Selection
9 Nov 20176 minutes to read
Row selection
You can enable or disable the row selection in Gantt, by using AllowSelection property. And you can able to get the selected row object using selectedItem property from the Gantt model. The following code example shows how to disable the row selection in Gantt.
<ej:Gantt ID="GanttContainer" runat="server"
AllowSelection="true"
SelectionMode="Row"
SelectionType="Single"></ej:Gantt>Selecting a row on initial load
You can select a row on load time by setting the index of the row to SelectedRowIndex property. Find the following code example for details.
<ej:Gantt ID="GanttContainer" runat="server"
SelectedRowIndex="3" ></ej:Gantt>
Selecting a row programmatically
You can also select a row programmatically by setting index of the row value to SelectedRowIndex property. The following code shows to select a row programmatically with a custom button click action,
<input type="button" onclick="selectRow()" value="SelectRow"/>
<ej:Gantt ID="GanttContainer" runat="server" ClientIDMode="Static"
SelectionMode="Row" ></ej:Gantt>
<script type="text/javascript">
function selectRow() {
$("#GanttContainer ").ejGantt("option", "selectedRowIndex", 4);
}
</script>Multiple row selection
It is also possible to select multiple rows by setting SelectionType as multiple. You can select more than one row by holding down CTRL key while selecting multiple rows.
The following code example explains how to enable multiple selection in Gantt.
<ej:Gantt ID="GanttContainer" runat="server"
AllowSelection="true"
SelectionMode="Row"
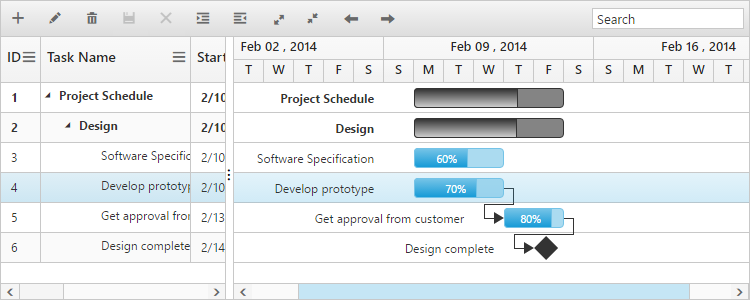
SelectionType="Multiple"></ej:Gantt>The output of the Gantt with multiple row selection is as follows.

Selecting multiple rows programmatically
You can also select multiple rows programmatically by using selectMultipleRows public method. The following code example explains how to enable multiple selection in Gantt.
<input type="button" onclick="selectMultipleRow()" value="selectMultipleRow"/>
<ej:Gantt ID="GanttContainer" runat="server" ClientIDMode="Static"
SelectionMode="Row" SelectionType="Multiple"></ej:Gantt>
<script type="text/javascript">
function selectMultipleRow() {
var ganttObj = $("#GanttContainer").data("ejGantt"),
multipleRowIndex = [1,0,5,7];
ganttObj.selectMultipleRows(multipleRowIndex);
}
</script>Cell selection
You can select a cell in Gantt by setting SelectionMode property as cell. And you can able to get the selected cell information using selectedCellIndexes property from the Gantt object. selectedCellIndexes is an object collection, which has the cell index and row index information of the selected cells.
Find the code example below to enable the cell selection in Gantt.
<ej:Gantt ID="GanttContainer" runat="server"
AllowSelection="true"
SelectionMode="Cell"
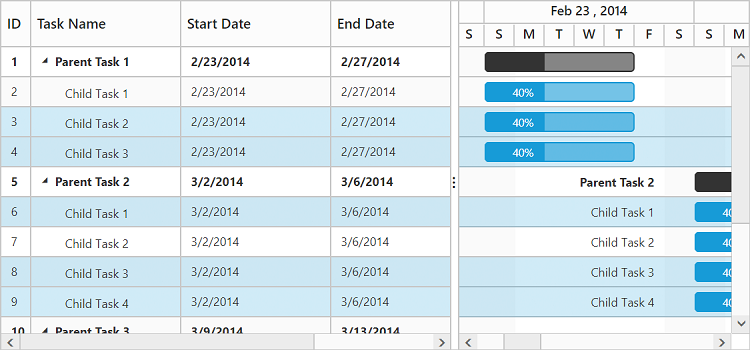
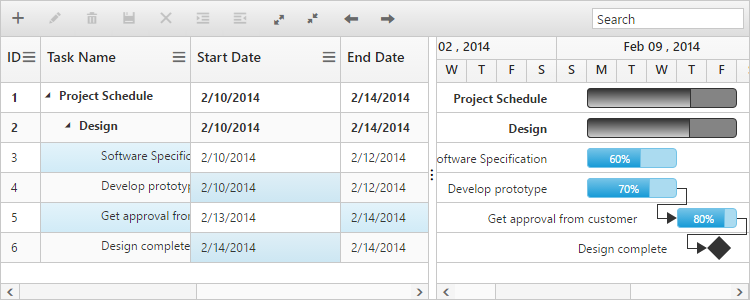
SelectionType="Single"></ej:Gantt>The following screen shots shows you cell selection.

Selecting multiple cells
You can also select multiple cells by setting SelectionType property as multiple while SelectionMode property is set to cell. Multiple cells can be selected by holding the ctrl key and to click on the cells. The following code example shows you to select multiple cells.
<ej:Gantt ID="GanttContainer" runat="server"
AllowSelection="true"
SelectionMode="Cell"
SelectionType="Multiple"></ej:Gantt>
Select cells programmatically
You can select the cells programmatically using selectCells public method. Find the code example below for details.
<input type="button" onclick="selectCells()" value="selectCells"/>
<ej:Gantt ID="GanttContainer" runat="server"
AllowSelection="true"
SelectionMode="Cell"
SelectionType="Multiple"></ej:Gantt>
<script type="text/javascript">
function selectCells() {
var ganttObj = $("#GanttContainer").data("ejGantt");
cellIndex = [{
rowIndex: 2,
cellIndex: 1
}, {
rowIndex: 3,
cellIndex: 1
}];
ganttObj.selectCells(cellIndex);
}
<script>
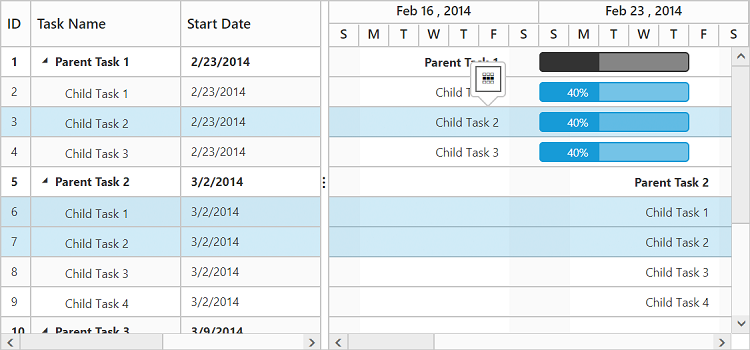
MultiSelection – Touch Option
It is possible to select rows using touch action in Gantt. Gantt provides support for both single selection and multiple row selection using touch action. For multiple row selection, when we tap on a cell, a helper icon will be displayed using which we can select multiple rows.
The following code example describes how to enable multiple selection in Gantt.
<ej:Gantt ID="GanttContainer" runat="server"
SelectionMode="Row"
SelectionType="Multiple"></ej:Gantt>The following output is displayed the result of multiple selection in touch device environment.