Context Menu
28 Nov 201722 minutes to read
Context menu is used to improve the user action with Grid using popup menu. It can be shown by defining the EnableContextMenu property of ContextMenuSettings as true. Context menu has option to add default items in the ContextMenuItems property of ContextMenuSettings and customized items in the CustomContextMenuItems property of ContextMenuSettings.
Default Context Menu items
Please find the below table for default context menu items and its actions.
| Section | Context menu items | Action |
|---|---|---|
| Header | Sort in Ascending Order | Sort column in Ascending order. |
| Sort in Descending Order | Sort column in Descending order. | |
| Group | Group the current column. | |
| Ungroup | Ungroup the current column if already grouped. | |
| Body | Add Record | Start Add new record. |
| Edit Record | Start Edit in current record. | |
| Delete Record | Delete the current record. | |
| Save | Save the record if Add/Edit record is started. | |
| Cancel | Cancel Added/Edited state. | |
| Pager | Next Page | Go to Next Page. |
| Last Page | Go to Last page. | |
| Previous page | Go to previous page. | |
| First page | Go to first page. |
@(Html.EJ().Grid<object>("FlatGrid")
.Datasource((IEnumerable<object>)ViewBag.datasource)
.EditSettings(edit =>
{
edit.AllowAdding().AllowDeleting().AllowEditing();
})
.ToolbarSettings(toolbar =>
{
toolbar.ShowToolbar().ToolbarItems(items =>
{
items.AddTool(ToolBarItems.Add);
items.AddTool(ToolBarItems.Edit);
items.AddTool(ToolBarItems.Delete);
items.AddTool(ToolBarItems.Update);
