Customization
30 Nov 20178 minutes to read
TreeMap control supports color customization to determine the exact combination of colors for tree nodes displayed in TreeMap and tooltip support to display additional information of treemap data.
Color Customization
You can customize the colors of the leaf nodes of TreeMap using the ColorMapping support of the TreeMap.
ColorMapping is categorized into three different types such as,
UniColorMappingRangeBrushColorMappingDesaturationColorMapping
UniColorMapping
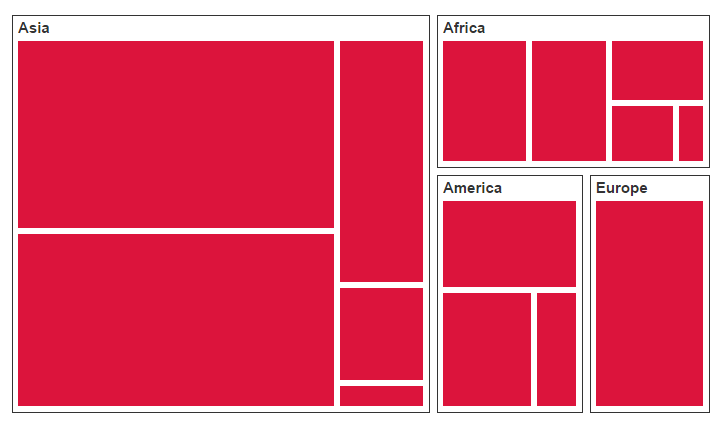
You can color, all the leaf nodes with the same color by setting the color value of the UniColorMapping property of the TreeMap.
<div style="height:400px;width:700px;">
<ej-tree-map id="treemap" datasource="ViewBag.datasource" weight-value-path="Population" color-value-path="Growth">
<e-levels><e-level group-path="Continent" group-gap="5"></e-level></e-levels>
<e-uni-color-mapping color="crimson"></e-uni-color-mapping>
</ej-tree-map>
</div>
Range Color Mapping
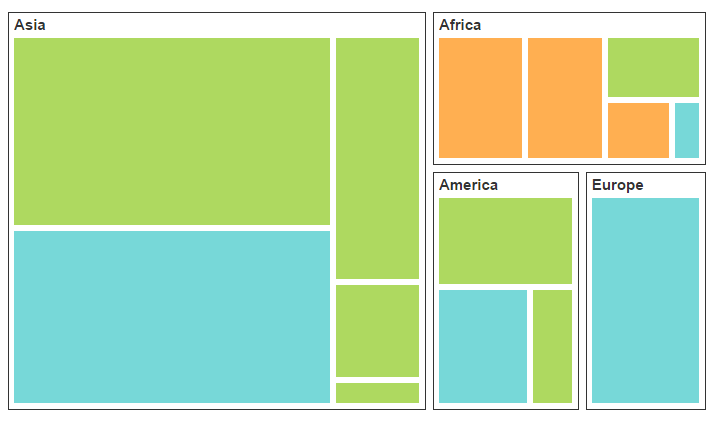
You can group the leaf nodes based on the range of the data’s color values. You can set a unique color for every ranges. To achieve this, specify the To and From values as range bound and Color value to fill the leaf nodes of the particular range, through the RangeColorMapping property of the TreeMap.
