Creating ASP.NET Samples through the Syncfusion ASP.NET Sample Creator
25 Mar 20223 minutes to read
The Syncfusion Sample Creator is a utility that allows you to create Syncfusion ASP.NET (Essential JS 1) Projects with sample code for required Syncfusion component features and configuration of Syncfusion components.
To create the Syncfusion ASP.NET (Essential JS 1) Application using the Sample Creator utility, follow the steps below:
-
To launch the ASP.NET (Essential JS 1) Sample Creator, select one of the following options:
Option 1:
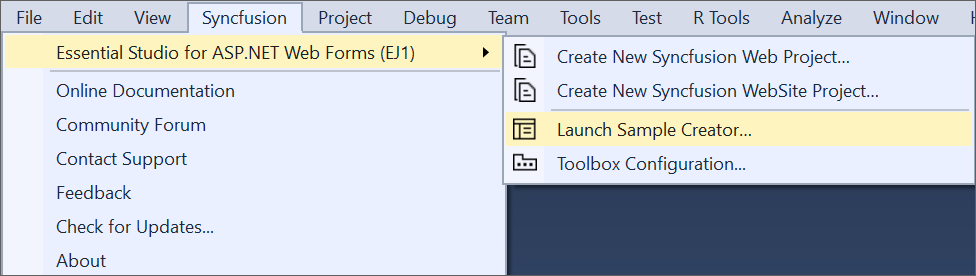
