Image customization in ASP.NET WebForms RadialSlider
20 May 20221 minute to read
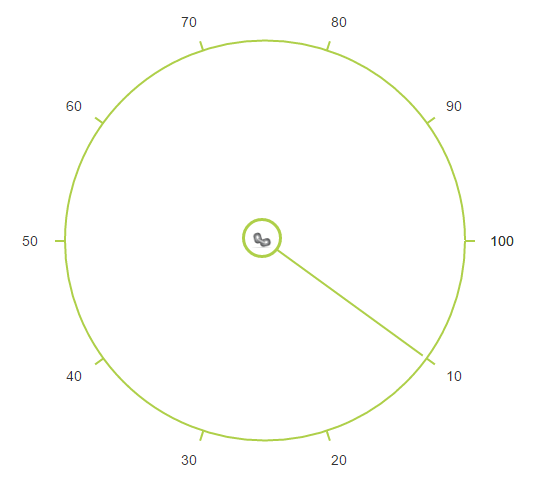
Customizing inner circle
Using Class
The RadialSlider property InnerCircleImageClass allow to set image for the inner circle of the RadialSlider. By default, the Radial Slider innerCircleImageClass is set as “null”. Refer to the following code example.
<ej:RadialSlider ID="slider" runat="server" InnerCircleImageClass="customcircle"></ej:RadialSlider><style>
.customcircle {
background-image: url("../images/radialslider/diagram.png");
}
</style>The following screenshot illustrates the output of above code.

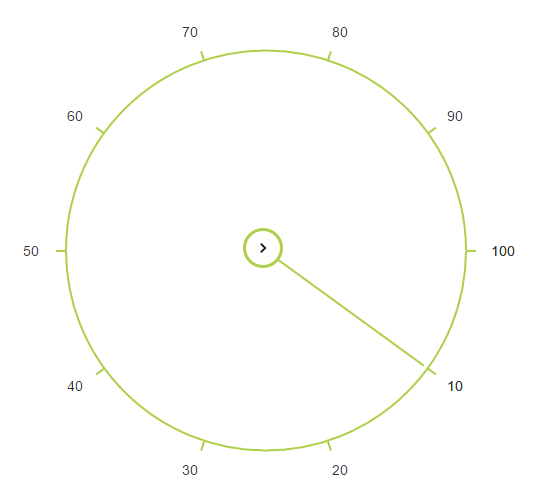
Using image URL
The RadialSlider property InnerCircleImageUrl allow to set URL image to the inner circle of the RadialSlider. By default, the Radial Slider InnerCircleImageUrl is set as “null”. Refer to the following code example.
<ej:RadialSlider ID="slider" runat="server" InnerCircleImageUrl="../images/radialslider/chevron-right.png"></ej:RadialSlider>The following screenshot illustrates the output of above code.