Shapes
23 Sep 202024 minutes to read
Diagram provides support to add different kind of nodes. They are as follows.
- Text Node
- Image Node
- HTML Node
- Native Node
- Basic Shapes
- Flow Shapes
- BPMN Shapes
Text
Texts can be added to the Diagram as text nodes. For text nodes, the text node can be created with TextNode class . In addition, you need to define the TextBlock object that is used to define the Text to be added and to customize the appearance of that text. The following code illustrates how to create a text node.
// Defines the Text node
TextNode TextNode = new TextNode();
TextNode.OffsetX = 100;
TextNode.OffsetY = 100;
TextNode.Height = 100;
TextNode.Width = 100;
//Set the text node properties
TextNode.TextBlock.Text = "Text Node";
TextNode.TextBlock.FontColor = "black";
TextNode.TextBlock.TextAlign = TextAlign.Center;
//Add the node to the nodes collection
Model.Nodes.Add(TextNode);
Image
Diagram allows to add images as image nodes. For image nodes,the image node can be created with ImageNode class. In addition, the Source property of node enables you to set the image source. The following code illustrates how an Image node is created.
// Defines the Image node
ImageNode ImageNode = new ImageNode();
ImageNode.OffsetX = 100;
ImageNode.OffsetY = 100;
ImageNode.Height = 100;
ImageNode.Width = 100;
//Sets url of the image
ImageNode.Source = "sample/syncfusion.png";
//Add the node to the nodes collection
Model.Nodes.Add(ImageNode);
Deploy your HTML file in the web Application and export the diagram (image node) or else the image node will not be exported in the chrome and Firefox due to security issues. Please refer to the link below.
Link: http://asked.online/draw-images-on-canvas-locally-using-chrome/2546077/
Link1: http://stackoverflow.com/questions/4761711/local-image-in-canvas-in-chrome
HTML
HTML elements can be embedded in the Diagram through HTML type node. To create a HTML node, node can be created with HtmlNode class. In addition, you need to set the id of HTML template to the TemplateId property of node. The following code illustrates how an HTML node is created.
<!--dependency scripts-->
<script src="http://borismoore.github.io/jsrender/jsrender.min.js"></script>
<!—define html element-->
<script id="htmlTemplate" type="text/x-jsrender">
<div style="margin-left: 32px; margin-top: 18px">
<input type="button" value="Button" />
</div>
</script>// Defines the Html Node
HtmlNode HtmlNode = new HtmlNode();
HtmlNode.OffsetX = 100;
HtmlNode.OffsetY = 100;
HtmlNode.Height = 100;
HtmlNode.Width = 100;
//Sets id of html template
HtmlNode.TemplateId = "htmlTemplate";
//Add the node to the nodes collection
Model.Nodes.Add(HtmlNode);
NOTE
HTML node cannot be exported to image format, like JPEG, PNG, and BMP. It is by design that while exporting, Diagram is drawn in a canvas. Further, this canvas is exported into image formats. Currently, drawing in a canvas equivalent from all possible HTML is not feasible. Hence, this limitation.
Native
Diagram provides support to embed SVG element into a node. To create a native node, the node can be created with NativeNode class. Also, you need to define the id of the SVG template by using the TemplateId property of node. The following code illustrates how a Native node is created.
<!--dependency scripts-->
<script src="http://borismoore.github.io/jsrender/jsrender.min.js">
</script>
<!--define html element-->
<script id="svgTemplate" type="text/x-jsrender">
<g>
<path d="M 58.813 0 H 3.182 L 30.998 24.141 L 58.813 0 Z
M 32.644 34.425 C 32.133 34.87 31.567 35.095 31 35.095 S
29.867 34.87 29.353 34.425 L 1 9.826V 60 H 61 V 9.826 L
32.644 34.425Z"></path>
</g>
</script>// Defines the Native Node
NativeNode NativeNode = new NativeNode();
NativeNode.OffsetX = 100;
NativeNode.OffsetY = 100;
NativeNode.Height = 100;
NativeNode.Width = 100;
//Sets id of SVG element
NativeNode.TemplateId = "svgTemplate";
NativeNode.Labels.Add(new Label() { Text = "Mail" });
//Add the node to the nodes collection
Model.Nodes.Add(NativeNode);
NOTE
Like HTML node, Native node also cannot be exported to image format. Fill color of native node can be overridden by the inline style or fill of the SVG element specified in the template.
