Legend
31 Mar 20172 minutes to read
Legend is a control used to summarize the range of colors in HeatMap. This gives visual guideline for mapping between value and color.
Create Legend
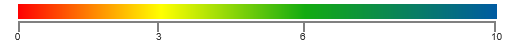
Legend can be created with color mapping as shown below.
<ej-heatmaplegend is-responsive="true" id="heatmapLegend" width="50%" height="50px" legend-mode="Gradient" orientation="Horizontal">
<e-colorMappingCollection>
<e-color-mapping color="#fe0002" value="0">
<e-label text="Poor"></e-label>
</e-color-mapping>
<e-color-mapping color="#ffff01" value="3">
<e-label text="Average"></e-label>
</e-color-mapping>
<e-color-mapping color="#13ab11" value="6">
<e-label text="Good"></e-label>
</e-color-mapping>
<e-color-mapping color="#005ba2" value="10">
<e-label text="Excellent"></e-label>
</e-color-mapping>
</e-colorMappingCollection>
</ej-heatmaplegend>Resultant legend will be like following image.

Legend Mode
There are two modes for Legend
- Gradient
- List
Gradient:
<ej-heatmaplegend is-responsive="true" id="heatmapLegend" width="50%" height="50px" legend-mode="Gradient" orientation="Horizontal">
</ej-heatmaplegend>
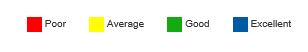
List:
<ej-heatmaplegend is-responsive="true" id="heatmapLegend" width="50%" height="50px" legend-mode="List" orientation="Horizontal">
</ej-heatmaplegend>
Orientation
There are 2 types of Orientation, applicable for Gradient and List Mode
- Horizontal
- Vertical
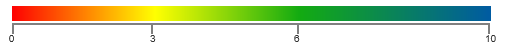
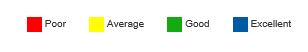
Horizontal:
<ej-heatmaplegend is-responsive="true" id="heatmapLegend" width="50%" height="50px" legend-mode="List" orientation="Horizontal">
</ej-heatmaplegend>
Vertical:
<ej-heatmaplegend is-responsive="true" id="heatmapLegend" width="50%" height="50px" legend-mode="List" orientation="Vertical">
</ej-heatmaplegend>