Formatting
13 Jun 20233 minutes to read
Formatting is the way of displaying the date or number as string in some standard format which is based on culture specific or user need.
Below table shows the patterns to format date value.
| Format Pattern | Description | Result |
|---|---|---|
|
d |
The day of the month between 1 and 31 |
"1" to "31" |
|
dd |
The day of the month with leading zero if required. |
"01" to "31" |
|
ddd |
Abbreviated day name. |
"Mon" to "Sun" |
|
dddd |
The full day name |
"Monday" to "Sunday" |
|
|
|
|
|
M |
The month of the year between 1 - 12 |
"1" to "12" |
|
MM |
The month of the year with leading zero if required |
"01" to "12" |
|
MMM |
Abbreviated month name |
"Jan" to "Dec" |
|
MMMM |
The full month name |
"January" to "December" |
|
|
|
|
|
yy |
The year as a two-digit number |
"99" or "08" |
|
yyyy |
The full four digit year |
"1999" or "2008" |
Date Format
Each culture has some specific date format. Date format defines a format or structure of the displayed date in the textbox of EJMVC DatePicker component. You can change the date format by using DateFormat property
The standard formats are listed as follows
|
Format Name |
Formats |
Input Date |
Formatted Date |
|---|---|---|---|
|
Default |
M/d/yyyy |
"12/01/2020" |
"12/1/2020" |
|
Short |
"d M, y" |
"12/14/2020" |
"14 12,20" |
|
Medium |
"d MM, y" |
"12/14/2020" |
"14 12, 20" |
|
Full |
dddd, d MMMM, yy |
"12/14/2020" |
"Monday, 14 December, 20" |
|
UTC |
yyyy-MM-dd |
"12/14/2020" |
"2020-12-14" |
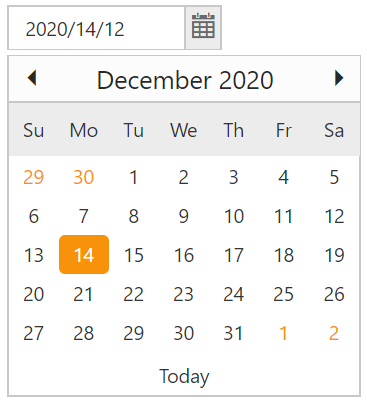
By default en-US culture Date format is “M/d/yyyy”.
@*sets en-US culture with specified date format*@
@Html.EJ().DatePicker("datePicker").Value(System.DateTime.Now).Locale("en-US").DateFormat("yyyy/dd/MM")
To get the culture and date format of DatePicker, refer the below code example
// create instance for datePicker
// only after control creation we can get dateObj otherwise it throws exception
var dateObj = $("#datePicker").ejDatePicker('instance');
dateObj.option('locale'); //returns the culture in string
dateObj.option('dateFormat');// returns the date Format in stringNOTE
By default date format is based on culture specific. You have to refer the required culture specific files in layout page of your web application in order to localize DatePicker and customize different format for that culture. Refer this link to know more about this functionality support in DatePicker.
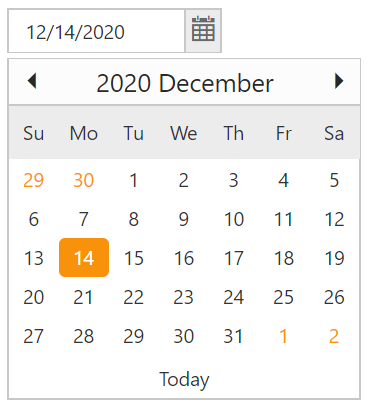
Header Format
EJMVC DatePicker calendar consists of header, day header, days and footer section. In which header section shows the current view of DatePicker calendar by displaying the selected day or month or year. It can be formatted as like date format by using HeaderFormat property.
@*sets the selected header format to display in header*@
@Html.EJ().DatePicker("datePicker").HeaderFormat("yyyy MMMM").Value("12/14/2020")
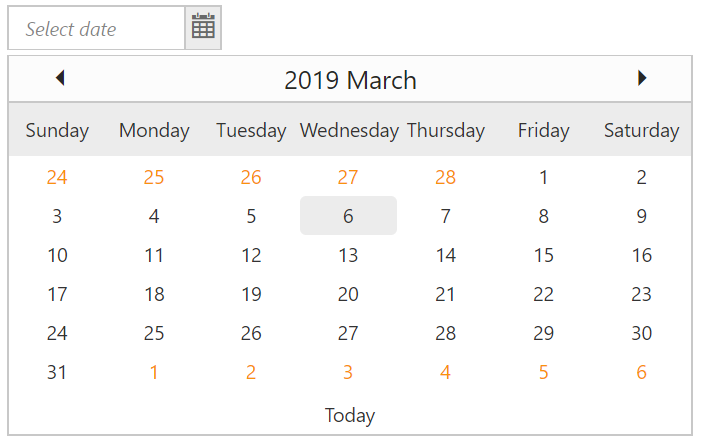
Day Header
Day header determines the days name to be displayed in terms of short, medium and long in EJMVC DatePicker calendar by using DayHeaderFormat property. Also the DatePicker calendar size varies with this specified values.
@*sets the day header as long*@
@Html.EJ().DatePicker("datePicker").DayHeaderFormat(Header.Long)
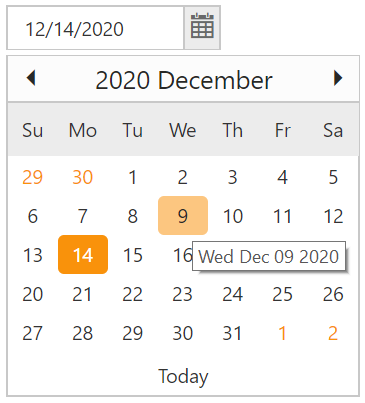
Tooltip with Formatting
The EJMVC DatePicker calendar shows tooltip on hovering the date by specifying the formatted date of hovered date. Its helps you to get clear view about the date going to select. You can show or hide this tooltip option by using ShowTooltip property.
You can also change the format of tooltip by using TooltipFormat property. Below codes example allows to show tooltip and format its value.
@*sets and shows tooltip on hovering date on calendar*@
@Html.EJ().DatePicker("datePicker").ShowTooltip(true).TooltipFormat("dd/MM/yy").Value("12/14/2020")