Responsive
9 Aug 20173 minutes to read
The TreeGrid control has support for responsive behavior based on client browser’s width and height. To enable responsive support in TreeGrid, IsResponsive property must be enabled.
Please find the example describes the above behavior.
<ej:TreeGrid ID="TreeGridContainer" IsResponsive="true">
//...
</ej:TreeGrid>The following output is displayed as a result of the above code example

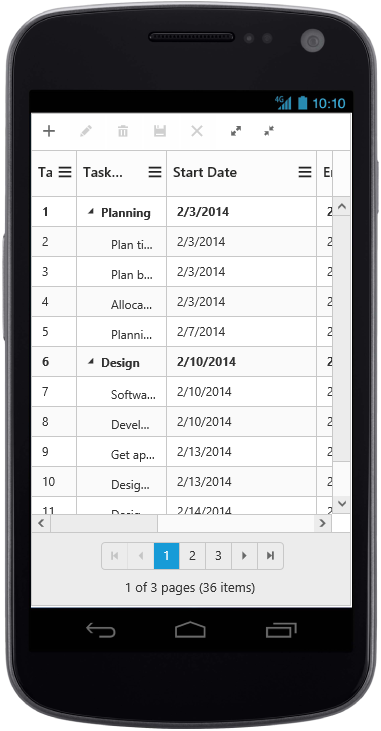
Responsive TreeGrid in Mobile layout.

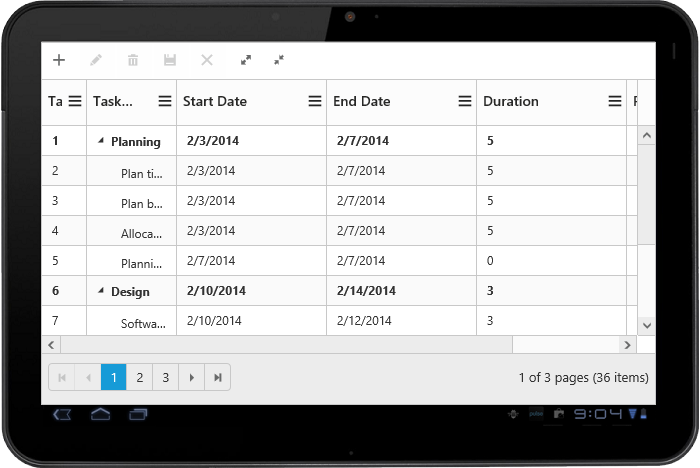
Responsive TreeGrid in tablet layout.
Layout
Below are the modes of responsive layout available in TreeGrid based on client width,
- Mobile(<321px)
- Tablet(321px to 768px)
- Desktop(>768px)
Mobile Layout
The customized layout for filtering, column chooser operations and add/edit operations in mobile device can be seen in the following screen shots.

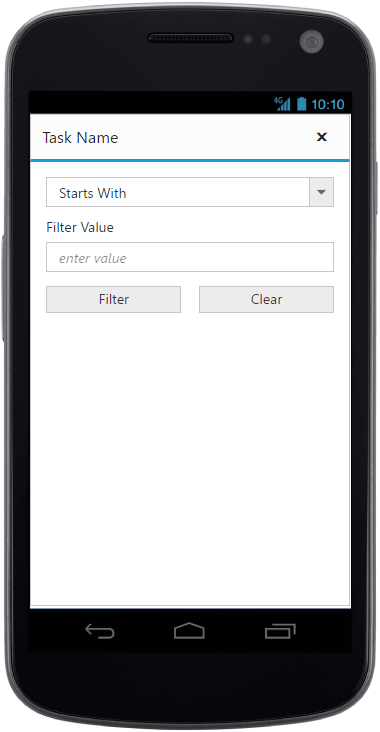
filtering in mobile layout.

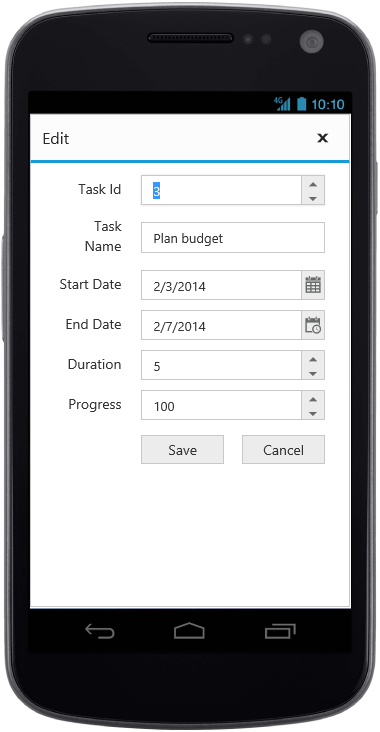
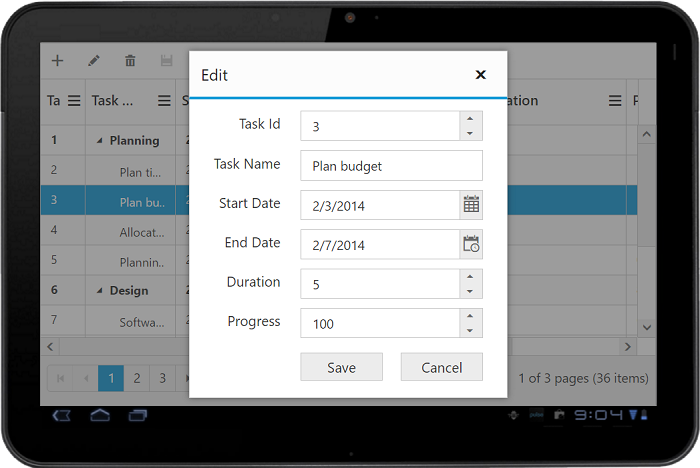
Add/edit in mobile layout

