Getting Started
12 Oct 20232 minutes to read
This section helps to understand the getting started of the Dialog widget with the step-by-step instructions.
Create a Dialog
Create an ASP Project and add the necessary DLL and scripts with the help of the given ASP Getting Started documentation.
Add the following code snippet to the corresponding ASPX page to render the Dialog.
<ej:Dialog ID="dialog" runat="server"></ej:Dialog>
Set content
Add the contents for the dialog as below.
<ej:Dialog ID="dialog" runat="server">
<DialogContent>
<p>This is a simple dialog</p>
</DialogContent>
</ej:Dialog>
Set Title
The Dialog widget’s title can be set as follows.
<ej:Dialog ID="dialog" Title="Dialog" runat="server">
<DialogContent>
<p>This is a simple dialog</p>
</DialogContent>
</ej:Dialog>
Open Dialog dynamically
In most cases, the Dialog widgets are needed only in dynamic actions like showing some messages on clicking a button, to provide alert, etc. So the Dialog widget provides “open” and “close” methods to open/close the dialogs dynamically.
The Dialog widget can be hidden on initialize using ShowOnInit property which should be set to false.
See Also
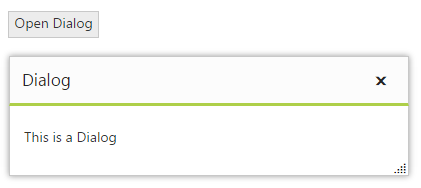
Refer the below example. The dialog will be opened on clicking the Button widget.
<%-- button widget --%>
<ej:Button ID="button" Text="Open Dialog" Type="Button" ClientSideOnClick="openDialog" runat="server"></ej:Button>
<ej:Dialog ID="dialog" Title="Dialog" ShowOnInit="false" runat="server">
<DialogContent>
<p>This is a Dialog</p>
</DialogContent>
</ej:Dialog>Add the following script
<script>
function openDialog() {
$("#MainContent_dialog").ejDialog("open");
}
</script>