Pointers
17 Nov 201713 minutes to read
Pointer value points out the actual value set in the Circular Gauge. You can customize the Pointers to improve the appearance of Gauge.
Adding Pointer Collection
Pointer collection is directly added to the scale object. To add pointer collection in a Gauge control refer the following code example.
// For Circular Gauge rendering
@(Html.EJ().CircularGauge("circulargauge")
.Scales(scale =>
{
scale.Pointers(PO =>
{
// For setting pointer value
PO.Value(30).Add();
}).Add();
})
)Execute the above code to render the following output.

Circular Gauge with pointer collection
Adding Pointer Value
Pointer value is the important element in the Circular Gauge that indicates the Gauge value. Real purpose of the Circular Gauge is based on the pointer value. You can set the pointer Value either directly during rendering the control or it can be achieved by public method too.
// For Circular Gauge rendering
@(Html.EJ().CircularGauge("circulargauge")
.Scales(scale =>
{
scale.ShowScaleBar(true)
.MajorIntervalValue(10)
.MinorIntervalValue(2)
.Radius(150)
.Size(2)
.ShowRanges(true)
.Ranges(ran =>
{
ran.StartValue(20)
.EndValue(80)
.BackgroundColor(ConsoleColor.Green.ToString())
.Add();
})
.Pointers(PO =>
{
// For setting pointer value
PO.Value(30).Add();
}).Add();
})
)Execute the above code to render the following output.

Circular Gauge with customized pointer value
Pointer Styles
Colors and Border
- The Pointers border is modified with the object called
Borderas in scales. It has two border property calledColorandWidthwhich are used to customize the border color of the pointer and border width of the pointer. - You can set the background color to improve the look of the Circular Gauge and you can customize the background color of the scale using
BackgroundColor.
// For Circular Gauge rendering
@(Html.EJ().CircularGauge("circulargauge")
.Scales(sc1 =>
{
sc1.ShowScaleBar(true)
.Radius(110)
.Pointers(PO =>
{
// For setting pointer Value
PO.Value(45)
// For setting pointer length
.Length(80)
// For setting pointer width
.Width(16)
// For setting pointer background
.BackgroundColor(ConsoleColor.Yellow.ToString())
// For setting pointer border
.Border(border =>border.Color(ConsoleColor.Green.ToString()).Width(2))
// For setting pointer opacity
.Opacity(0.6).Add();
}).Add();
})
)Execute the above code to render the following output.

Circular Gauge with pointer collection
Appearance
- Based on the value, the pointer point out the label value. You can set the pointer length and width using
LengthandWidthproperty respectively. - And you can also adjust the opacity of the pointer using the property
Opacitywhich holds the value between 0 and 1. You can add the gradient effects to the pointer usingGradientsobject.
// For Circular Gauge rendering
@(Html.EJ().CircularGauge("circulargauge")
.Scales(sc1 =>
{
sc1.ShowScaleBar(true)
.Radius(110)
.BackgroundColor(ConsoleColor.Yellow.ToString())
.Border(border =>border.Color(ConsoleColor.Red.ToString()).Width(2))
.Pointers(PO =>
{
PO.Value(45)
// For setting pointer background
.BackgroundColor(ConsoleColor.Yellow.ToString())
// For setting pointer border
.Border(border =>border.Color(ConsoleColor.Red.ToString()).Width(2))
// For setting pointer length
.Length(80)
// For setting pointer width
.Width(16)
// For setting pointer opacity
.Opacity(0.6).Add();
}).Add();
})
)Execute the above code to render the following output.

