Display Angle Settings
11 Apr 20171 minute to read
Start Angle
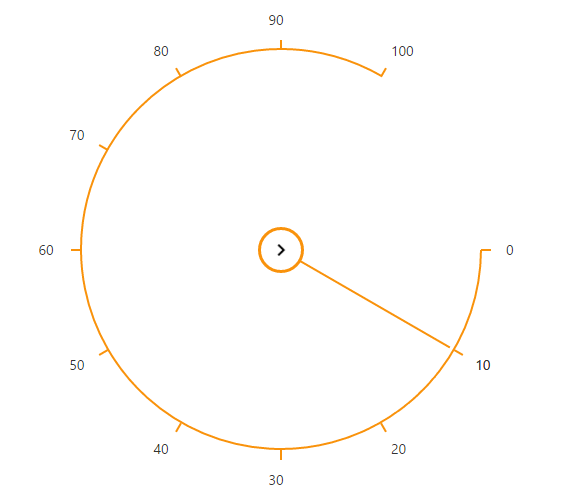
The RadialSlider property start-angle allows you to change the startAngle level of the RadialSlider. By default, the Radial Slider StartAngle is set as 0. Refer to the following code example.
<ej-radial-slider id="slider" start-angle="20" inner-circle-image-url="@Url.Content("~/images/radialslider/chevron-right.png")" />The following screenshot illustrates the output of the above code.

End Angle
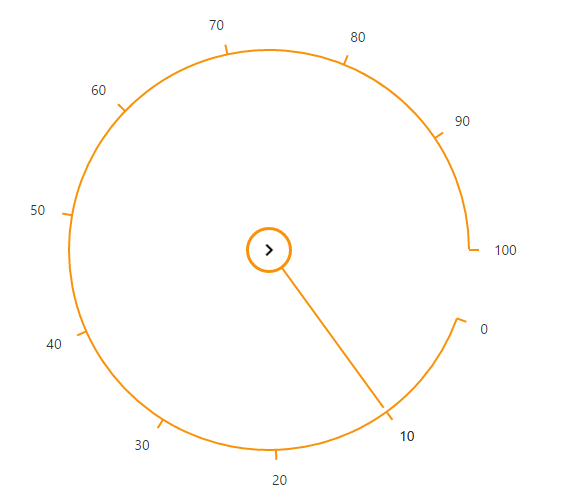
The RadialSlider property EndAngle allows you to change the endAngle level of the RadialSlider. By default, the Radial Slider endAngle is set as 360. Refer to the following code example.
<ej-radial-slider id="slider" end-angle="300" inner-circle-image-url="@Url.Content("~/images/radialslider/chevron-right.png")" />The following screenshot illustrates the output of the above code.