Installation and Deployment
21 Jun 20215 minutes to read
Configuring Syncfusion Bower Packages
Overview
Bower is a package manager for the Web. Syncfusion Bower package allows you to use the Syncfusion JavaScript Widgets in an efficient way.
IMPORTANT
Syncfusion JavaScript Bower package is available as public Git Repository and also registered as Syncfusion-JavaScript in the Bower registry.
Bower Installation
To configure the Bower in your machine you need to install node, npm and git. For more information about configuring the Bower package, please refer to the official site for bower.
Syncfusion JavaScript Bower package can be configured in the following ways.
-
Using command prompt
-
Using bower.json file
-
From local directory
Using command prompt
Perform the following steps to install Syncfusion Bower Package via command prompt in your web application.
-
Open your web project’s location in a command prompt window.
-
Then run the command Bower install
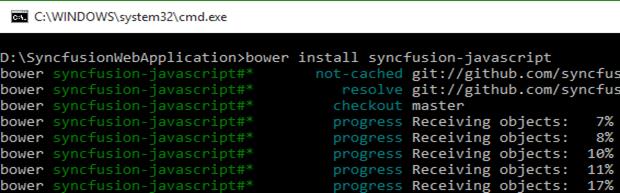
. bower install syncfusion-javascript
-
The Bower will install the Syncfusion JavaScript files into the project location to develop with Syncfusion controls.
NOTE
To install a particular version of a Bower package, you need to provide the version as suffix of the package name while installing. For example, run the following command to install the package of version 13.3.0.18.
‘bower install Syncfusion-javascript#13.3.0.18’
Using bower.json file
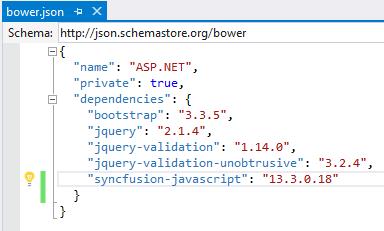
In another way, you can add the packages to the bower.json file by simply specifying the package name. This will install/restore the packages to your project. Please refer to the following image.

NOTE
ASP.NET 5 (preview) projects have bower.json file by default. If your project does not have bower.json file, run the following command from your project directory by Command prompt.
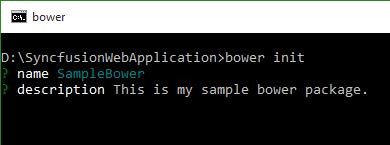
‘bower init’

From local directory
You can install the Syncfusion Bower package from a local directory. To perform this follow the below steps.
-
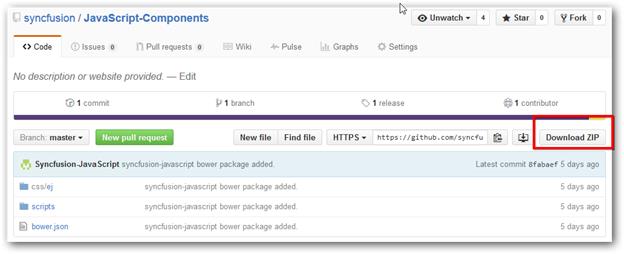
Navigate to the Syncfusion JavaScript Bower repository location on GitHub and download the repository as zip by clicking the “Download ZIP” button, and extract the contents to any of the local directory in your computer.

-
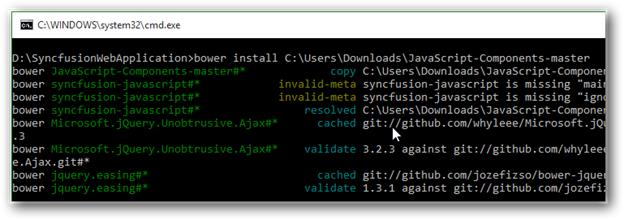
Then run the installed command by providing the package content’s location.

