Action Buttons
8 Aug 20172 minutes to read
The Dialog widget provides the following action buttons.
-
Close
-
Maximize
-
Minimize
-
Pin/Unpin
-
Collapse/Expand
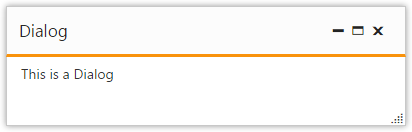
You can display only the necessary buttons in the Dialog widget by configuring the ActionButtons property.
@{
List<string> actionButtons = new List<string>();
actionButtons.Add("close");
actionButtons.Add("maximize");
actionButtons.Add("minimize");
}
@{
Html.EJ()
.Dialog("dialog")
.Title("Dialog")
.ActionButtons(actionButtons)
.ContentTemplate(@<p>This is a Dialog</p>)
.Render();
}
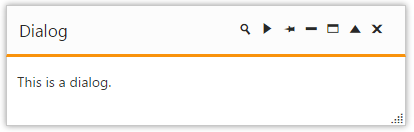
Customizing Action Buttons
We can customize the action buttons in dialog widget.
You can add new action button in the dialog widget by configuring the actionButtonClick event.
@{
List<string> actionButtons = new List<string>();
actionButtons.Add("close");
actionButtons.Add("maximize");
actionButtons.Add("minimize");
actionButtons.Add("collapsible");
actionButtons.Add("pin");
actionButtons.Add("mediaplay");
actionButtons.Add("search");
}
@{
Html.EJ()
.Dialog("dialog")
.Title("Dialog")
.ActionButtons(actionButtons)
.ClientSideEvents(event =>event.ActionButtonClick("playMedia"))
.ContentTemplate(@<p>This is a Dialog</p>)
.Render();
}function playMedia(args)
{
console.log(args.buttonID);
}