Click Syncfusion Menu and choose Essential Studio for ASP.NET Web Forms (EJ1) > Launch Sample Creator… in Visual Studio.
NOTE
From Visual Studio 2019, Syncfusion menu is available under Extensions in Visual Studio menu.
Option 2:
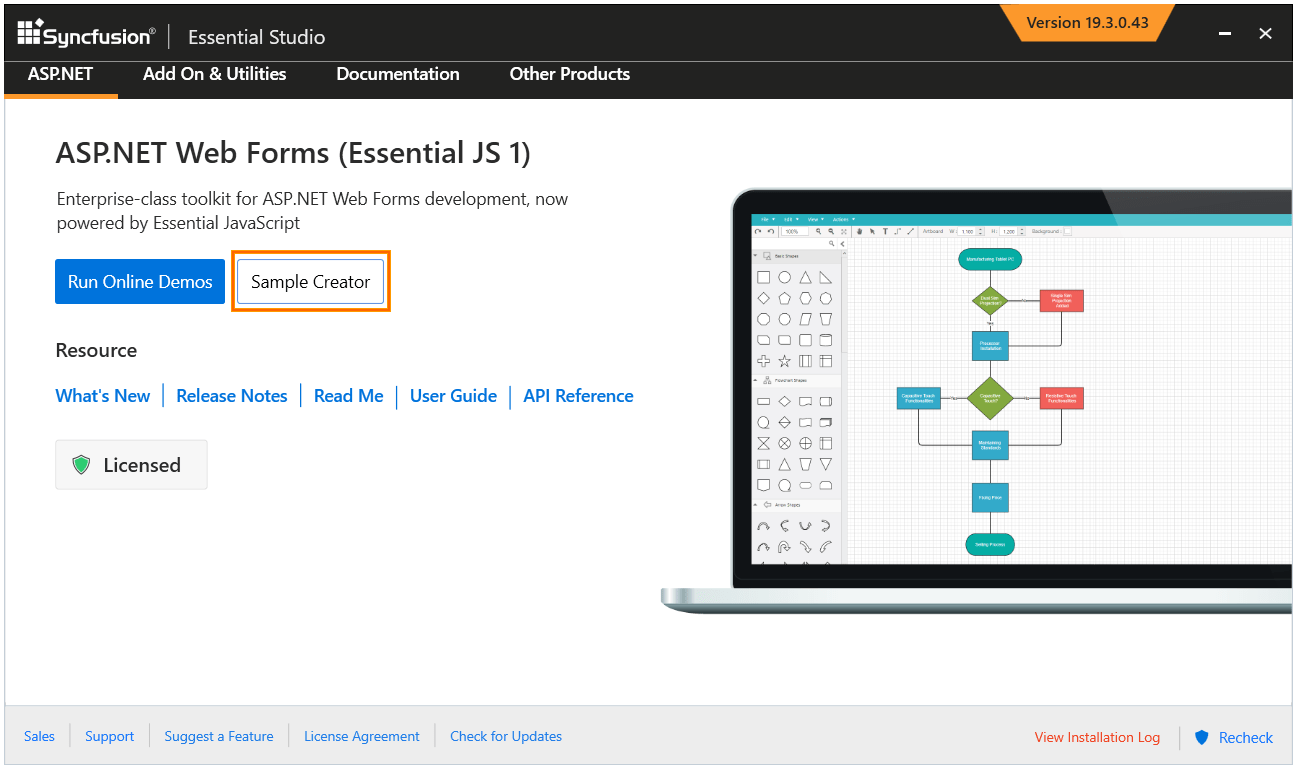
Launch the Syncfusion ASP.NET (Essential JS 1) Control Panel. To run the ASP.NET (Essential JS 1) Sample Creator, click the Sample Creator button. More information can be found in the screenshot below.
-
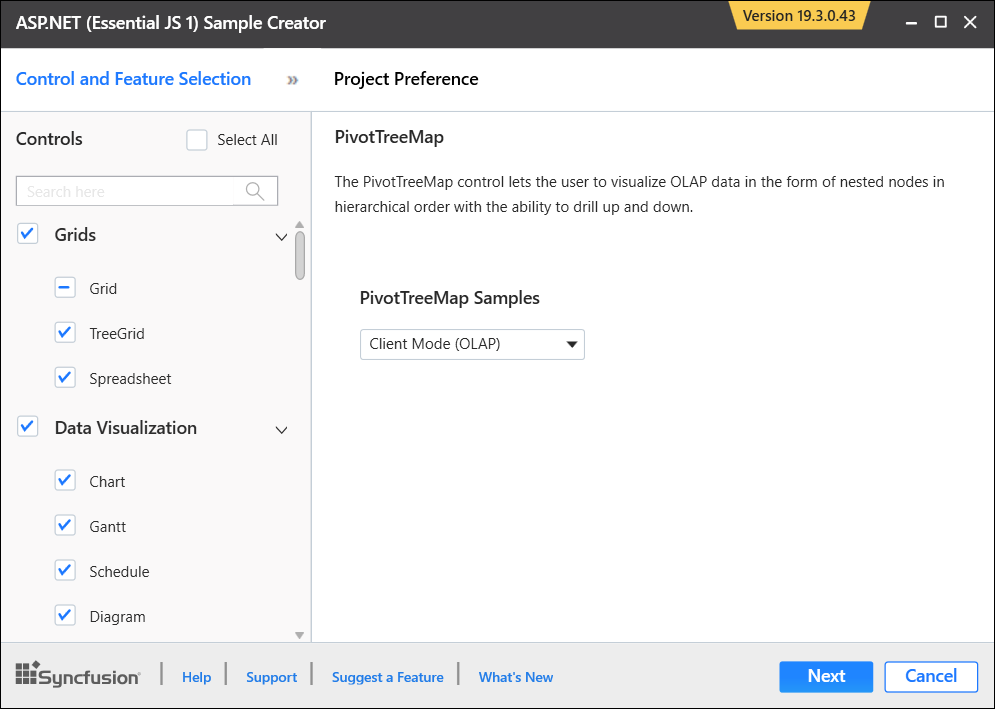
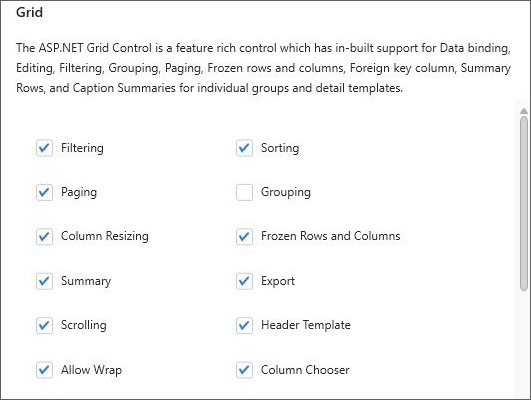
The Syncfusion components and their features are listed in the ASP.NET (Essential JS 1) Sample Creator.

