.Update(changed);
if (deleted != null)
OrderRepository.Delete(deleted);
if (added != null)
OrderRepository.Add(added);
var data = OrderRepository.GetComplexRecords();
return Json(new { changed = changed, added = added, deleted = deleted }, JsonRequestBehavior.AllowGet);
}Please refer the below image for more information about batch parameters

Performing CRUD Operation on ODataV4 Adaptor
ODataV4 Adaptor that is extended from ODataAdaptor, is used for consuming data from ODataV4 Service
To consume ODataV4 service, set the service link to the Url property of Grid DataSource and you can set Adaptor type as AdaptorType.ODataV4Adaptor to the Adaptor Property of Grid DataManager. We can bind this DataManager as dataSource for the Grid.
The following code example describes the above behavior.
@(Html.EJ().Grid<object>("Grid")
.Datasource(datasource => { datasource.URL("/odata/Orders").Adaptor(AdaptorType.ODataV4Adaptor); })
.EditSettings(edit => { edit.AllowAdding().AllowDeleting().AllowEditing().EditMode(EditMode.Normal); })
.ToolbarSettings(toolbar =>
{
toolbar.ShowToolbar().ToolbarItems(items =>
{
items.AddTool(ToolBarItems.Add);
items.AddTool(ToolBarItems.Edit);
items.AddTool(ToolBarItems.Delete);
items.AddTool(ToolBarItems.Update);
items.AddTool(ToolBarItems.Cancel);
});
})
.AllowPaging()
.Columns(col =>
{
col.Field("OrderID").HeaderText("Order ID").IsPrimaryKey(true).IsIdentity(true).Width(50).Add();
col.Field("EmployeeID").HeaderText("Employee ID").Width(50).Add();
col.Field("ShipCity").HeaderText("ShipCity").Width(50).Add();
})
)namespace MVCSampleBrowser.Controllers
{
public class GridController : ODataController
{
// GET: Orders
NORTHWNDEntities db = new NORTHWNDEntities();
[EnableQuery]
public IQueryable<Order> Get()
{
return db.Orders;
}
}
}The Get method returns the entire Order collection. This Get Method returns the data to the Grid from the database.
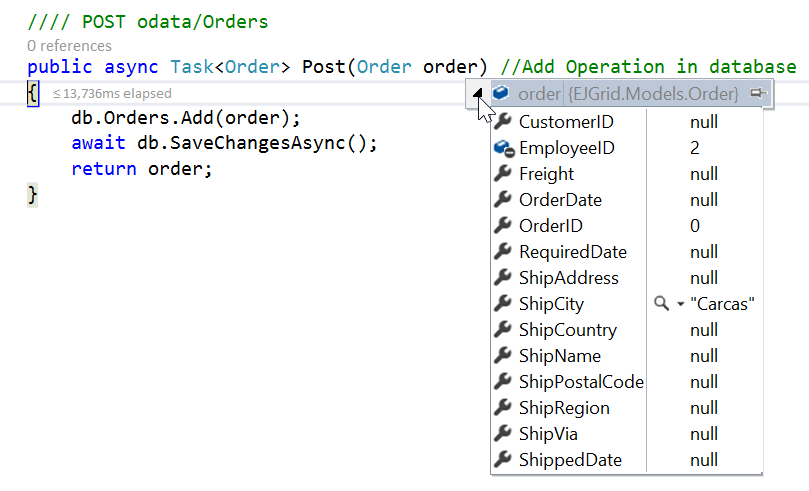
Insert Record:
To add a new data to the database, add the following method to controller page.
The following code example describes the above behavior.
// POST odata/Orders
public async Task<Order> Post(Order order)
{
db.Orders.Add(order);
await db.SaveChangesAsync();
return order;
}Please refer the below image.

Here the newly added record details are bound to the ‘order’ parameter.
