Change Splitter position in ASP.NET MVC Gantt
13 Apr 20231 minute to read
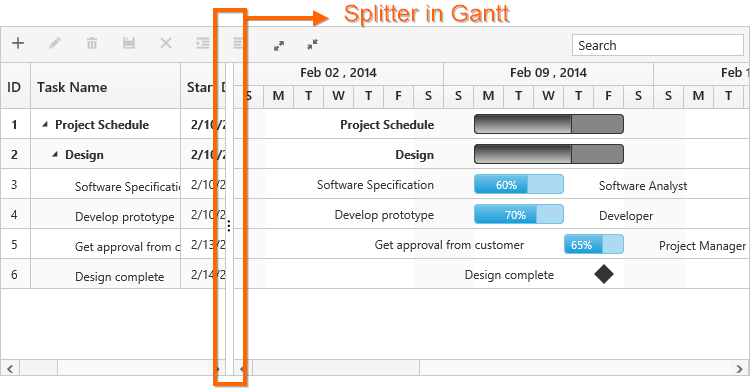
In Gantt control, Splitter separates the TreeGrid section from the Chart section.

It is possible to change the position of the Splitter while loading the Gantt by using the SplitterPosition property, thereby varying the width of the TreeGrid and Chart sections in the control. SplitterPosition property denotes the percentage of the TreeGrid section’s width to be rendered and this property supports both pixels and percentage values.
The following code example explains how to define the SplitterPosition property in the Gantt.
@(Html.EJ().Gantt("gantt")
.SplitterPosition("50%")
//also you can define with pixel value as
//.SplitterPosition(”650”) (or) .SplitterPosition(”650px”)
)
@(Html.EJ().ScriptManager())
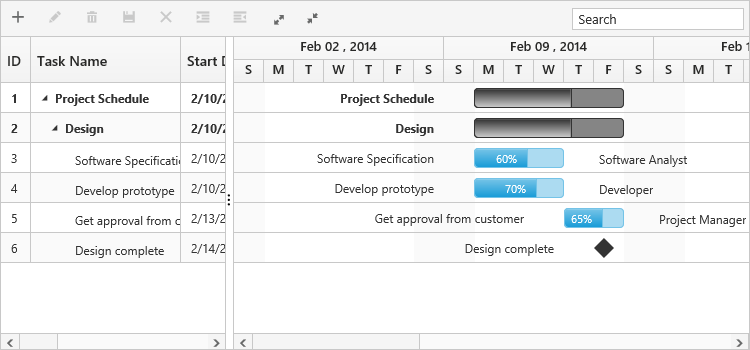
Gantt with 30 % splitter position

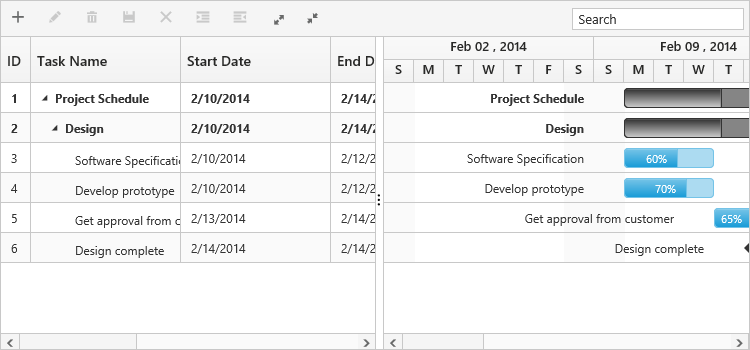
Gantt with 50% splitter position

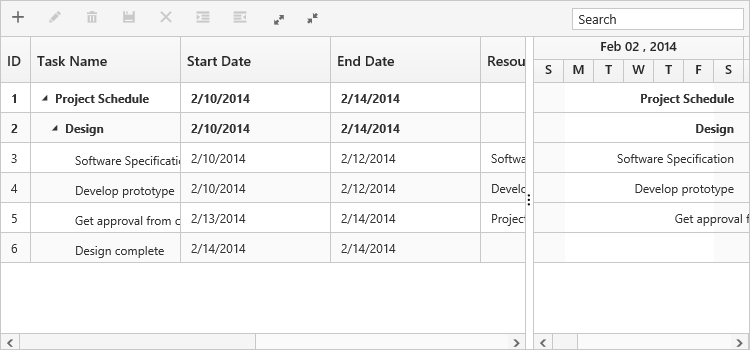
Gantt with 600px splitter position