Circular Gauge with customized pointer styles
Position the pointer
- Pointer can be positioned with the help of two properties such as DistanceFromScale and Placement.
DistanceFromScaleproperty defines the distance between the scale and pointer.Placementproperty is used to locate the pointer with respect to scale either inside the scale or outside the scale or along the scale. - It is an enumerable data type. Both the property is applied only if pointer
Typeis marker. ForNeedleTypemarker, it renders with default position that is unchangeable.
// For Circular Gauge rendering
@(Html.EJ().CircularGauge("circulargauge")
.Scales(sc1 =>
{
sc1.ShowScaleBar(true)
.Size(10)
.Radius(110)
.BackgroundColor("#DCEBF9")
.Border(border=>border.Color(ConsoleColor.Blue.ToString()).Width(2))
.Pointers(PO =>
{
PO.Value(40)
.Length(20)
.Width(20)
.BackgroundColor("#DCEBF9")
.Border(border=>border.Color(ConsoleColor.Blue.ToString()).Width(2))
// For setting distance between scale and pointer
.DistanceFromScale(10)
// For setting pointer placement
.Placement(PointerPlacement.Near)
// For setting pointer type
.Type(PointerType.Marker)
// For setting marker type
.MarkerType(MarkerType.Triangle)
.Add();
}).Add();
})
)Execute the above code to render the following output.

Circular Gauge with customized pointer type as marker
Types
- Circular gauge pointer has two types such as,
- Needle
- Marker
- Needle type pointers are the default pointers that cannot be positioned and that is located at the center of the gauge. There are four different shapes of needle pointers such as
- Rectangle
- Triangle
- Trapezoid
- Arrow
- For marker pointer, the available dimensions are
- Rectangle
- Triangle
- Ellipse
- Diamond
- Pentagon
- Circle
- Slider
- Pointer
- Wedge
- Trapezoid
- Rounded Rectangle
Pointer Image
In ASP.NET MVC Circular Gauge, it is possible to replace the pointer with some images. You can fix an image instead of rendering the pointer.
ImageUrl
To implement the pointer image we need to give the API called ImageUrl. It is a string data type. Image type pointer is applicable for both marker and needle type pointers and it is possible to combine the normal marker pointer type with an image type. The three possibilities are
- Needle Image
- Marker Image
- Marker pointer with Image
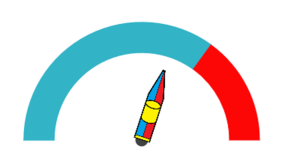
Needle Image
In NeedleType, needle pointer is completely replaced by image. You can implement it with the help of the following example.
@(Html.EJ().CircularGauge("circulargauge1")
// To set frame type as half circle .Frame(fr => fr.FrameType(Frame.HalfCircle))
// To set scale options.Scales(scale => {
// set basic appearance
scale.ShowRanges(true).ShowLabels(false).StartAngle(180)
.SweepAngle(180).Radius(130).ShowScaleBar(false)
// To set pointer option
.Pointers(pointer => {
// To set pointer type as needle
pointer.Type(PointerType.Needle)
// To set needle type as image
.NeedleType(NeedleType.Image)
// To set image url for pointer image
.ImageUrl("nib.png")
// To set pointer value
.Value(60)
// To set pointer dimension
.Length(30).Width(100).Add(); })
// To set tick options
.Ticks(tic => { tic.Height(0).Width(0).Add(); })
// To set range options
.Ranges(range => {
range.DistanceFromScale(-30).StartValue(0)
.EndValue(70).Size(40).Add();
range.DistanceFromScale(30).StartValue(70)
.EndValue(100).BackgroundColor("#fc0606")
.Border(border => border.Color("#fc0606")).Size(40).Add();
}).Add();
})
)public partial class CircularGaugeController : Controller
{
// // GET: /ToolTip/
public ActionResult Semicircular()
{
return View();
}
}
Semi-circular Gauge with needle pointer as image
Marker Image
In MarkerType, the marker pointer is completely replaced by the image. You can implement it with the help of the following example.
@(Html.EJ().CircularGauge("circulargauge1")
// To set frame type as half circle .Frame(fr => fr.FrameType(Frame.HalfCircle))
// To set scale options.Scales(scale =>
{
// set basic appearance
scale.ShowRanges(true).ShowLabels(false).StartAngle(180)
.SweepAngle(180).Radius(130).ShowScaleBar(false)
// To set pointer option
.Pointers(pointer => {
// To set pointer type as marker
pointer.Type(PointerType.Marker)
// To set needle type as image
.MarkerType(MarkerType.Image)
// To set image url for pointer image
.ImageUrl("ball.png")
// To set pointer value
.Value(60)
// To set pointer dimension
.Length(30).Width(100).Add(); })
// To set tick options
.Ticks(tic => { tic.Height(0).Width(0).Add(); })
// To set range options
.Ranges(range => {
range.DistanceFromScale(-30).StartValue(0)
.EndValue(70).Size(40).Add();
range.DistanceFromScale(30).StartValue(70)
.EndValue(100).BackgroundColor("#fc0606")
.Border(border => border.Color("#fc0606")).Size(40).Add();
}).Add();
})
)public partial class CircularGaugeController : Controller
{
// // GET: /ToolTip/
public ActionResult Semicircular()
{
return View();
}
}
Semi-circular Gauge with marker pointer as image
Marker pointer with Image
In this type, marker pointer is drawn first and then the image is loaded. You can implement it with the help of following example.
@(Html.EJ().CircularGauge("circulargauge1")
// To set frame type as half circle
.Frame(fr => fr.FrameType(Frame.HalfCircle))
// To set scale options
.Scales(scale => {
// set basic appearance
scale.ShowRanges(true).ShowLabels(false).StartAngle(180)
.SweepAngle(180).Radius(130).ShowScaleBar(false)
// To set pointer option
.Pointers(pointer => {
// To set pointer type as marker
pointer.Type(PointerType.Marker)
// To set needle type as rectangle
.MarkerType(MarkerType.Rectangle)
// To set image url for pointer image
.ImageUrl("ball.png")
// To set pointer value
.Value(50)
// To set pointer dimension
.Length(30).Width(100)
.Border(border => border.Color("Black").Width(3))
.Add(); })
// To set tick options
.Ticks(tic => { tic.Height(0).Width(0).Add(); })
// To set range options
.Ranges(range => {
range.DistanceFromScale(-30).StartValue(0)
.EndValue(70).Size(40).Add();
range.DistanceFromScale(30).StartValue(70)
.EndValue(100).BackgroundColor("#fc0606")
.Border(border => border.Color("#fc0606")).Size(40).Add();
}).Add();
})
)public partial class CircularGaugeController : Controller
{
// // GET: /ToolTip/
public ActionResult Semicircular()
{
return View();
}
}
Semi-circular Gauge with marker pointer with image
Multiple Pointers
Circular Gauge can have multiple pointers on it. You can use any combination and any number of pointers in a Gauge. That is, a Gauge can contain any number of marker pointer and any number of needle pointers. Refer the following code example containing two pointers.
// For Circular Gauge rendering
@(Html.EJ().CircularGauge("circulargauge")
.Scales(sc1 =>
{
sc1.ShowScaleBar(true)
.Size(10)
.Radius(110)
.BackgroundColor("#DCEBF9")
.Border(border =>border.Color(ConsoleColor.Green.ToString()).Width(2))
.Pointers(PO =>
{
// For setting pointer1
PO.Value(40)
.Length(80)
.Width(16)
.Opacity(0.6)
.BackgroundColor("#DCEBF9")
.Border(border =>border.Color(ConsoleColor.Green.ToString()).Width(2)).Add();
// For setting pointer2
PO.Placement(PointerPlacement.Near)
.Type(PointerType.Marker)
.MarkerType(MarkerType.Triangle)
.Length(20)
.Width(20)
.Value(60)
.BackgroundColor("#DCEBF9")
.Border(border =>border.Color(ConsoleColor.Green.ToString()).Width(2)).Add();
}).Add();
})
)Execute the above code to render the following output.