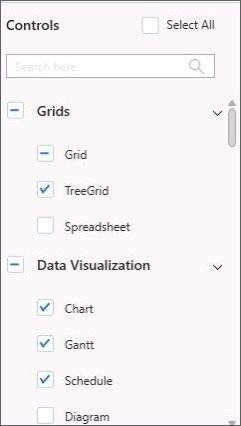
Components Selection: Choose the required components. The components are grouped with Syncfusion products, and the components are grouped by product.

Feature Selection: Based on the components, the feature is enabled to choose the features of the corresponding components.

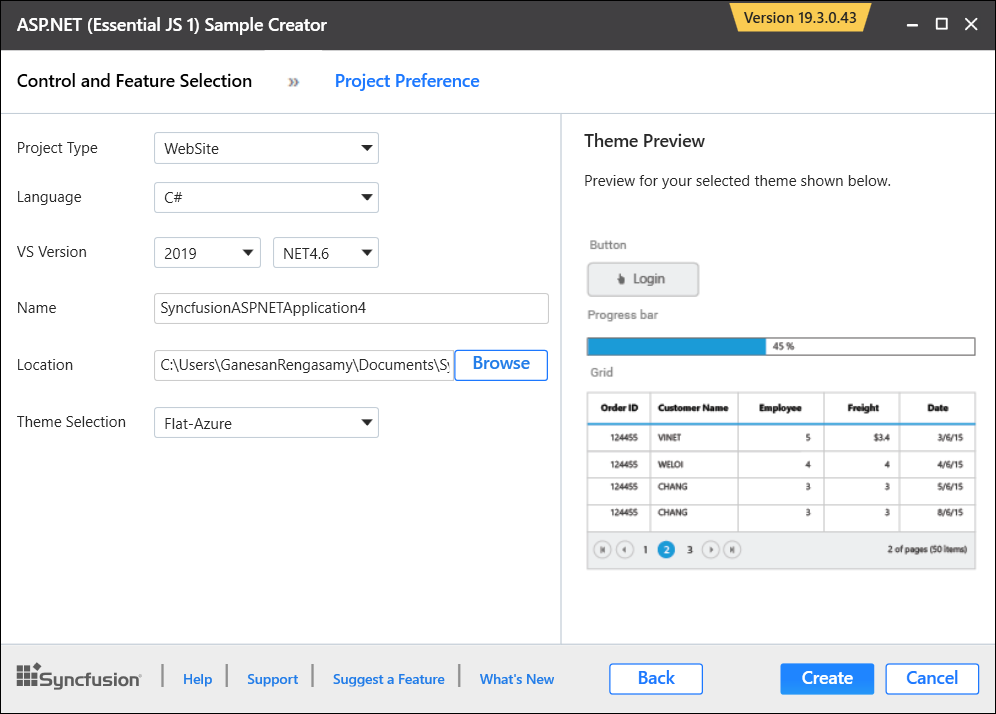
Project Configuration
-
You can configure the following project details in the Sample Creator.
-
Project Type: Select the type of ASP.NET Project, either Web Application or Web Site.
-
Language: Select the language, either C# or VB.
-
VS Version: Choose the Visual Studio version and Framework.
-
Name: Name your Syncfusion ASP.NET Web Forms (Essential JS 1) Application.
-
Location: Choose the target location of your project.
-
Theme Selection: Choose the required theme. This section shows the controls preview before creating the Syncfusion project.

-
-
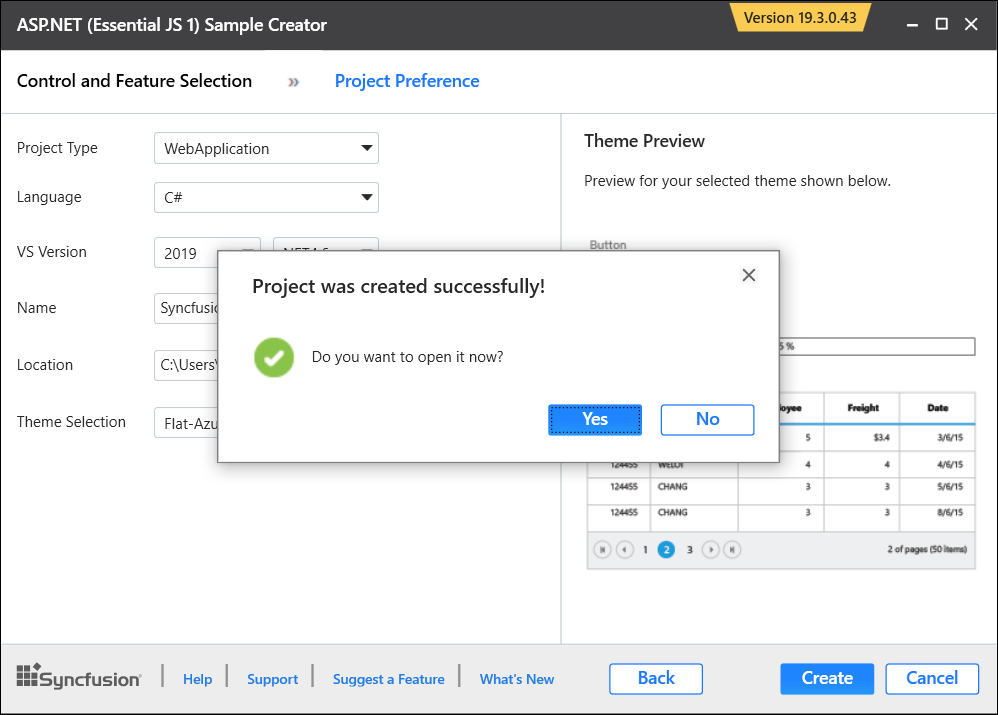
Click the Create button. After you’ve finished creating the project, open it by clicking Yes. If you click No, the project’s corresponding location will be opened. For more information, see the screenshot below.

-
The new Syncfusion ASP.NET Web Forms sample is created. Required view file for selected controls, selected style, scripts and corresponding Syncfusion assemblies are added in the created sample.
-