Appearance and Styling
13 Apr 20163 minutes to read
Theme
DateTimePicker control support rich appearance. This control consist of six flat themes and six gradient themes. To use these twelve themes, refer the themes files in HTML file.
You need two style sheets to apply styles to DateTimePicker control; one ej.widgets.core.min.css and one ej.theme.min.css. If you use ej.widgets.all.min.css then you don’t need to use ej.widgets.core.min.css and ej.theme.min.css because ej.widgets.all.min.css is a combination of these two.
The core style sheet applies styles related to positioning and size, but are not related to the color scheme and always require the control to look correct and function properly. The theme style sheet applies theme-specific styles like colors and backgrounds.
The following list is of the twelve themes supported by DateTimePicker:
- default-theme
- flat-azure-dark
- flat-lime
- flat-lime-dark
- flat-saffron
- flat-saffron-dark
- gradient-azure
- gradient-azure-dark
- gradient-lime
- gradient-lime-dark
- gradient-saffron
- gradient-saffron-dark
-
Add the following code in your CSHTML page to render DateTimePicker widget.
@*Add the following code example to the corresponding CSHTML page to render DateTimePicker widget with right to left appearance*@ @Html.EJ().DateTimePicker("DateTime").Width("175px") -
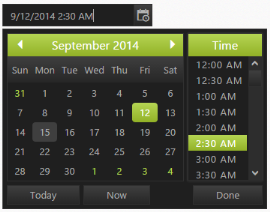
The following screenshot displays the output for the above code.

Showcase of DateTimePicker with gradient lime dark theme
CSS Class
DateTimePicker control also allows you to customize its appearance using user-defined CSS and custom skin options such as colors and backgrounds. To apply custom themes you have a property called CssClass. CssClass property sets the root class for DateTimePicker theme.
Using this CssClass you can override the existing styles under the theme style sheet. The theme style sheet applies theme-specific styles like colors and backgrounds. In the following example, the value of CssClass property is set as “Purple-dark”. Purple-dark is added as root class to DateTimePicker control at the runtime. From this root class you can customize the DateTimePicker control theme.
-
Add the following code in your CSHTML page to render the DateTimePicker.
@*Add the following code in your view page to render the DateTimePicker.*@ @Html.EJ().DateTimePicker("dt").CssClass("Purple-dark").Width("175px")In the following style sheet the exiting theme style sheet file has been over-ridden using root class “Purple-dark”.
-
Add the following code in your style section.
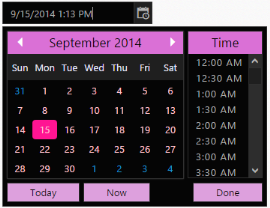
.Purple-dark .e-week-header { color: #EBADD6; } .Purple-dark .e-text { color: black; } .Purple-dark .e-state-default { color: pink; } .Purple-dark .e-active { background-color: #FF1975; } .Purple-dark .e-state-default:hover { color: #EBADD6; } .Purple-dark .e-dt-button { color: black; background-color: #E085C2; } .Purple-dark .e-header { background-color: #E085C2; color: black; } .Purple-dark .e-timecontainer .e-header { background-color: #E085C2; color: black; }
Showcase for DateTimePicker with cssClass “Purple-dark”