Basic Shapes
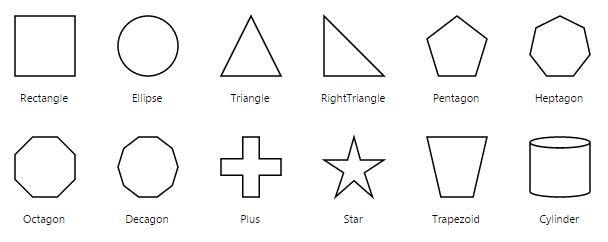
The Basic shapes are common shapes that are used to represent the geometrical information visually. Its Shape property can be set with any one of the built-in shape. Basic Shapes.
The following code example illustrates how to create a basic shape.
//Defines the node
BasicShape Node = new BasicShape();
Node.Width = 100;
Node.Height = 70;
Node.OffsetX = 100;
Node.OffsetY = 100;
Node.BorderWidth = 2;
Node.BorderColor = "black";
//Specifies the radius of rounded corner
Node.CornerRadius = 10;
//Sets the type of basic shape
Node.Shape = BasicShapes.Rectangle;
NOTE
When the
Shapeis not set for a basic shape, it is considered a “rectangle”.
Path
Path node is a commonly used basic shape that allows visually to represent the geometrical information. To create a path node, node can be created with PathNode class and PathData property. The PathData property of node allows you to define the path to be drawn. The following code illustrates how a Path node is created.
//Defines the node
BasicShape Node = new BasicShape();
Node.Width = 100;
Node.Height = 70;
Node.OffsetX = 100;
Node.OffsetY = 100;
Node.BorderWidth = 2;
Node.BorderColor = "black";
//Sets shape as Path
Node.Shape = BasicShapes.Path;
//Defines SVG path data
Node.PathData = "M35.2441,25 L22.7161,49.9937 L22.7161,0.006575
L35.2441,25 z M22.7167,25 L-0.00131226,25 M35.2441,49.6337
L35.2441,0.368951 M35.2441,25 L49.9981,25";
Model.Nodes.Add(Node);
The list of basic shapes are as follows.

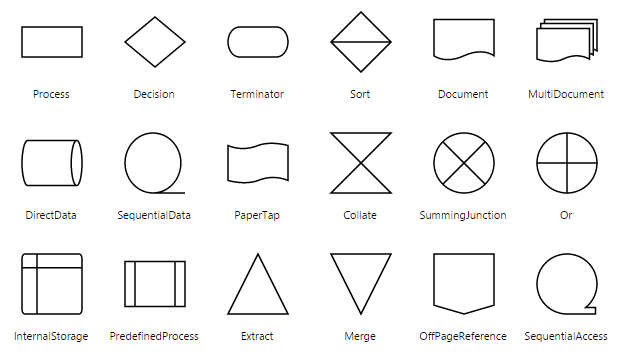
Flow Shapes
The flow shapes are used to represent the process flow. It is used for analyzing, designing, and managing for documentation process. To create a flow shape, node can be created with FlowShape class. Its Shape property can be set with any one of the built-in shape. Flow Shapes and by default, it is considered as “Process”. The following code example illustrates how to create a flow shape.
FlowShape Node = new FlowShape();
Node.Width = 100;
Node.Height = 70;
Node.OffsetX = 100;
Node.OffsetY = 100;
Node.BorderWidth = 2;
Node.BorderColor = "black";
//Sets the type of flow shape
Node.Shape = FlowShapes.Document;
//add the flow shape to the nodes collection
Model.Nodes.Add(Node);
The list of flow shapes are as follows.