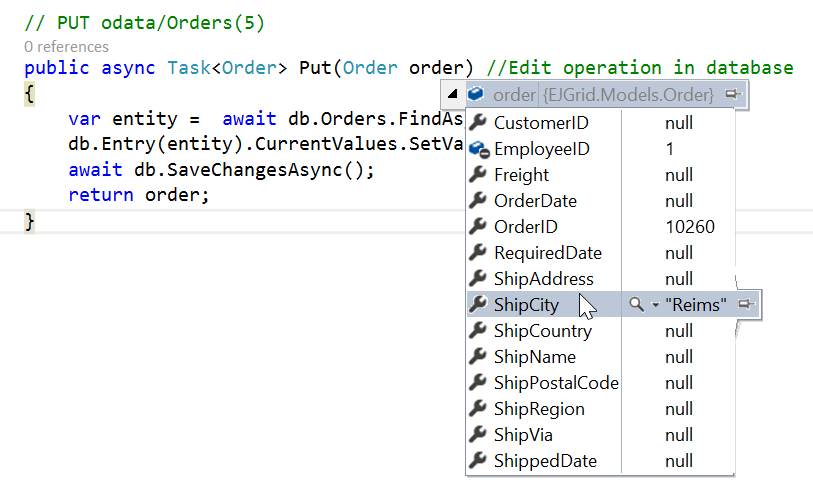
Update Record:
To update an existing data from the database, add the following method to Controller page.
The following code example describes the above behavior.
// PUT odata/Orders(5)
public async Task<Order> Put(Order order)
{
var entity = await db.Orders.FindAsync(order.OrderID);
db.Entry(entity).CurrentValues.SetValues(order);
await db.SaveChangesAsync();
return order;
}Please refer the below image.

Here the modified row data will be obtained in the order parameter.
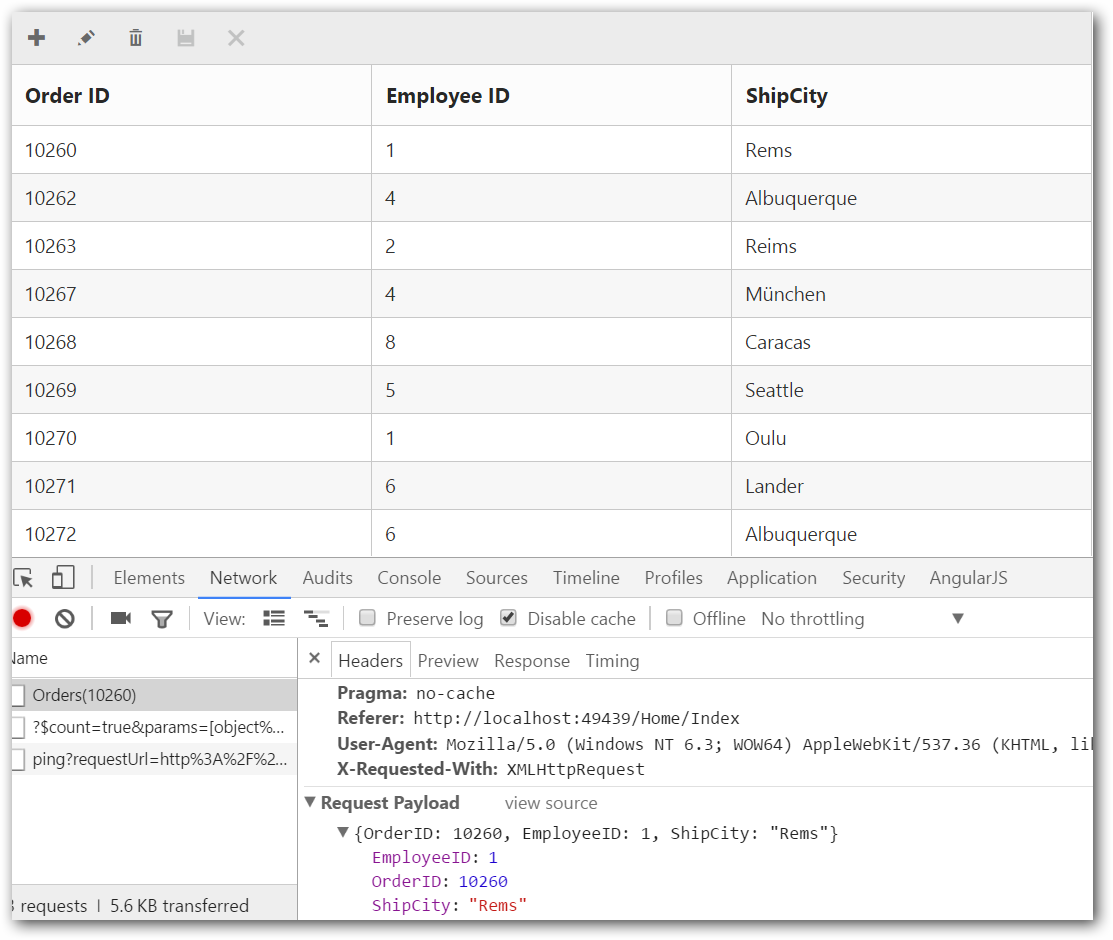
Delete Record:
To delete a data from the database, add the following method to controller.
