Appearance and Styling
24 May 20176 minutes to read
modelType
The ColorPicker allows you to define the model type to be displayed in control at initial time by using the property ModelType.
The ModelType property is Enum type and its default value is default.
List of modelType
| ModelType | Syntax | Description |
|---|---|---|
| Default | ModelType(ModelType.Default) | Control rendered with both model. You can switch to palette or picker model. |
| Picker | ModelType(ModelType.Picker) | Control rendered with picker model only. |
| Palette | ModelType(ModelType.Palette) | Control rendered with palette model only. |
In the following code example, the ColorPicker popup model type is set as Palette when you drop down the ColorPicker popup.
- In the CSHTML page, configure the ColorPicker widget as follows.
@*In the CSHTML page, add the HTML helpers to render ColorPicker widget*@
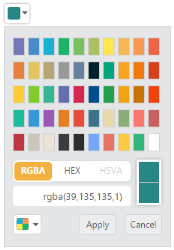
@Html.EJ().ColorPicker("colorPicker").Value("#278787").ModelType(ModelType.Palette)The following screenshot displays the output of the above code example.

ColorPicker rendered with Palette Model
Palette
The ColorPicker allow you to define the palette type to be displayed in control at initial time by using the Palette property. The Palette property is Enum type and its default value is BasicPalette.
List of palette
| Palette | Syntax | Description | Dependent Property |
|---|---|---|---|
| BasicPalette | Palette(PaletteType.BasicPalette) | The palette model rendered with predefined color values. | ModelType(ModelType.Palette) |
| CustomPalette | Palette(PaletteType.CustomPalette) | The palette model renders with the specified custom color values. |
BasicPalette
The BasicPalette type renders with predefined color values. The BasicPalette model has 12 different preset patterns. Each pattern consists of 50 colors and over 600 colors are available by default.
PresetType
The ColorPicker control allows you to define the preset model to be rendered initially in palette type. This can be achieved by using the “PresetType” property. Totally 12 types of presets are available.
The PresetType property is Enum type and its default value is “Basic”.
Property Table
| PresetType | Syntax | Dependent Property |
|---|---|---|
| Basic | PresetType(PresetsType.Basic) | Palette(PaletteType.BasicPalette) |
| MonoChrome | PresetType(PresetsType.MonoChrome) | |
| FlatColors | PresetType(PresetsType.FlatColors) | |
| SeaWolf | PresetType(PresetsType.SeaWolf) | |
| WebColors | PresetType(PresetsType.WebColors) | |
| Sandy | PresetType(PresetsType.Sandy) | |
| PinkShades | PresetType(PresetsType.PinkShades) | |
| Misty | PresetType(PresetsType.Misty) | |
| Citrus | PresetType(PresetsType.Citrus) | |
| Vintage | PresetType(PresetsType.Vintage) | |
| MoonLight | PresetType(PresetsType.MoonLight) | |
| CandyCrush | PresetType(PresetsType.CandyCrush) |
- In the CSHTML page, configure the ColorPicker widget as follows.
@*In the CSHTML page, add the HTML helpers to render ColorPicker widget*@
@Html.EJ().ColorPicker("colorPicker").Value("#278787").ModelType(ModelType.Palette).PresetType(PresetsType.FlatColors)The following screenshot displays the output of the above code example.

ColorPicker with Presets
CustomPalette
The ColorPicker control allows you to define the custom colors in the palette model by using Palette property. Custom palettes are created by passing a comma delimited string of HEX values or an array of colors in Custom property. The CustomPalette model is only applicable when you set ModelType as Palette.
The CustomPalette property is a dependent property of Palette and ModelType property.
- In the CSHTML page, configure the ColorPicker widget as follows.
@*In the CSHTML page, add the HTML helpers to render ColorPicker widget*@
@{List<String> colors = new List<string>() { "ffffff", "ffccff", "ff99ff", "ff66ff", "ff33ff", "ff00ff", "ccffff", "ccccff","cc99ff", "cc66ff", "cc33ff", "cc00ff", "99ffff", "99ccff", "9999ff", "9966ff","9933ff", "9900ff", "ffffcc", "ffcccc" };}
@Html.EJ().ColorPicker("colorPicker").Value("#278787").ModelType(ModelType.Palette).Palette(PaletteType.CustomPalette).Custom(colors)The following screenshot displays the output of the above code example.

