Customize Header in ASP.NET Webforms ListView
3 Mar 20232 minutes to read
In ListView, you can enable the built-in Header support. To show or hide the Header in ListView, use the ShowHeader property. By default, ListView is rendered with the Header. You can set the title for the Header by using the HeaderTitle property.
In some cases, for the purpose of navigation, you may want to show the Back button in ListView Header. To achieve this, ShowHeaderBackButton attribute is used. By default, ListView is not rendered with the header back button in parent page. To customize the text shown in ListView Header Back button, the property HeaderBackButtonText is used.
Refer the following code example.
<ej:ListView ID="ListView1" runat="server" Height="450" Width="400" ShowHeader="true" ShowHeaderBackButton="true" HeaderBackButtonText="Menu" >
<Items>
<ej:ListViewItems Text="Artwork"></ej:ListViewItems>
<ej:ListViewItems Text="Abstract"></ej:ListViewItems>
<ej:ListViewItems Text="2 Acrylic Mediums"></ej:ListViewItems>
<ej:ListViewItems Text="Creative Acrylic"></ej:ListViewItems>
<ej:ListViewItems Text="Modern Painting"></ej:ListViewItems>
<ej:ListViewItems Text="Canvas Art"></ej:ListViewItems>
<ej:ListViewItems Text="Black white"></ej:ListViewItems>
<ej:ListViewItems Text="Children"></ej:ListViewItems>
<ej:ListViewItems Text="Preschool Crafts"></ej:ListViewItems>
<ej:ListViewItems Text="School-age Crafts"></ej:ListViewItems>
</Items>
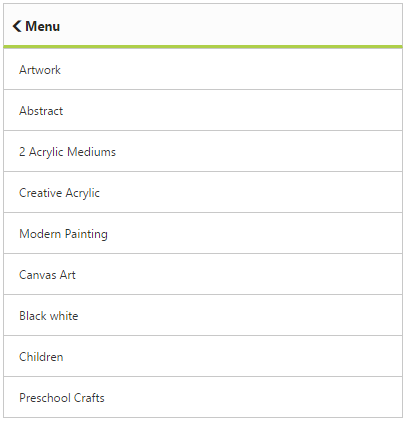
</ej:ListView>Run the code to get the following output