Action Buttons
24 Jun 20161 minute to read
The Dialog widget provides the following action buttons.
-
Close
-
Maximize
-
Minimize
-
Pin/Unpin
-
Collapse/Expand
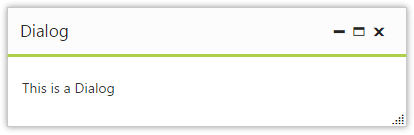
You can display only the necessary buttons in the Dialog widget by configuring the ActionButtons property.
<ej:Dialog ID="dialog" Title="Dialog" ActionButtons="close,maximize,minimize" runat="server">
<DialogContent>
<p>This is a Dialog</p>
</DialogContent>
</ej:Dialog>
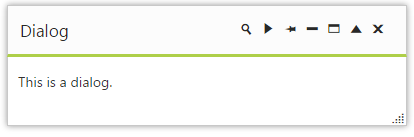
Customizing Action Buttons
We can customize the action buttons in dialog widget.
You can add new action button in the dialog widget by configuring the actionButtonClick event.
<ej:Dialog ID="dialog" Title="Dialog" ActionButtons="close,maximize,minimize,collapsible,pin,mediaplay,search" ClientSideOnActionButtonClick="playMedia" runat="server">
<DialogContent>
<p>This is a Dialog</p>
</DialogContent>
</ej:Dialog>function playMedia(args)
{
console.log(args.buttonID);
}