ColorPicker with Customized Colors
DisplayInline
The ColorPicker control allows you to embed the popup in the order of DOM element flow by using the DisplayInline property. Using DisplayInline property to make ColorPicker popup always in visible state. Also associate ColorPicker with <div> element instead of input.
The DisplayInline property is Boolean type and its default value is false.
The following steps explain you how to get the ColorPicker popup in DisplayInline state.
- In the CSHTML page, configure the ColorPicker widget as follows.
@*In the CSHTML page, add the HTML helpers to render ColorPicker widget*@
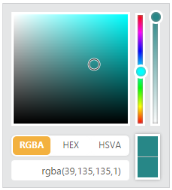
@Html.EJ().ColorPicker("colorPicker").Value("#278787").DisplayInline(true).TagName("div")The following screenshot displays the output of the above code example.

ColorPicker in Display Inline
Theme Support
The ColorPicker control supports rich appearance. It supports 12 different themes of Essential ASP.NET MVC and bootstrap themes. To use these twelve themes, refer the themes files in HTML page.
You require two style sheets to apply styles to ColorPicker control; one ej.widgets.core.min.css and one ej.theme.min.css. When you use ej.widgets.all.min.css then, it is not necessary to use ej.widgets.core.min.css and ej.theme.min.css because ej.widgets.all.min.css is a combination of these two.
The core style sheet applies styles related to positioning and size, but are not related to the color scheme and always require the control to look correct and function properly. The theme style sheet applies theme-specific styles like colors and backgrounds.
The following list is the twelve themes supported by ColorPicker:
- default-theme
- flat-azure-dark
- flat-lime
- flat-lime-dark
- flat-saffron
- flat-saffron-dark
- gradient-azure
- gradient-azure-dark
- gradient-lime
- gradient-lime-dark
- gradient-saffron
- gradient-saffron-dark
- In the CSHTML page, configure the ColorPicker widget with built in theme support.
@*In the CSHTML page, add the HTML helpers to render ColorPicker widget*@
<!doctype html>
<html>
<head>
<title>Essential Studio for JavaScript : ColorPicker – Built-in ThemeSupport</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0" charset="utf-8" />
<link href="http://cdn.syncfusion.com/js/web/flat-saffron-dark/ej.web.all-latest.min.css" rel="stylesheet" />
<script src="http://code.jquery.com/jquery-1.10.2.min.js"></script>
<script src="http://cdn.syncfusion.com/js/web/ej.web.all-latest.min.js"></script>
</head>
<body>
<div id="control">
@Html.EJ().ColorPicker("colorPicker").Value("#278787")
</div>
</body>
</html>NOTE
jQuery.easing external dependency has been removed from version 14.3.0.49 onwards. Kindly include this jQuery.easing dependency for versions lesser than 14.3.0.49 in order to support animation effects.
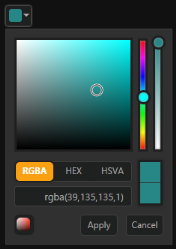
The following screenshot displays the output of the above code example.

ColorPicker with Theme Support
CustomCss
The ColorPicker control also allows you to customize its appearance using user-defined CSS and custom skin options such as colors and backgrounds. To apply custom themes use the CssClass property. CssClass property sets the root class for ColorPicker theme.
Using this property you can override the existing styles under the theme style sheet. The theme style sheet applies theme-specific styles like colors and backgrounds. In the following example, the value of CssClass property is set as Light-Blue. Light-Blue is added as root class to ColorPicker control at the runtime. From this root class you can customize the ColorPicker control theme.
-
In the CSHTML page, configure the ColorPicker widget as follows.
@*In the CSHTML page, add the HTML helpers to render ColorPicker widget*@ @Html.EJ().ColorPicker("colorPicker").Value("#278787").CssClass("Light-Blue") -
Custom CSS Styles.
<style>
.Light-Blue.e-colorwidget.e-widget, .Light-Blue.e-colorpicker.e-popup,.Light-Blue.e-colorwidget .e-in-wrap.e-box .e-select, .Light-Blue.e-colorwidget .e-in-wrap.e-box, .Light-Blue.e-colorwidget .e-down-arrow
{
background: none repeat scroll 0 0 lightblue;
}
.Light-Blue.e-colorpicker .e-footer .e-cancelButton.e-btn, .Light-Blue.e-colorpicker .e-footer .e-applyButton.e-btn
{
background: none repeat scroll 0 0 white;
}
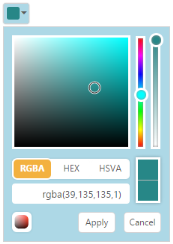
</style>The following screenshot displays the output of above steps.

ColorPicker with Custom Theme