<div style="height:400px;width:700px;">
<ej-tree-map id="treemap" datasource="ViewBag.datasource" weight-value-path="Population" color-value-path="Growth">
<e-levels><e-level group-path="Continent" group-gap="5"></e-level></e-levels>
<e-range-color-mappings>
<e-range-color-mapping to="1" from="0" color="#77D8D8" legendlabel="Range1"></e-range-color-mapping>
<e-range-color-mapping to="2" from="0" color="#AED960" legendlabel="Range2"></e-range-color-mapping>
<e-range-color-mapping to="3" from="0" color="#FFAF51" legendlabel="Range3"></e-range-color-mapping>
<e-range-color-mapping to="4" from="0" color="#F3D240" legendlabel="Range4"></e-range-color-mapping>
</e-range-color-mappings>
</ej-tree-map>
</div>
Desaturation Color Mapping
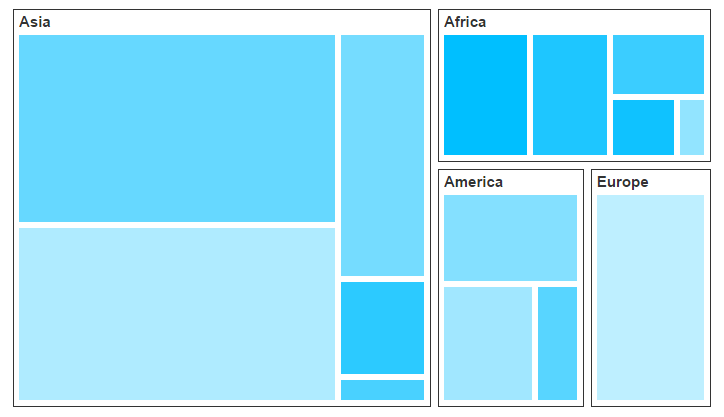
You can differentiate all the leaf nodes using the DesaturationColorMapping property of the TreeMap. Differentiation is achieved, even though same color is applied for all the leaf nodes by varying the opacity of the leaf nodes based on the color value specified in the color value range using RangeMinimum and RangeMaximum value of the data collection. You can also bound the opacity range by setting from and to property of the DesaturationColorMapping.
<div style="height:400px;width:700px;">
<ej-tree-map id="treemap" datasource="ViewBag.datasource" weight-value-path="Population" color-value-path="Growth">
<e-levels><e-level group-path="Continent" group-gap="5"></e-level></e-levels>
<e-desaturation-color-mapping to="0.2" from="1" color="DeepSkyBlue" range-maximum="4" range-minimum="0"></e-desaturation-color-mapping>
</ej-tree-map>
</div>
Tooltip
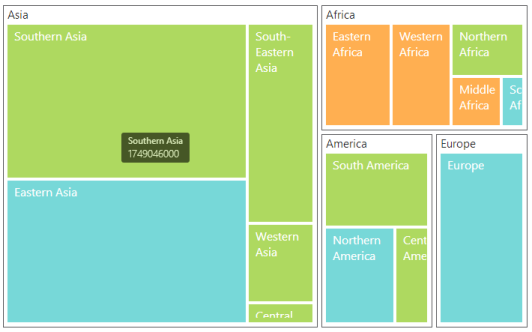
You can enable the tooltip support for the TreeMap by setting the ShowTooltip property to true. By default, it takes the property of the bound object that is referred to in the GroupPath and displays its content when the corresponding node is tapped. The TooltipTemplate is a HTML element that is used to expose the custom template for the tooltip.
Leaf Item Setting
You can customize the Leaf level TreeMap items using LeafItemsSetting. The Label and tooltip values take the property of bound object that is referred in the LabelPath when defined.
You can specify the border color using BorderBrush property.
-
For customizing border thickness, you can use
BorderThicknessproperty. -
To customize the gap between the leaf items, you can use
Gapproperty. -
You can specify the label template for the leaf item using
ItemTemplateproperty. -
The Label and tooltip values take the property of bound object that is referred in the
LabelPathwhen defined. -
You can specify the position of the leaf labels using
LabelPositionproperty. -
You can control the mode of label visibility of the labels using
LabelVisibilityModeproperty. -
To show or hide the visibility of the leaf item labels you can use
ShowLabelsproperty. -
For specifying over flow action of left item labels you can use
TextOverflowproperty.