items.AddTool(ToolBarItems.Cancel);
});
})
.ContextMenuSettings(contextMenu =>
{
contextMenu.EnableContextMenu();
})
.AllowPaging()
.AllowSorting()
.AllowGrouping()
.Columns(col =>
{
col.Field("OrderID").IsPrimaryKey(true).HeaderText("Order ID").TextAlign(TextAlign.Right).Width(90).Add();
col.Field("CustomerID").HeaderText("Customer ID").Width(90).Add();
col.Field("EmployeeID").HeaderText("Employee ID").TextAlign(TextAlign.Right).Width(90).Add();
col.Field("Freight").Format("{0:c2}").HeaderText("Freight").Width(80).TextAlign(TextAlign.Right).Add();
col.Field("ShipName").HeaderText("Ship Name").Width(150).Add();
})
)namespace MVCSampleBrowser.Controllers
{
public class GridController : Controller
{
public ActionResult Index(){
var DataSource = new NorthwindDataContext().OrdersViews.ToList();
ViewBag.datasource = DataSource;
return View();
}
}
}
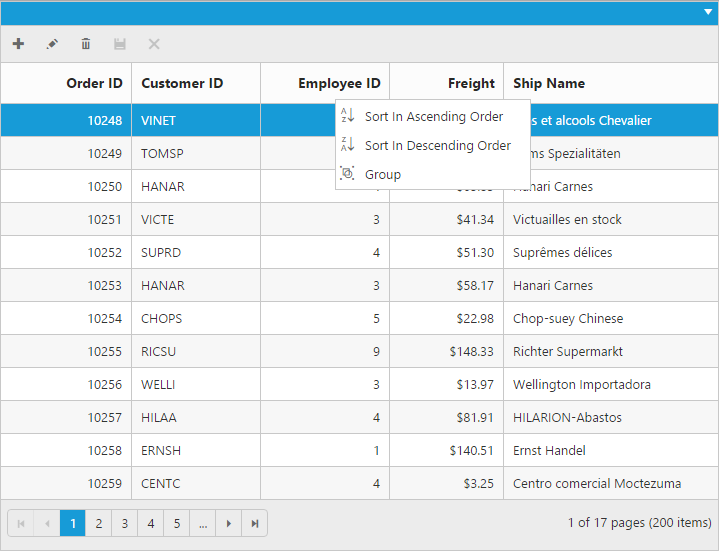
Context menu at header

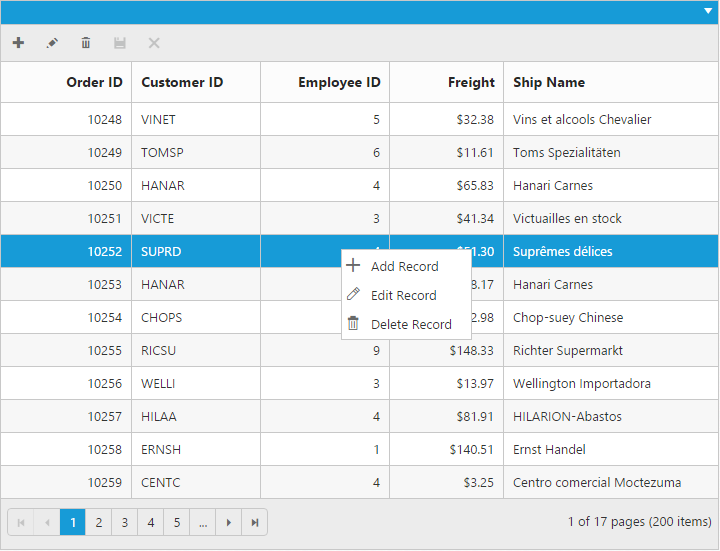
Context menu at body

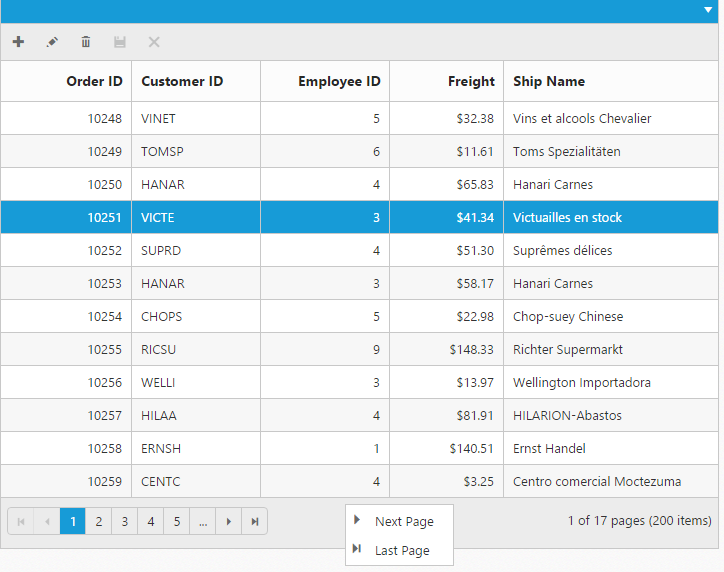
Context menu at pager
NOTE
AllowGrouping,AllowSortingshould be enabled to perform default context menu actions in Grid header.AllowEditing,AllowDeletingandAllowAddingshould be enabled to perform default actions in body.
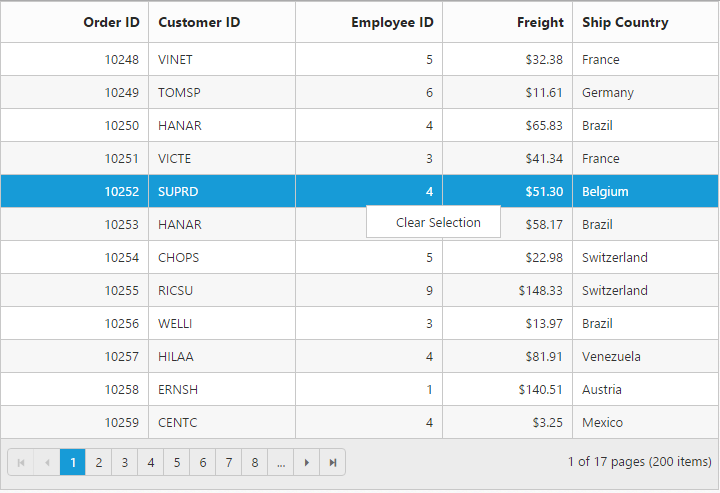
Custom Context Menu
Custom context menu is used to create your own menu item and its action. To add customized context menu items, you need to use the ContextMenuSettings.CustomContextMenuItems property and to bind required actions for this, use the ContextClick event.