The following code example describes the above behavior.
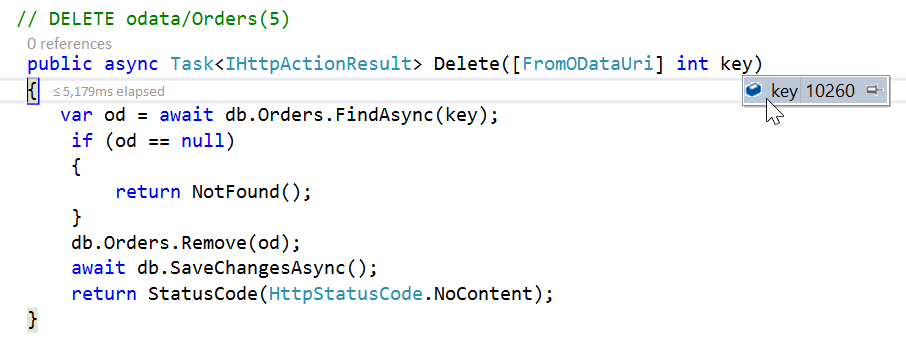
// DELETE odata/Orders(5)
public async Task<IHttpActionResult> Delete([FromODataUri] int key)
{
var data = await db.Orders.FindAsync(key);
if (data == null)
{
return NotFound();
}
db.Orders.Remove(data);
await db.SaveChangesAsync();
return StatusCode(HttpStatusCode.NoContent);
}Please refer the below image.

The deleted record primary key value is bound to the ‘key’ parameter.
Please refer the below image.

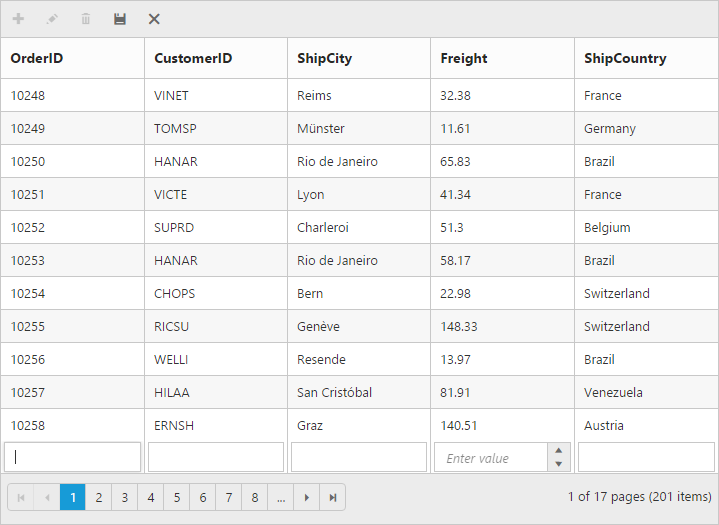
Adding New Row Position
To add new row in the top or bottom position of grid content, set RowPosition property of EditSettings depending on the requirement.