BPMN Shapes
BPMN shapes are used to represent the internal business procedure in a graphical notation and enables you to communicate the procedures in a standard manner. To create a BPMN shape, node can be created with BPMNNode class and its Shape should be set as any one of the built-in shape. BPMN Shapes. The following code example illustrates how to create a simple business process.
//Sets the type of shape as BPMN
BPMNNode Node = new BPMNNode();
Node.Width = 100;
Node.Height = 70;
Node.OffsetX = 100;
Node.OffsetY = 100;
Node.BorderWidth = 2;
Node.BorderColor = "black";
//Sets the type of BPMN shape
Node.Shape = BPMNShapes.Event;
//Sets type of the Event
Node.Event = BPMNEvents.End;
//add the flow shape to the nodes collection
Model.Nodes.Add(Node);
NOTE
The default value for the property
Shapeis “Event”.
The list of BPMN shapes are as follows.
| Shape | Image |
|---|---|
| Event |  |
| Gateway |  |
| Task |  |
| Message |  |
| DataSource |  |
| DataObject |  |
The BPMN shapes and its types are explained as follows.
Event
An event is notated with a circle and it represents an event in a business process. The type of events are as follows.
- Start
- End
- Intermediate
The Event property of the node allows you to define the type of the event. The default value of the Event is “Start”. The following code example illustrates how to create a BPMN Event.
//Sets the type of shape as BPMN
BPMNNode Node = new BPMNNode();
Node.Width = 100;
Node.Height = 70;
Node.OffsetX = 100;
Node.OffsetY = 100;
Node.BorderWidth = 2;
Node.BorderColor = "black";
//Sets the type of bpmn shape
Node.Shape = BPMNShapes.Event;
//Sets type of the Event
Node.Event = BPMNEvents.End;
//Sets sub-type of the Event
Node.Trigger = BPMNTriggers.None;
//add the flow shape to the nodes collection
Model.Nodes.Add(Node);
| Event | Image |
|---|---|
| Start |  |
| NonInterruptingStart |  |
| Intermediate |  |
| NonInterruptingIntermediate |  |
| End |  |
Event triggers are notated as icons inside the circle and they represent the specific details of the process. The Triggers property of node allows you to set the type of trigger and by default, it is set as “None”. The following table illustrates the type of event triggers.
| Triggers | Image |
|---|---|
| Message |  |
| Compensation |  |
| Error |  |
| Escalation |  |
| Link |  |
| Multiple |  |
| Parallel |  |
| Signal |  |
| Timer |  |
Gateway
Gateway is used to control the flow of a process. It is represented as a diamond shape. To create a gateway, the Shape property of node should be set as “Gateway” and the Gateway property can be set with any of the appropriate Gateways. The following code example illustrates how to create a BPMN Gateway.
//Sets the type of shape as BPMN
BPMNNode Node = new BPMNNode();
Node.Width = 100;
Node.Height = 70;
Node.OffsetX = 100;
Node.OffsetY = 100;
Node.BorderWidth = 2;
Node.BorderColor = "black";
//Sets the type of bpmn shape
Node.Shape = BPMNShapes.Event;
//Sets type of the Event
Node.Event = BPMNEvents.End;
//Sets the type of BPMN Gateway
Node.Gateway = BPMNGateways.None;
//add the flow shape to the nodes collection
Model.Nodes.Add(Node);
NOTE
By default, the
Gatewaywill be set as “None”.
There are several types of gateways as tabulated
| Gateways | Image |
|---|---|
| Complex |  |
| EventBased |  |
| Exclusive |  |
| Inclusive |  |
| Parallel |  |
Activity
The activity is the task that is performed in a business process. It is represented by a rounded rectangle.
There are two types of activities .They are listed as follows.
- Task – Occurs within a process and it is not broken down to finer level of detail.
- Subprocess – Occurs within a process and it is broken down to finer level of detail.