Circular Gauge with multiple pointers
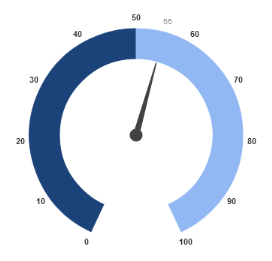
Pointer Value
- Gauge
PointerValueTextis used to display the current value of the pointer in the Circular Gauge control. - You can position the Circular Gauge pointer value with the gauge as center by using the API called
Distance. You can Disable/ Enable these pointers value by using the APIShowValue.
@(Html.EJ().CircularGauge("CoreCircularGauge")
// Setting basic properties
.Radius(100).Value(55).BackgroundColor("transparent")
// Setting scale properties
.Scales(SC =>{
// enable rangesSC
.ShowRanges(true)
// Setting ticks option
.Ticks(tic => { tic.Height(0).Width(0).Add(); })
// Setting range properties
.Ranges(range =>
{
range.Size(40).StartValue(0).EndValue(50).BackgroundColor("#1B4279").Border(border =>
border.Color("#1B4279")).Add();
range.Size(40).StartValue(50).EndValue(100).BackgroundColor("#91B8F3").Border(border =>
border.Color("#91B8F3")).Add();
})
// Setting pointer option
.Pointers(pointer =>{pointer.PointerValueText(value=>
// enable showValue property
value.ShowValue(true)
// setting distance property
.Distance(10)
.Color("#8c8c8c"))
.Add();})
.Add();}))public partial class CircularGaugeController : Controller
{
//// GET: /ToolTip/
public ActionResult Semicircular()
{
return View();
}
}Run the above code to render the output as follows.