The following code example describes the above behavior.
@(Html.EJ().Grid<Object>("FlatGrid")
.Datasource((IEnumerable<object>)ViewBag.DataSource)
.AllowPaging()
.EditSettings(edit => { edit.AllowAdding().AllowDeleting().AllowEditing().RowPosition(RowPosition.Bottom) })
.ToolbarSettings(toolbar =>
{
toolbar.ShowToolbar().ToolbarItems(items =>
{
items.AddTool(ToolBarItems.Add);
items.AddTool(ToolBarItems.Edit);
items.AddTool(ToolBarItems.Delete);
items.AddTool(ToolBarItems.Update);
items.AddTool(ToolBarItems.Cancel);
});
})
.Columns(col =>
{
col.Field("OrderID").HeaderText("Order ID").IsPrimaryKey(true).Add();
col.Field("CustomerID").HeaderText("Customer ID").Add();
col.Field("ShipCity").HeaderText("Ship City").Add();
col.Field("Freight").HeaderText("Freight").EditType(EditingType.NumericEdit).Add();
col.Field("ShipCountry").HeaderText("Ship Country").Add();
}))namespace MVCSampleBrowser.Controllers
{
public class GridController : Controller
{
public ActionResult GridFeatures()
{
var DataSource = new NorthwindDataContext().OrdersViews.ToList();
ViewBag.DataSource = DataSource;
return View();
}
}
}The following output is displayed as a result of the above code example.

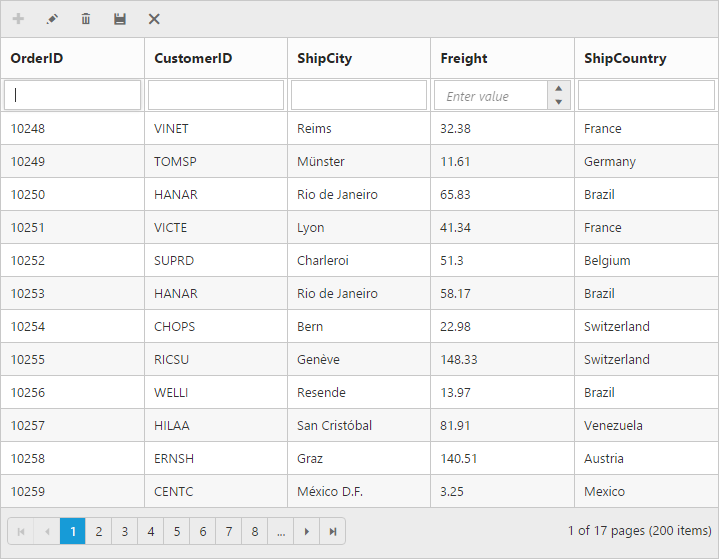
Render with blank row for easy add new
The blank add new row is displayed in the grid content during grid initialization itself to add a new record easily. To enable show add new row by default, set ShowAddNewRow property of EditSettings as true.
The blank add new row is displayed either in the top or bottom of the corresponding page, its position is based on the RowPosition property of EditSettings.
The following code example describes the above behavior.