Bower Update
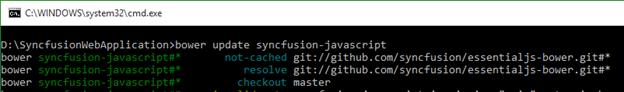
To update the installed Bower packages, run the command Bower update
bower update syncfusion-javascript

Configuring Syncfusion npm Packages
Overview
The npm is the Package Manager for JavaScript. It makes easy for JavaScript developers to share and reuse the code, and also to update the code that you have shared.
Syncfusion npm package
Syncfusion JavaScript npm package is available in public Git Repository and also registered as syncfusion-javaScript in the npm registry.
Syncfusion npm Installation
To configure the npm, install the Nodejs and update the npm. For more information to configure the npm packages, refer to the official site of npm.
syncfusion-javascript npm package can be configured in following ways.
-
Using Command prompt
-
Using package.json file
-
From local directory
Using command prompt
Follow the below steps to install Syncfusion JavaScript npm package via command prompt in required web application location.
-
Open project’s location in command prompt window.
-
Run the installation command for npm.
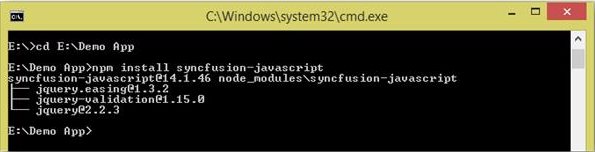
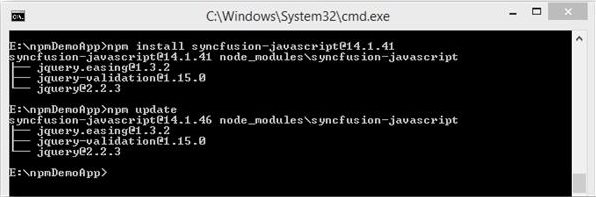
npm install syncfusion-javascript
-
npm install the Syncfusion JavaScript assets into the project location to develop with Syncfusion controls.
NOTE
As per standard Syncfusion uses the 3 digit version for npm packages. To install a particular version of npm package, provide the version as suffix of the package name while installing.
For example, run the following command to install Syncfusion JavaScript package of version 14.1.0.46.
‘npm install [email protected]’
Using package.json file
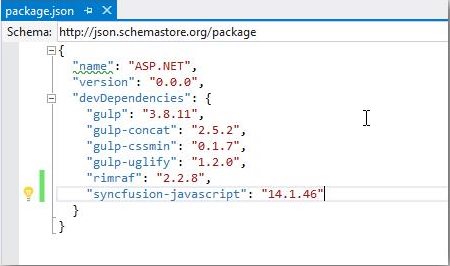
Add the Syncfusion JavaScript packages to the package.json by simply specifying the package name. This will install/restore the package to the Visual Studio project. Refer to the following image.

NOTE
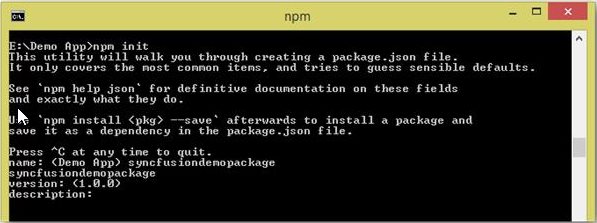
ASP.NET 5 (preview) projects have package.json file by default. Visual Studio project does not have package.json file, so run the following command using the project command prompt.
‘npm init’

From Local Directory
Install the Syncfusion JavaScript npm package from a local directory.
-
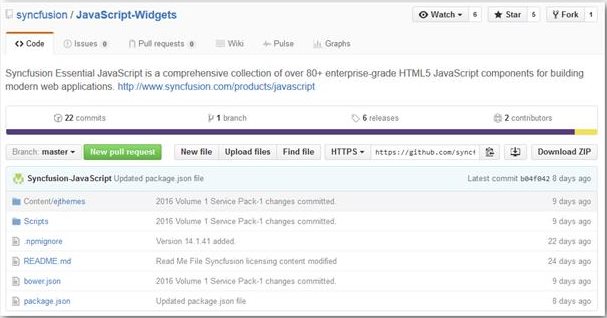
Navigate to the Syncfusion JavaScript repository location on GitHub and download the repository as zip by clicking the “Download ZIP” button, and extract the contents to any of the local directory in your computer.