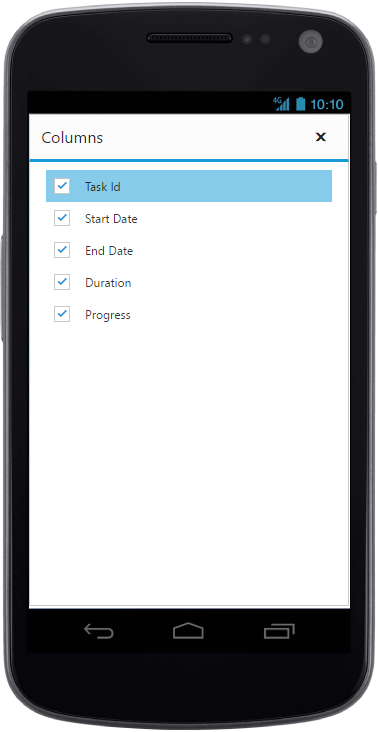
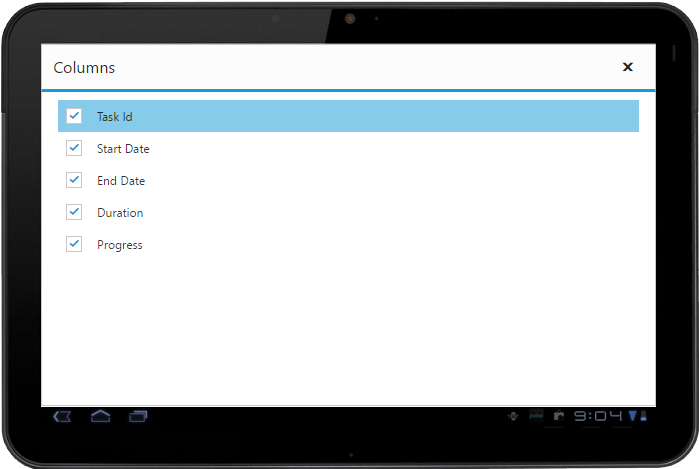
Column chooser in mobile layout

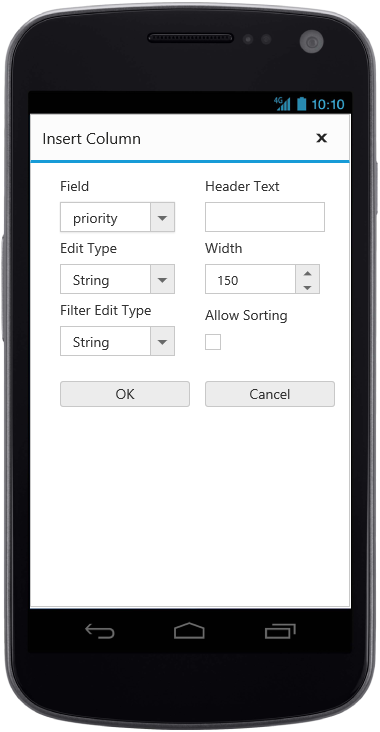
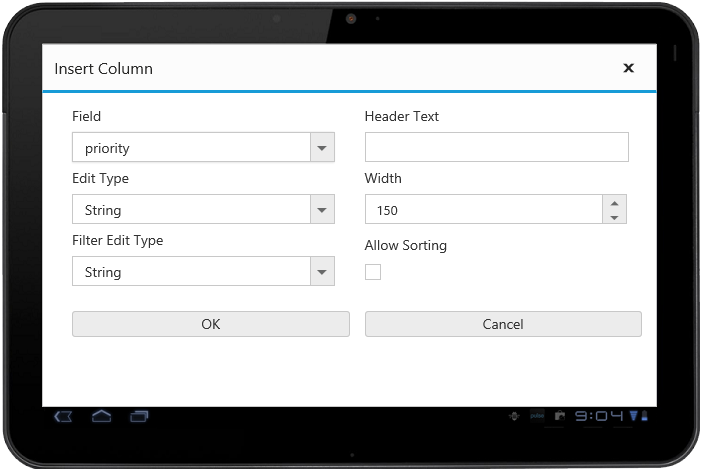
Insert column options in mobile layout
Tablet Layout
The customized layout for filtering, column chooser operations and add/edit operations in tablet device can be seen in the following screen shots.