@(Html.EJ().Grid<Object>("FlatGrid")
.Datasource((IEnumerable<object>)ViewBag.DataSource)
.AllowPaging()
.EditSettings(edit => { edit.AllowAdding().AllowDeleting().AllowEditing().ShowAddNewRow(); })
.ToolbarSettings(toolbar =>
{
toolbar.ShowToolbar().ToolbarItems(items =>
{
items.AddTool(ToolBarItems.Add);
items.AddTool(ToolBarItems.Edit);
items.AddTool(ToolBarItems.Delete);
items.AddTool(ToolBarItems.Update);
items.AddTool(ToolBarItems.Cancel);
});
})
.Columns(col =>
{
col.Field("OrderID").HeaderText("Order ID").IsPrimaryKey(true).Add();
col.Field("CustomerID").HeaderText("Customer ID").Add();
col.Field("ShipCity").HeaderText("Ship City").Add();
col.Field("Freight").HeaderText("Freight").EditType(EditingType.NumericEdit).Add();
col.Field("ShipCountry").HeaderText("Ship Country").Add();
}))namespace MVCSampleBrowser.Controllers
{
public class GridController : Controller
{
public ActionResult GridFeatures()
{
var DataSource = new NorthwindDataContext().OrdersViews.ToList();
ViewBag.DataSource = DataSource;
return View();
}
}
}The following output is displayed as a result of the above code example.

NOTE
- If it is remote, then the newly added record is placed based on the index from current view data.
- If it is local, then the newly added record is added at the top of the page even if the added new
RowPositionis mentioned as “Bottom”.
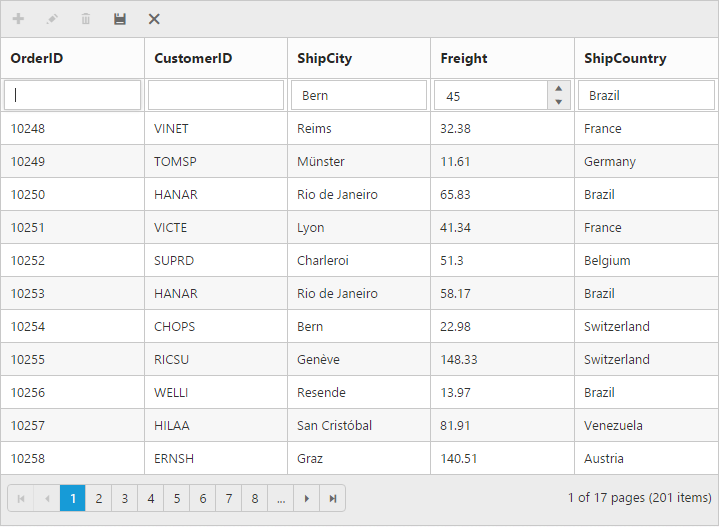
Default column values on add new
While adding new record in grid, there is an option to set the default value for the columns. Using DefaultValue property of Columns you can set the default values for that particular column while editing or adding a new row.
The following code example describes the above behavior.
@(Html.EJ().Grid<Object>("FlatGrid")
.Datasource((IEnumerable<object>)ViewBag.DataSource)
.AllowPaging()
.EditSettings(edit => { edit.AllowAdding().AllowDeleting().AllowEditing().ShowAddNewRow(); })
.ToolbarSettings(toolbar =>
{
toolbar.ShowToolbar().ToolbarItems(items =>
{
items.AddTool(ToolBarItems.Add);
items.AddTool(ToolBarItems.Edit);
items.AddTool(ToolBarItems.Delete);
items.AddTool(ToolBarItems.Update);
items.AddTool(ToolBarItems.Cancel);
});
})
.Columns(col =>
{
col.Field("OrderID").HeaderText("Order ID").IsPrimaryKey(true).Add();
col.Field("CustomerID").HeaderText("Customer ID").Add();
col.Field("ShipCity").HeaderText("Ship City").DefaultValue("Bern").Add();
col.Field("Freight").HeaderText("Freight").EditType(EditingType.NumericEdit).DefaultValue(45).Add();
col.Field("ShipCountry").HeaderText("Ship Country").DefaultValue("Brazil").Add();
}))namespace MVCSampleBrowser.Controllers
{
public class GridController : Controller
{
public ActionResult GridFeatures()
{
var DataSource = new NorthwindDataContext().OrdersViews.ToList();
ViewBag.DataSource = DataSource;
return View();
}
}
}The following output is displayed as a result of the above code example.