Action Buttons
11 Apr 20171 minute to read
The Dialog widget provides the following action buttons.
-
Close
-
Maximize
-
Minimize
-
Pin/Unpin
-
Collapse/Expand
You can display only the necessary buttons in the Dialog widget by configuring the action-buttons property.
@{List<string> icon = new List<string>() { "close", "maximize", "minimize" }; }
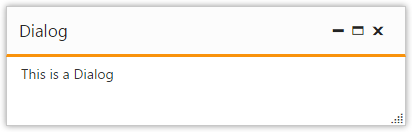
<ej-dialog id="dialog" title="Dialog" action-buttons="icon">
<e-content-template>
<div>
<p>This is a Dialog</p>
</div>
</e-content-template>
</ej-dialog>
Customizing Action Buttons
We can customize the action buttons in dialog widget.
You can add new action button in the dialog widget by configuring the action-button-click event.
@{List<string> icon = new List<string>() { "close", "maximize", "minimize","collapsible","pin","mediaplay","search"}; }
<ej-dialog id="dialog" title="Dialog" action-buttons="icon" action-button-click="playMedia">
<e-content-template>
<div>
<p>This is a Dialog</p>
</div>
</e-content-template>
</ej-dialog>function playMedia(args)
{
console.log(args.buttonID);
}