Circular Gauge with pointer value text.
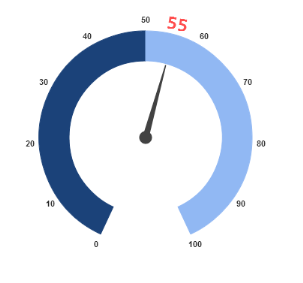
Appearance
Appearance of the Circular Gauge PointerValueText is adjusted by using four properties. Such as color, angle, autoAngle and opacity.
-
Colorproperty is used to set the color of the pointer value text. -
Angleproperty is used to set the angle in which the text is displayed. -
AutoAngleis used to display the text in certain angle based on pointer position angle. -
Opacityis used to customize the brightness of the text.
@(Html.EJ().CircularGauge("CoreCircularGauge")
// Setting basic properties
.Radius(100).Value(55).BackgroundColor("transparent")
// Setting scale properties.
Scales(SC =>{
// enable ranges
SC.ShowRanges(true)
// Setting ticks option
.Ticks(tic => { tic.Height(0).Width(0).Add(); })
// Setting range properties
.Ranges(range =>
{
range.Size(40).StartValue(0).EndValue(50).BackgroundColor("#1B4279").Border(border =>
border.Color("#1B4279")).Add();
range.Size(40).StartValue(50).EndValue(100).BackgroundColor("#91B8F3").Border(border =>
border.Color("#91B8F3")).Add();
})
// Setting pointer option
.Pointers(pointer =>{pointer.PointerValueText(value=>value.ShowValue(true).Distance(10)
// Setting opacity property
.Opacity(1)
// Setting color property
.Color("Red")
// Setting auto angle property
.autoAngle(false)
// Setting angle property.Angle(0))
.Add();
}).Add();
})
)public partial class CircularGaugeController : Controller
{
// // GET: /ToolTip/
public ActionResult Semicircular()
{
return View();
}
}Run the above code to render the output as follows.

Circular Gauge with customized pointer value text.
Font Options
Similar to other collection, Font option is also available in this pointer value text such as Size, FontFamily and FontStyle.
@(Html.EJ().CircularGauge("CoreCircularGauge")
// Setting basic properties
.Radius(100).Value(55).BackgroundColor("transparent")
// Setting scale properties
.Scales(SC =>{
// enable rangesSC
.ShowRanges(true)
// Setting ticks option
.Ticks(tic => {
tic.Height(0).Width(0)
.Add(); })
// Setting range properties
.Ranges(range =>{
range.Size(40).StartValue(0).EndValue(50).BackgroundColor("#1B4279").Border(border =>
border.Color("#1B4279")).Add();
range.Size(40).StartValue(50).EndValue(100).BackgroundColor("#91B8F3").Border(border =>
border.Color("#91B8F3")).Add();})
// Setting pointer option
.Pointers(pointer =>{pointer.PointerValueText(value=>value.ShowValue(true).Distance(10).Opacity(1).Color("Red").autoAngle(false).Angle(0)
// Setting font option.Font(fo=>fo.Size("15px").FontFamily("Arial").FontStyle("Normal"))).Add();}).Add();
})
)public partial class CircularGaugeController : Controller
{
//// GET: /ToolTip/
public ActionResult Semicircular()
{
return View();
}
}Run the above code to render the output as follows.

Circular Gauge with customized font option in pointer value text.