@(Html.EJ().Grid<object>("FlatGrid")
.Datasource((IEnumerable<object>)ViewBag.datasource)
.ContextMenuSettings(contextMenu =>
{
contextMenu.EnableContextMenu();
contextMenu.DisableDefaultItems();
contextMenu.CustomContextMenuItems(new List<CustomContextMenuItems> { new CustomContextMenuItems() { Id = "clear", Text = "Clear Selection" }});
})
.AllowPaging()
.ClientSideEvents(eve => {eve.ContextClick("context_click");})
.Columns(col =>
{
col.Field("OrderID").IsPrimaryKey(true).HeaderText("Order ID").TextAlign(TextAlign.Right).Width(90).Add();
col.Field("CustomerID").HeaderText("Customer ID").Width(90).Add();
col.Field("EmployeeID").HeaderText("Employee ID").TextAlign(TextAlign.Right).Width(90).Add();
col.Field("Freight").Format("{0:c2}").HeaderText("Freight").Width(80).TextAlign(TextAlign.Right).Add();
col.Field("ShipCountry").HeaderText("Ship Country").Width(150).Add();
})
)
<script type="text/javascript">
function context_click(args) {
if (args.text == "Clear Selection")
this.clearSelection();
}
</script>namespace MVCSampleBrowser.Controllers
{
public class GridController : Controller
{
public ActionResult Index(){
var DataSource = new NorthwindDataContext().OrdersViews.ToList();
ViewBag.datasource = DataSource;
return View();
}
}
}
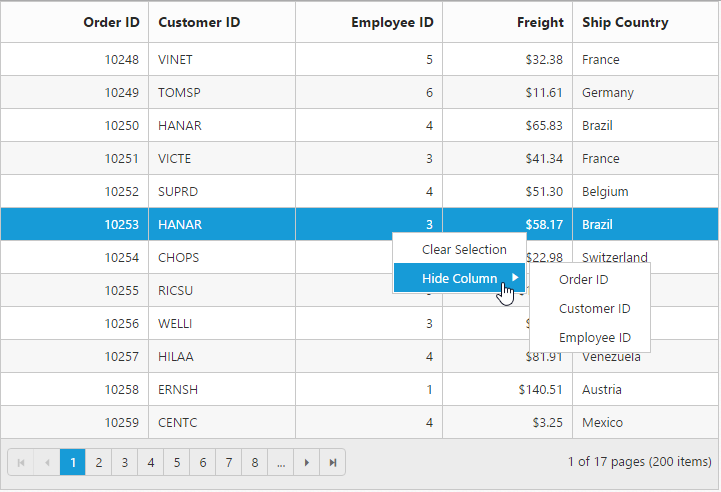
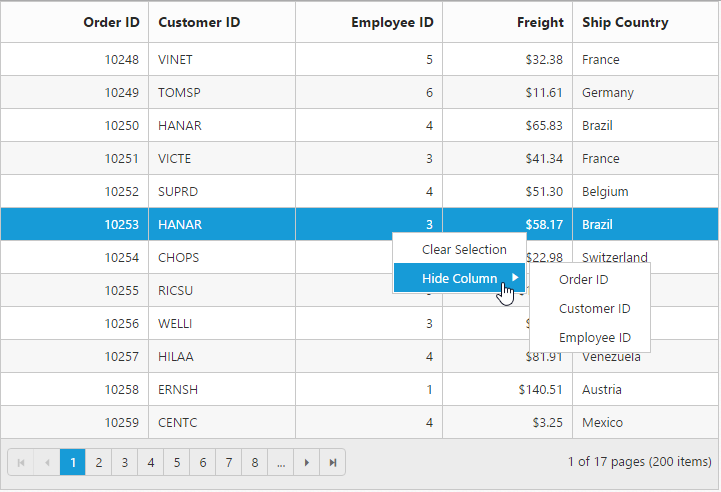
Sub Context Menu
Sub context menu is used to add customized sub menu to the custom context menu item. To add a sub context menu, you need to use the ContextMenuSettings.SubContextMenu property and to bind required actions for this, use the ContextClick event.
