Rulers
7 Aug 20172 minutes to read
The Ruler provides a Horizontal and Vertical guide for measuring in the Diagram control. The Ruler can be used to measure the Diagram objects, indicate positions, and align Diagram elements. This is especially useful in creating scale models.
Adding Rulers to the Diagram
Rulers can be enabled by setting the ruler Setting’s ShowRulers property for the diagram control.
Use the following code example to enable/disable the ruler to the Diagram.
<ej-diagram id="diagram" width="1000px" height="600px" enable-context-menu="false">
<e-ruler-settings show-rulers="true">
</e-ruler-settings>
</ej-diagram>
Customizing the Ruler
The rulerSetting’s Interval property is used to define the number of tick’s between two major stroke lines of the ruler.
The ruler Setting’s SegmentWidth is used to defines the space between the two major tick strokes.
The ArrangeTick event will be triggered when each tick have been drawn.By using this event you can customize the length of the tick.
Use the following code example to customize the ruler’s segment.
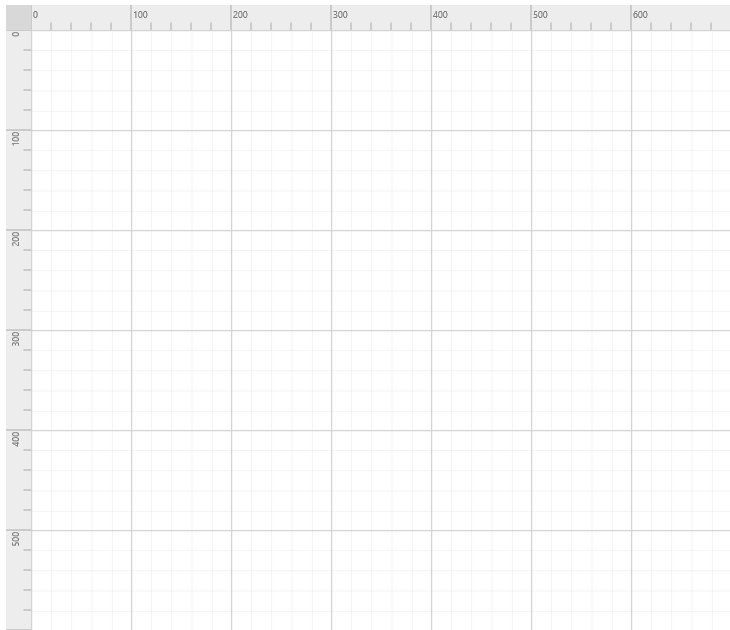
<ej-diagram id="diagram" width="1000px" height="600px" enable-context-menu="false">
<e-ruler-settings show-rulers="true">
<e-horizontal-ruler interval="6" segment-width="100" arrange-tick="arrangeTick"></e-horizontal-ruler>
<e-vertical-ruler interval="6" segment-width="100" arrange-tick="arrangeTick"></e-vertical-ruler>
</e-ruler-settings>
</ej-diagram>function arrangeTick(args) {
// Customizing the Ruler ticks.
if (args.tickInterval % 100 == 0) {
}
else if (args.tickInterval % 50 == 0) {
args.tickLength = 12.5
}
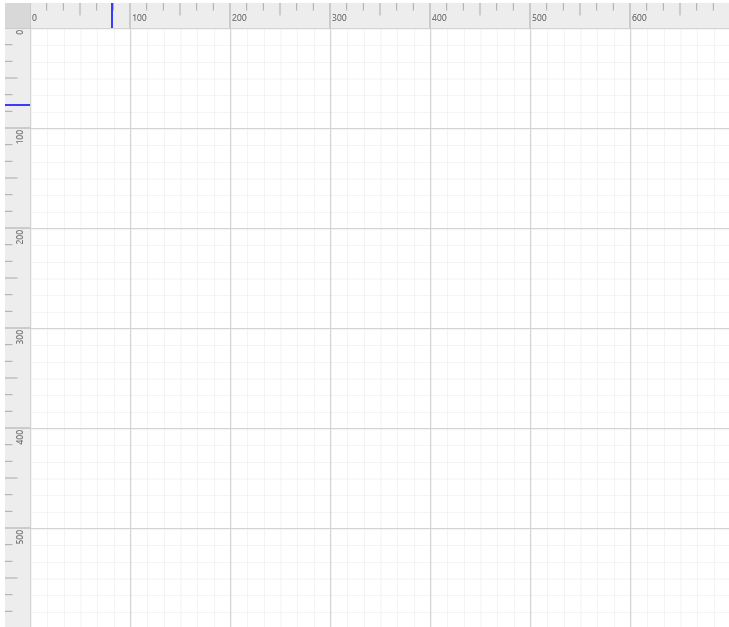
}<ej-diagram id="diagram" width="1000px" height="600px" enable-context-menu="false">
<e-ruler-settings show-rulers="true">
<e-horizontal-ruler marker-color="blue" thickness="25" tick-alignment="LeftOrTop"></e-horizontal-ruler>
<e-vertical-ruler marker-color="blue" thickness="25" tick-alignment="LeftOrTop"></e-vertical-ruler>
</e-ruler-settings>
</ej-diagram>