Appearance and Styling
1 Oct 20154 minutes to read
You can customize the look and feel of the Gantt control by applying themes and formatting the schedule header.
Schedule Header Customization
You can customize the week header format and day header format in the Schedule part of the Gantt control by using the following code example.
<ej:Gantt ID="GanttContainer" runat="server">
<ScheduleHeaderSettings ScheduleWeekendBackground="#F2F2F2"
WeekHeaderFormat="MMM yyyy"
DayHeaderFormat="d" />
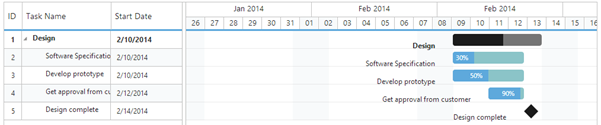
</ej:Gantt>The following screenshot shows the customized format schedule header in Gantt control.

Schedule Header Customization
Taskbar Customization
You can customize the Taskbar based on the task information in Gantt control to highlight the task. The following code example shows how to customize the Taskbar in Gantt control.
<script type="text/javascript">
function queryTaskbarInfo(args) {
if (args.data.level === 0) {
args.parentTaskbarBackground = "pink";
args.parentProgressbarBackground = "cyan";
} else {
if (args.data.status == "60") {
args.progressbarBackground = "red";
} else if (args.data.status == "70") {
args.progressbarBackground = "yellow";
} else if (args.data.status == "80") {
args.progressbarBackground = "green";
}
}
}
</script><ej:Gantt ID="GanttContainer" runat="server"
QueryTaskbarInfo="queryTaskbarInfo" >
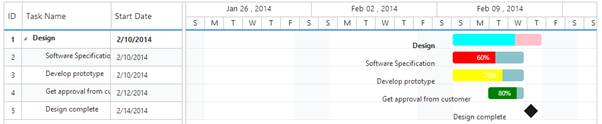
</ej:Gantt>The following screenshot shows the customized taskbar in Gantt control.

Customized taskbar
Themes
You are provided the following twelve different themes in Gantt control.
-
Flat Azure
-
Flat Azure Dark
-
Flat Lime
-
Flat Lime Dark
-
Flat Saffron
-
Flat Saffron Dark
-
Gradient Azure
-
Gradient Azure Dark
-
Gradient Lime
-
Gradient Lime Dark
-
Gradient Saffron
-
Gradient Saffron Dark
You can apply the theme (Gradient lime) to the Gantt control by using the style sheet from the online link as follows.
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Getting Started with Gantt Control for JavaScript</title>
<!-- style sheet for default theme(gradient lime) -->
<link href="http://cdn.syncfusion.com/13.1.0.21/js/web/flat-azure/ej.web.all.min.css" rel="stylesheet" />
//…
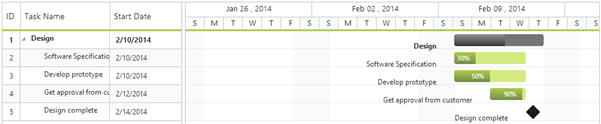
</html>The following screenshot shows the Gantt control with Gradient-lime theme.

Gantt with Gradient lime theme