@(Html.EJ().Grid<object>("FlatGrid")
.Datasource((IEnumerable<object>)ViewBag.datasource)
.ContextMenuSettings(contextMenu =>
{
contextMenu.EnableContextMenu();
contextMenu.DisableDefaultItems();
contextMenu.CustomContextMenuItems(new List<CustomContextMenuItems> { new CustomContextMenuItems() { Id = "clear", Text = "Clear Selection" }, new CustomContextMenuItems() { Id = "hide", Text = "Hide Column" } });
contextMenu.SubContextMenu(submenu =>
{
submenu.ContextMenuItem("hide").SubMenu(new List<string>() { "Order ID", "Customer ID", "Employee ID" }).Add();
});
})
.AllowPaging()
.ClientSideEvents(eve => {eve.ContextClick("context_click");})
.Columns(col =>
{
col.Field("OrderID").IsPrimaryKey(true).HeaderText("Order ID").TextAlign(TextAlign.Right).Width(90).Add();
col.Field("CustomerID").HeaderText("Customer ID").Width(90).Add();
col.Field("EmployeeID").HeaderText("Employee ID").TextAlign(TextAlign.Right).Width(90).Add();
col.Field("Freight").Format("{0:c2}").HeaderText("Freight").Width(80).TextAlign(TextAlign.Right).Add();
col.Field("ShipCountry").HeaderText("Ship Country").Width(150).Add();
})
)
<script type="text/javascript">
function context_click(args) {
if (args.text == "Clear Selection")
this.clearSelection();
else if (args.text == "Hide Column")
this.hideColumns(args.text);
}
</script>namespace MVCSampleBrowser.Controllers
{
public class GridController : Controller
{
public ActionResult Index(){
var DataSource = new NorthwindDataContext().OrdersViews.ToList();
ViewBag.datasource = DataSource;
return View();
}
}
}
Sub Context Menu with Template
On rendering the Sub context menu items, the customized sub menu items is created by using the ContextMenuSettings.SubContextMenu.Template property.
@(Html.EJ().Grid<object>("FlatGrid")
.Datasource((IEnumerable<object>)ViewBag.datasource)
.ContextMenuSettings(contextMenu =>
{
contextMenu.EnableContextMenu();
contextMenu.DisableDefaultItems();
contextMenu.CustomContextMenuItems(new List<CustomContextMenuItems> { new CustomContextMenuItems() { Id = "clear", Text = "Clear Selection" }, new CustomContextMenuItems() { Id = "hide", Text = "Hide Column" } });
contextMenu.SubContextMenu(submenu =>
{
submenu.ContextMenuItem("hide").Template("#template").Add();
});
})
.AllowPaging()
.ClientSideEvents(eve => {eve.ContextClick("context_click");})
.Columns(col =>
{
col.Field("OrderID").IsPrimaryKey(true).HeaderText("Order ID").TextAlign(TextAlign.Right).Width(90).Add();
col.Field("CustomerID").HeaderText("Customer ID").Width(90).Add();
col.Field("EmployeeID").HeaderText("Employee ID").TextAlign(TextAlign.Right).Width(90).Add();
col.Field("Freight").Format("{0:c2}").HeaderText("Freight").Width(80).TextAlign(TextAlign.Right).Add();
col.Field("ShipCountry").HeaderText("Ship Country").Width(150).Add();
})
)<script type="text/javascript">
function context_click(args) {
if (args.text == "Clear Selection")
this.clearSelection();
else if (args.text != "Hide Column")
this.hideColumns(args.text);
}
</script>
<script type= "text/x-jsrender" id=template>
<ul>
<li><a>OrderID</a></li>
<li><a>CustomerID</a></li>
<li><a>EmployeeID</a></li>
</ul>
</script>namespace MVCSampleBrowser.Controllers
{
public class GridController : Controller
{
public ActionResult Index(){
var DataSource = new NorthwindDataContext().OrdersViews.ToList();
ViewBag.datasource = DataSource;
return View();
}
}
}