To create a BPMN activity, you need to set the Shape as “Activity”. You also need to set the type of the BPMN Activity by using the Activity property of node. By default, the type of the Activity is set as “Task”. The following code example illustrates how to create an activity.
//Sets the type of shape as BPMN
BPMNNode Node = new BPMNNode();
Node.Width = 100;
Node.Height = 70;
Node.OffsetX = 100;
Node.OffsetY = 100;
Node.BorderWidth = 2;
Node.BorderColor = "black";
//Sets the type of BPMN shape
Node.Shape = BPMNShapes.Event;
//Sets type of the Event
Node.Event = BPMNEvents.End;
//Sets the type of BPMN Activity
Node.Activity = BPMNActivity.Task;
//add the flow shape to the nodes collection
Model.Nodes.Add(Node);
The different activities of BPMN process are listed as follows.
Tasks
The Task property of node allows you to define the Type of task such as sending, receiving, user based task etc… By default, the Type property of task is set as “None”. The following code illustrates how to create different types of BPMN tasks.
//Sets the type of shape as BPMN
BPMNNode Node = new BPMNNode();
Node.Width = 100;
Node.Height = 70;
Node.OffsetX = 100;
Node.OffsetY = 100;
Node.BorderWidth = 2;
Node.BorderColor = "black";
//Sets the type of BPMN shape
Node.Shape = BPMNShapes.Event;
//Sets type of the Event
Node.Event = BPMNEvents.End;
//Sets the type of BPMN Activity
Node.Activity = BPMNActivity.Task;
//Sets the type of BPMN Task Activity
Node.Task.Type = BPMNTasks.Send;
//add the flow shape to the nodes collection
Model.Nodes.Add(Node);
The various types of BPMN tasks are tabulated as follows.
| Task Type | Image |
|---|---|
| Service |  |
| Send |  |
| Receive |  |
| Instantiating Receive |  |
| Manual |  |
| Business Rule |  |
| User |  |
| Script |  |
Loop
Loop is a task that is internally being looped. The Loop property of task allows you to define the type of loop. The default value for Loop is “None”.
//Sets the type of shape as BPMN
BPMNNode Node = new BPMNNode();
Node.Width = 100;
Node.Height = 70;
Node.OffsetX = 100;
Node.OffsetY = 100;
Node.BorderWidth = 2;
Node.BorderColor = "black";
//Sets the type of bpmn shape
Node.Shape = BPMNShapes.Event;
//Sets the type of BPMN Activity
Node.Activity = BPMNActivity.Task;
//Sets the type of BPMN Task Activity
Node.Task.Loop = BPMNLoops.Standard;
//add the flow shape to the nodes collection
Model.Nodes.Add(Node);
//Sets the type of shape as BPMN
Node = new BPMNNode();
Node.Width = 100;
Node.Height = 70;
Node.OffsetX = 300;
Node.OffsetY = 100;
Node.BorderWidth = 2;
Node.BorderColor = "black";
//Sets the type of bpmn shape
Node.Shape = BPMNShapes.Activity;
//Sets the type of BPMN Activity
Node.Activity = BPMNActivity.SubProcess;
//Sets the type of bpmn loops.
Node.SubProcess.Loop = BPMNLoops.Standard;
//add the flow shape to the nodes collection
Model.Nodes.Add(Node);
The following table contains various types of BPMN loops.
| Loops | Task | SubProcess |
|---|---|---|
| Standard |  |
 |
| SequenceMultiInstance |  |
 |
| ParallelMultiInstance |  |
 |
Compensation
Compensation is triggered when operation is partially failed and you can enable it with the Compensation property of task.
