Sparkline Types
21 Apr 20171 minute to read
Line Type
To render a Line type Sparkline, set the type as line. To change the color and width of the line, you can use the fill and width property.
<ej-spark-line width="3" fill="#33ccff">
</ej-spark-line>
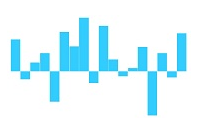
Column Type
To render a Column Sparkline, set the type as column To change the color of the column, you can use the fill property.
<ej-spark-line type="@SparklineType.Column" fill="#33ccff">
</ej-spark-line>
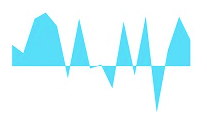
Area Type
To render an Area Sparkline, you can specify the type as area. To change the Area color, you can use the fill property
<ej-spark-line type="@SparklineType.Area" fill="#69D2E7">
</ej-spark-line>
WinLoss Type
WinLoss Sparkline render as a column segment and it show the positive, negative and neutral values. You can customize the positive and negative color of the win-loss type.
<ej-spark-line type="@SparklineType.Winloss" fill="#69D2E7">
</ej-spark-line>
Pie Type
You can create a pie type sparkline by setting the type as pie. Colors for the pie can be customize using Palette property.
<ej-spark-line type="@SparklineType.Pie">
</ej-spark-line>