Having trouble getting help?
Contact Support
Contact Support
Allow Editing
26 Sep 20171 minute to read
Editing in input box can be disabled by setting the false value to AllowEdit API. By default this property will be true and we can edit the value in input box.
@Html.EJ().DateRangePicker("DateRange").AllowEdit(false)Enable/Disable
26 Sep 20171 minute to read
The control can be enabled / disabled using public methods, enable or disable.
@Html.EJ().DateRangePicker("DateRange").Value("05/28/2016-06/27/2016").ClientSideEvents(p => p.Create("Create"))
<script>
//Create event triggers after DateRangePicker created successfully.
function Create() {
$("#DateRange").ejDateRangePicker('disable');
}
</script>Clear Ranges
To clear the all selection and ranges in a popup we can make use of clearRanges method.
@Html.EJ().DateRangePicker("DateRange").ClientSideEvents(c=>c.BeforeClose("Clear"))
<script>
//BeforeClose event triggers before closing DateRangePicker popup
function Clear() {
$("#DateRange").ejDateRangePicker('clearRanges');
}
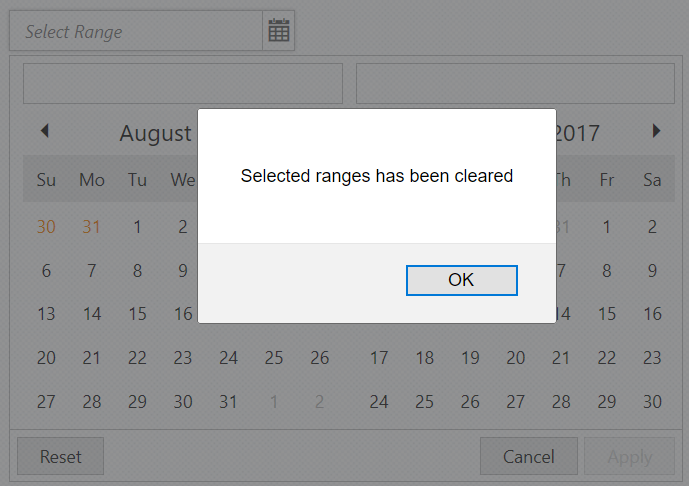
</script>The following screenshot displays the output for the above code.

BeforeClose Event of DateRangePicker