<div style="height:400px;width:700px;"> <ej-tree-map id="treemap" datasource="ViewBag.datasource" show-tooltip="true" tooltip-template="tooltiptemplate" weight-value-path="Population" color-value-path="Growth">
<e-levels><e-level group-path="Continent" group-gap="5"></e-level></e-levels>
<e-range-color-mappings>
<e-range-color-mapping to="1" from="0" color="#77D8D8"></e-range-color-mapping>
<e-range-color-mapping to="2" from="0" color="#AED960"></e-range-color-mapping>
<e-range-color-mapping to="3" from="0" color="#FFAF51"></e-range-color-mapping>
<e-range-color-mapping to="4" from="0" color="#F3D240"></e-range-color-mapping>
</e-range-color-mappings>
<e-leaf-item-settings label-path="Region" show-labels="true"></e-leaf-item-settings>
</ej-tree-map>
</div>
<script id="tooltiptemplate" type="application/jsrender">
<div style="margin-left:17px;margin-top:-45px;">
<div style="height:auto;width:auto;background:black;border-radius:3px;opacity:0.6">
<div style="margin-top:-20px;margin-left:9px;padding-top:3px;margin-right:9px;">
<label style="margin-top:-20px;font-weight:normal;font-size:12px;color:white;font-family:Segoe UI;"></label>
</div>
<div style="height:10px;"></div>
<div style="margin-top:-10px;margin-left:9px;margin-right:9px;padding-bottom:3px;">
<label style="margin-top:-10px;font-weight:normal;font-size:14px;color:white;font-family:segoe ui light;"></label>
</div>
</div>
</div>
</script>
Border Brush
You can able to customize the border color of the treemap using the property BorderBrush.
<ej:tree-map id="treemap" border-brush="white">
</ej:tree-map>Border Thickness
For customizing the border thickness of the treemap, you can use the BorderThickness property.
<ej:tree-map id="treemap" border-thickness="1">
</ej:tree-map>Dock Position
You can position the legend at top, bottom, left and right side of the treemap as per your requirement. For changing the position as per your requirement, you can use DockPosition property.
Specifies the dockPosition for legend
<ej:tree-map id="treemap">
<e-tree-map-legend dock-position="Top"></e-tree-map-legend>
</ej:tree-map>Clicking and Dragging
You can select the single treemap element on click and drag. To click and drag treemap items, you have to enable the draggingOnSelection property.
<ej:tree-map ID="treemap" dragging-on-selection="false">
</ej:tree-map>For selecting the group element of treemap while clicking and dragging, you can use draggingGroupOnSelection property.
<ej:tree-map ID="treemap" dragging-group-on-selection="false">
</ej:tree-map>Fill with Gradient
You can customize that whether gradient color have to be applied for treemap or not. This can be customized using the property enableGradient.
<ej:tree-map ID="treemap" enable-gradient="false">
</ej:tree-map>Responsive Treemap
You can customize whether treemap have to be responsive or not while resizing the container. For making treemap responsive you can use enableResize or isResponsive property.
<ej:tree-map ID="treemap" enable-resize="true">
</ej:tree-map>GroupColorMapping
You can customize the color of the each group using GroupColorMapping property. To use group color mapping, kindly specify GroupID and RangeColorMapping inside the GroupColorMapping.
<ej:tree-map ID="treemap">
<e-tree-map-group-color-mapping>
// ..
</e-tree-map-group-color-mapping>
</ej:tree-map>GroupSelectionMode
You can specifies the selection mode of the treemap using groupSelectionMode property. You can set either group selection mode value as Default or Multiple.
<ej:tree-map ID="treemap" group-selection-mode="Default">
</ej:tree-map>Header
You can specify the header for the parent item using the property Header. This is applicable only for hierarchical data source.
<ej:tree-map ID="treemap" header="Country">
</ej:tree-map>Specifying HierarchicalDatasource
You can specify whether data source bound for the treemap is hierarchical or not using the property IsHierarchicalDatasource.
<ej:tree-map ID="treemap" is-hierarchical-datasource="true">
</ej:tree-map>Treemap Items
You can specify the treemap items which you want to display in the treemap using the property TreeMapItems.
<ej:tree-map ID="treemap">
<e-tree-map-items>
//..
</e-tree-map-items>
</ej:tree-map>