//Sets the type of shape as BPMN
BPMNNode Node = new BPMNNode();
Node.Name = "task";
Node.Width = 100;
Node.Height = 70;
Node.OffsetX = 100;
Node.OffsetY = 100;
Node.BorderWidth = 2;
Node.BorderColor = "black";
//Sets the type of BPMN shape
Node.Shape = BPMNShapes.Activity;
//Sets the type of BPMN Activity
Node.Activity = BPMNActivity.Task;
//Creates compensation task
Node.Task.Compensation = true;
Model.Nodes.Add(Node);
//Sets the type of shape as BPMN
Node = new BPMNNode();
Node.Name = "subprocess";
Node.Width = 100;
Node.Height = 70;
Node.OffsetX = 300;
Node.OffsetY = 100;
Node.BorderWidth = 2;
Node.BorderColor = "black";
//Sets the type of BPMN shape
Node.Shape = BPMNShapes.Activity;
//Sets the type of BPMN Activity
Node.Activity = BPMNActivity.SubProcess;
//Creates compensation subprocess
Node.SubProcess.Compensation = true;
//add the flow shape to the nodes collection
Model.Nodes.Add(Node);
Call
A call activity is a global sub-process that is reused at various points of the business flow and you can set it with the Call property of task.
//Sets the type of shape as BPMN
BPMNNode Node = new BPMNNode();
Node.Name = "task";
Node.Width = 100;
Node.Height = 70;
Node.OffsetX = 100;
Node.OffsetY = 100;
Node.BorderWidth = 2;
Node.BorderColor = "black";
Node.Shape = BPMNShapes.Activity;
//Sets the type of BPMN Activity
Node.Activity = BPMNActivity.Task;
//Creates a call task
Node.Task.Call = true;
Ad-Hoc
An ad hoc subprocess is a group of tasks that are executed in any order or skipped in order to fulfill the end condition and you can set it with the Adhoc property of subprocess.
//Sets the type of shape as BPMN
BPMNNode Node = new BPMNNode();
Node.Name = "task";
Node.Width = 100;
Node.Height = 70;
Node.OffsetX = 100;
Node.OffsetY = 100;
Node.BorderWidth = 2;
Node.BorderColor = "black";
Node.Shape = BPMNShapes.Activity;
//Sets the type of BPMN Activity
Node.Activity = BPMNActivity.SubProcess;
//Creates a call task
Node.SubProcess.Adhoc = true;
Boundary
Boundary represents the type of task that is being processed. The Boundary property of sub process allows you to define the type of boundary. By default, it is set as “Default”.
//Sets the type of shape as BPMN
BPMNNode Node = new BPMNNode();
Node.Name = "task";
Node.Width = 100;
Node.Height = 70;
Node.OffsetX = 100;
Node.OffsetY = 100;
Node.BorderWidth = 2;
Node.BorderColor = "black";
Node.Shape = BPMNShapes.Activity;
//Sets the type of BPMN Activity
Node.Activity = BPMNActivity.SubProcess;
//Adds boundary to a subprocess
Node.SubProcess.Boundary = BPMNBoundary.Call;The following table contains various types of BPMN boundaries.
| Boundary | Image |
|---|---|
| Call |  |
| Event |  |
| Default |  |
Data
A data object represents information flowing through the process, such as data placed into the process, data resulting from the process, data that needs to be collected, or data that must be stored. To define a data object, set the Shape as “Dataobject”. You can create multiple instances of data object with the Collection property of node.
//Sets the type of shape as BPMN
BPMNNode Node = new BPMNNode();
Node.Name = "task";
Node.Width = 100;
Node.Height = 70;
Node.OffsetX = 100;
Node.OffsetY = 100;
Node.BorderWidth = 2;
Node.BorderColor = "black";
Node.Shape = BPMNShapes.DataObject;
//Sets collection as true when Dataobject is not a Single instance
Node.Collection = true;
Datasource
DataSource is used to store or access data associated with a business process. To create a data source, set the Shape as “Datasource”. The following code example illustrate how to create data source.
//Sets the type of shape as BPMN
BPMNNode Node = new BPMNNode();
Node.Name = "task";
Node.Width = 100;
Node.Height = 70;
Node.OffsetX = 100;
Node.OffsetY = 100;
Node.BorderWidth = 2;
Node.BorderColor = "black";
//Sets the type of bpmn shape
Node.Shape = BPMNShapes.DataSource;