Scrolling
28 Apr 20172 minutes to read
Scrolling helps you to move quickly to different areas of worksheet. Scrolling can be enabled by setting AllowScrolling as true in ScrollSettings.
You can scroll through worksheet using one of the following ways,
- Using the arrow keys
- Using the scroll bars
- Using the mouse
Set height and width for Scrolling
To set height and width in spreadsheet use Height and Width property in ScrollSettings. The default value for Height and Width is 100%. The height and width can be set in percentage and pixel.
The following code example describes the above behavior.
<ej:Spreadsheet ID="FlatSpreadsheet" runat="server">
<ScrollSettings Height="400" Width="50%" AllowScrolling="true" />
</ej:Spreadsheet>The following output is displayed as a result of the above code example.

Responsive
Spreadsheet has support for responsive behavior based on client browser’s width and height. To enable responsive, IsResponsive property in ScrollSettings should be true. The three modes of responsive layout available in grid based on client width. They are.
- Mobile(<420px)
- Tablet (420px to 617px)
- Desktop(>617px)
NOTE
Default value of
IsResponsiveis true.
Mobile Mode
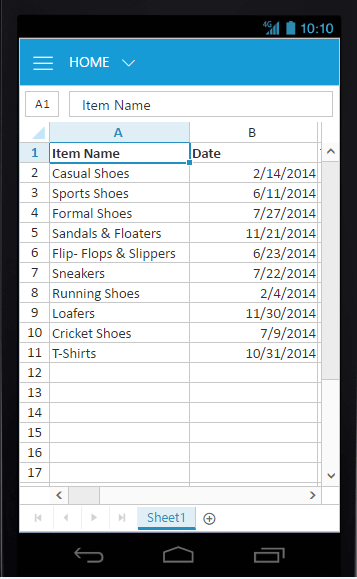
If client width is less than 420px, the spreadsheet will render in mobile mode. In which, you can see that spreadsheet user interface is customized and redesigned for best view in small screens. The customized feature includes filter dialog, format dialog, chart type dialog and ribbon.

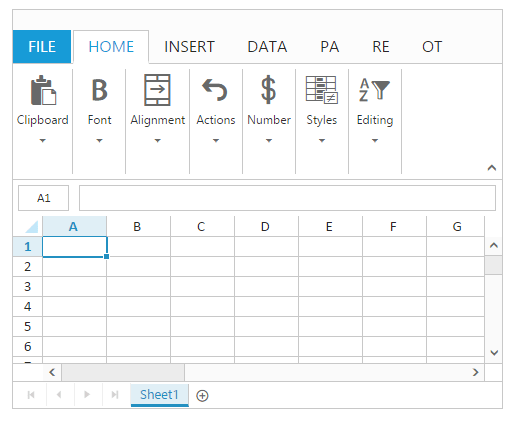
Ribbon in mobile layout

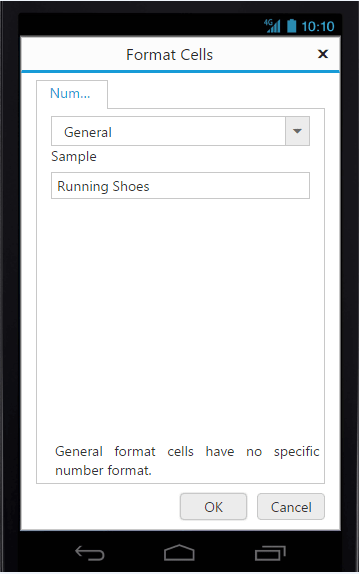
Format cell dialog in mobile layout.
Tablet Layout
If the client width is between 420px and 617px, then the spreadsheet will render in tablet mode. Also it has customized the dialogs to match tablet screen size.

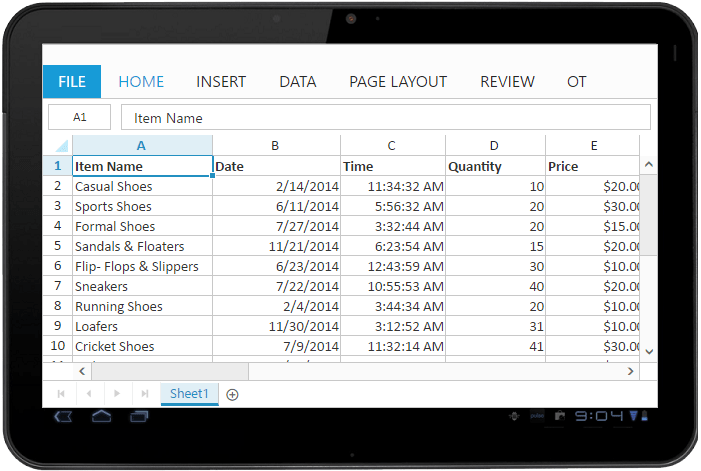
Ribbon in tablet layout.
Scroll Mode
Spreadsheet supports two type of modes in scrolling. You can use ScrollMode property in ScrollSettings to specify the mode of scrolling.
- Normal - This mode doesn’t create new row/column when the scrollbar reaches the end.
- Infinite - This mode creates new row/column when the scrollbar reaches the end.
NOTE
Default value of scrollMode property is infinite mode.
Virtual Scrolling
Spreadsheet has supports for virtual scrolling. This allows you to load data that you require (load data based on viewport size) without buffering the entire huge database. You can set AllowVirtualScrolling property in ScrollSettings as true to enable virtual scrolling.
NOTE
Default value of
AllowVirtualScrollingproperty is true.