Easy customization in ASP.NET MVC Checkbox
13 Jun 20236 minutes to read
Checked state
Using Checked property, you can set the state of Checkbox. When checked property is true then tick mark is displayed and Checkbox is in checked state. When it is false, the tick mark is not displayed is in non tri-state and Checkbox is in unchecked state. When you want to use this Checked property, then checkbox should be in non Tri-state and EnableTriState property should be false.
@*Add the code in CSHTML page to configure and initialize the control*@
@* set the state for non Tri-state checkbox using Checked property*@
@Html.EJ().CheckBox("checkbox_unchecked").Checked(false)
<label for="checkbox_unchecked" class="clslab">Music</label>
<br />
@Html.EJ().CheckBox("checkbox_checked").Checked(true)
<label for="checkbox_checked" class="clslab">Music</label>Execute the above code to render the following output.

Checkbox in binary states
Enable Tri-State
Sometimes, it is essential for you to represent the answer in partially true state. To represent the partially true types, an indeterminate state option is present. The state between checked and unchecked state is called indeterminate state. For example, a Checkbox presented to select files to send via FTP can use a tree view so that files can be selected one at a time, or by folder. When only some of the files in a folder are selected, then the checkbox for that folder could be in indeterminate state.
When you enable Tri-state, then the Checkbox includes the indeterminate state. The Checkbox has three states. EnableTriState property specifies to enable or disable the Tri-State option for Checkbox.
The following steps explains you the details about rendering the Checkbox with Tri-state options.
@*Add the code in CSHTML page to configure and initialize the control*@
@* Enable or disable the Tri-state using EnableTriState property *@
@Html.EJ().CheckBox("checkbox_nonTriState").EnableTriState(false)
<label for="checkbox_nonTriState" class="clslab">Music</label>
<br />
@Html.EJ().CheckBox("checkbox_triState").EnableTriState(true)
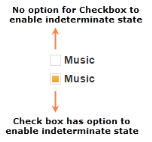
<label for="checkbox_triState" class="clslab">Music</label>Execute the above code to render the following output.

Checkbox with Non-Tri state and Tri-state
Check State
You require an option to set indeterminate state for Checkbox. By using CheckState property, you can set any state that is illustrated in following table. Before using this property, enable the Tri-state for Checkbox. EnableTriState property is set true.
List of check states
| Check | Check box will be in checked state |
| Uncheck | Check box will be in un-checked state |
| Indeterminate | Check box will be in indeterminate state |
The following steps explains you the details about rendering the Checkbox with specified checked state, when the checkbox is in tri-state.
@*Add the code in CSHTML page to configure and initialize the control*@
@*set the state of Tri-state checkbox using CheckState property*@
@Html.EJ().CheckBox("checkbox_check").EnableTriState(true).CheckState(CheckState.Check)
<label for="checkbox_check" class="clslab">Checked state</label>
<br />
@Html.EJ().CheckBox("checkbox_uncheck").EnableTriState(true).CheckState(CheckState.Uncheck)
<label for="checkbox_uncheck" class="clslab">Unchecked state</label>
<br />
@Html.EJ().CheckBox("checkbox_indeterminate").EnableTriState(true).CheckState(CheckState.Indeterminate)
<label for="checkbox_indeterminate" class="clslab">Indeterminate state</label>Execute the above code to render the following output.

Checkbox in three different states
Checkbox Size
You can render Checkbox in different sizes. The following table contains some predefined size option for rendering a Checkbox in easiest way. Each size option has different height and width. Mainly it avoids the complexity in rendering Checkbox with complex CSS class.
List of checkbox size
| Small | Creates checkbox with Built-in small size height, width specified. |
| Medium | Creates checkbox with Built-in medium size height, width specified. |
The following steps explains you the details about rendering the Checkbox with different size.
@*Add the code in CSHTML page to configure and initialize the control*@
@* set the size of checkbox using Size property *@
@Html.EJ().CheckBox("checkbox_small").Size(Size.Small)
<label for="checkbox_small" class="clslab">Small size</label>
<br />
@Html.EJ().CheckBox("checkbox_medium").Size(Size.Medium)
<label for="checkbox_medium" class="clslab">Medium size</label>Execute the above code to render the following output.

Checkbox in different sizes
Text
It specifies the text content for Checkbox. In previous programs, separate label for each Checkbox is created. You can also set the text for checkbox using Text property. Therefore, it is not essential to add label tag for each checkbox in HTML code.
The following steps explains you the details about rendering the Checkbox with text content and without writing label tag
@*Add the code in CSHTML page to configure and initialize the control*@
@*set text for checkbox using Text property *@
@Html.EJ().CheckBox("checkbox_text").Text("Music")Execute the above code to render the following output.

Checkbox with text content
Rounded corner for checkbox
Specifies the corner of Checkbox in rounded shape. Checkbox doesn’t have rounded corner by default. To set rounded corner, you can enable ShowRoundedCorner property.
The following steps explains you the details about rendering the Checkbox with rounded corner.
@*Add the code in CSHTML page to configure and initialize the control*@
@*set the rounded corner for checkbox *@
@Html.EJ().CheckBox("checkbox_normalCorner").ShowRoundedCorner(false).Text("checkbox without rounded corner")
<br />
@Html.EJ().CheckBox("checkbox_roundedCorner").ShowRoundedCorner(true).Text("checkbox with rounded corner")Execute the above code to render the following output.

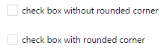
Checkbox with non-rounded & rounded corner
Styles Customization
CheckBox allows you to customize its appearance by using user-defined CSS and custom skin options such as colors and backgrounds. To apply custom themes, use CssClass property. CssClass property sets the root class for CheckBox theme.
By using this CssClass, you can override the existing styles under the theme style sheet. The theme style sheet applies theme-specific styles like colors and backgrounds. From the root class, you can customize the CheckBox control theme.
In the following example, the border color and border width of the active CheckBox is customized through the custom classes to create the success, and danger indication with CheckBox.
<span style="margin-left: 15px">
@Html.EJ().CheckBox("check1").Text("Primary").Size(Syncfusion.JavaScript.Size.Medium).Checked(true).CssClass("success")
@Html.EJ().CheckBox("check2").Text("Danger").Size(Syncfusion.JavaScript.Size.Medium).Checked(true).CssClass("danger")
</span><style>
.success .e-chkbox-medium .e-chk-inact .e-chk-image,
.success .e-chkbox-medium .e-chk-act .e-chk-image {
background: #17ad37;
color: white;
}
.success .e-chkbox-medium .e-chk-inact,
.success .e-chkbox-medium .e-chk-act {
border-color: transparent;
}
.danger .e-chkbox-medium .e-chk-inact .e-chk-image,
.danger .e-chkbox-medium .e-chk-act .e-chk-image {
background: #d84315;
color: white;
}
.danger .e-chkbox-medium .e-chk-inact,
.danger .e-chkbox-medium .e-chk-act {
border-color: transparent;
}
</style>