-
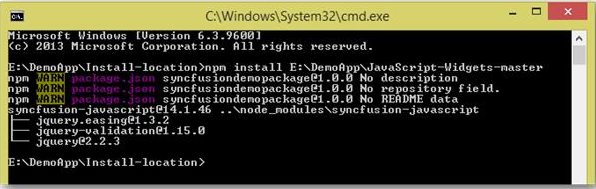
Run the install command by providing the package content location.

npm Update
Updating global packages
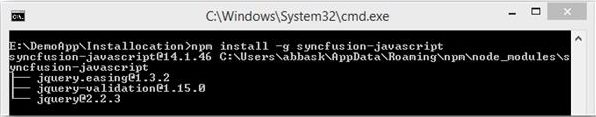
Run the following command to update the npm package globally.
npm install g- syncfusion-javascript

Updating local packages
Run the following command to update the package by local location.
npm update

Configuring Syncfusion JSPM Packages
Overview
JSPM is a package manager for SystemJS universal module loader, built on top of the dynamic ES6 module loader. This can load any module format (ES6, AMD, CommonJS, and globals) directly from any registry such as npm and GitHub with flat versioned dependency management. Any custom registry endpoints can be created through the Registry API.
Syncfusion JavaScript JSPM
Syncfusion JavaScript JSPM package is available in public Git Repository and also registered as Syncfusion-JavaScript in the npm registry too.
Syncfusion JSPM Installation
Using Command prompt
Follow the below steps to install Syncfusion JavaScript JSPM package via command prompt in required web application location.
-
Open project’s location in command prompt window.
-
A) To install the Syncfusion JavaScript JSPM package via GitHub repository.
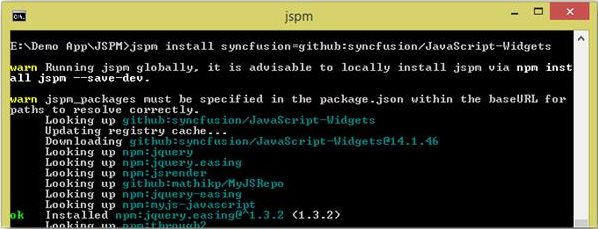
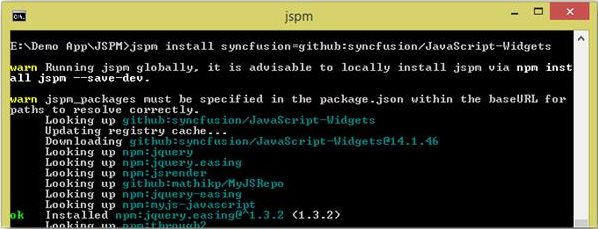
jspm install syncfusion=github:syncfusion/Javascript-Widgets
B) To install the Syncfusion JavaScript JSPM package via npm repository.
jspm install npm:syncfusion-javascript
NOTE
As per standard Syncfusion uses the 3 digit version for JSPM packages. To install a particular version of JSPM package, need to provide the version as suffix of the package name while installing.
For example, run the following command to install Syncfusion JavaScript package of version 14.1.0.46.
‘JSPM install syncfusion=github:syncfusion/[email protected]’
JSPM Update
Update all the installed packages by using following command.
jspm update

Update specific package by using following commands.
jspm update npm:syncfusion-javascript
(Or)
jspm update syncfusion=github:syncfusion/JavaScript-Widgets