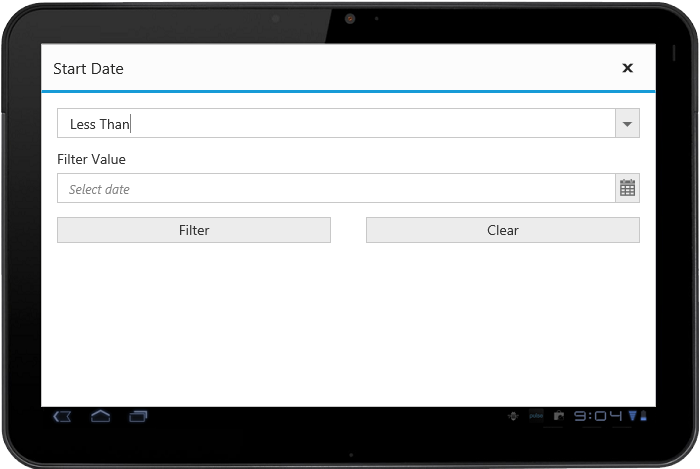
filtering in tablet layout.

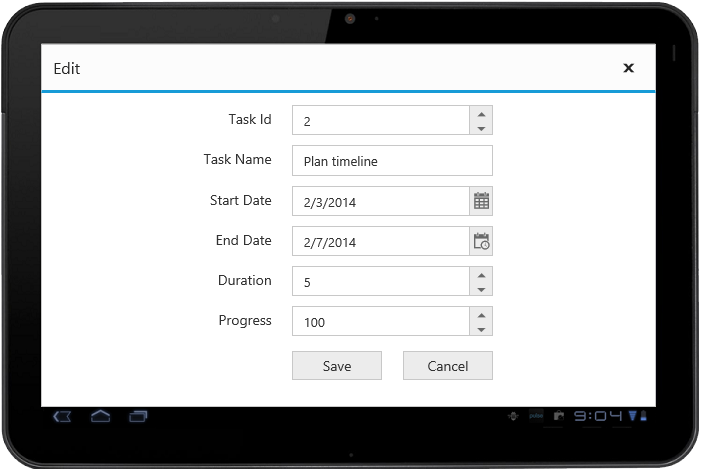
Add/edit in tablet layout

Column chooser in tablet layout

Insert column options in tablet layout
Changing responsive width using method
You can change the minimum responsive width dynamically by using public method updateResponsiveMinWidth(width) by passing the width as an argument.
The TreeGrid control get works in responsive mode only when the window width is below the minimum responsive width.
Please find the example describes the above behavior.
<button id="minResponsiveWidth">minResponsiveWidth</button>
<ej:TreeGrid ID="TreeGridContainer" IsResponsive="true">
//...
</ej:TreeGrid><script>
$("#minResponsiveWidth").click(function (args) {
treegridObj = $("# TreeGridContainer ").data("ejTreeGrid");
treegridObj.updateResponsiveMinWidth(600);
});
</script>The following output is displayed as a result of the above code example

Priority for columns
Column priorities are used to show or hide the columns based on priority values and browser width to best accommodate the possible columns. Priority value of the column is set by Columns.Priority property and the value ranges from one to six.
The following code example explains how to set priority for column
<ej:TreeGrid ID="TreeGridContainer" IsResponsive="true">
<ej:TreeGridColumn HeaderText="Task Id" Field="TaskID" Width="45" />
<ej:TreeGridColumn HeaderText="Task Name" Field="TaskName" />
<ej:TreeGridColumn HeaderText="Start Date" Field="StartDate" />
<ej:TreeGridColumn HeaderText="End Date" Field="EndDate" Priority="5" />
<ej:TreeGridColumn HeaderText="Duration" Field="Duration" Priority="6" />
<ej:TreeGridColumn HeaderText="Progress" Field="Progress" Priority="6" />
</ej:TreeGrid>
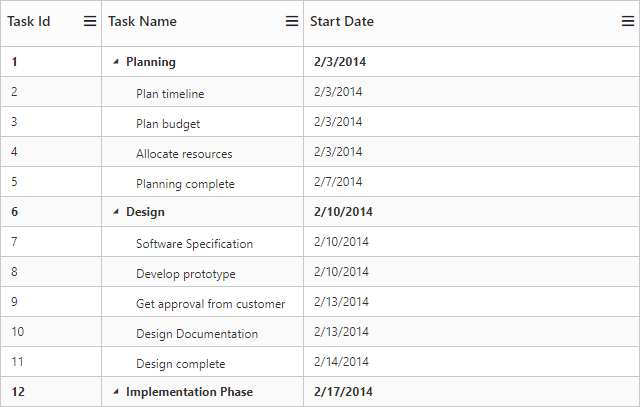
The above screen shot show TreeGrid rendered in browser width of 640 pixels.