Gridlines
10 Sep 20254 minutes to read
Gridlines are the pattern of lines drawn behind the Diagram elements. It provides a visual guidance while dragging or arranging the objects on the Diagram surface.
Customize the gridlines visibility
The SnapSettings.SnapConstraints enables you to show/hide the gridlines. The following code example illustrates how to show or hide gridlines.
<div>
<ej-diagram id="diagram" width="900px" height="600px"></ej-diagram>
</div><ej-diagram id="diagram" width="900px" height="600px">
<e-snap-settings snap-constraints="ShowLines"></e-snap-settings>
</ej-diagram>
To show only horizontal/vertical gridlines or to hide gridlines, refer to Constraints
Appearance
You can customize the appearance of the gridlines by using a set of predefined properties. To explore those properties, refer to Gridlines
The HorizontalGridLines and VerticalGridLines properties allow to customize the appearance of the gridlines. The following code example illustrates how to customize the appearance of gridlines.
<ej-diagram id="diagram" width="900px" height="600px">
<e-snap-settings snap-constraints="ShowLines">
<e-horizontal-grid-lines line-color="blue" line-dash-array="2 2"></e-horizontal-grid-lines>
<e-vertical-grid-lines line-color="blue" line-dash-array="2 2"></e-vertical-grid-lines>
</e-snap-settings>
</ej-diagram>
Line Intervals
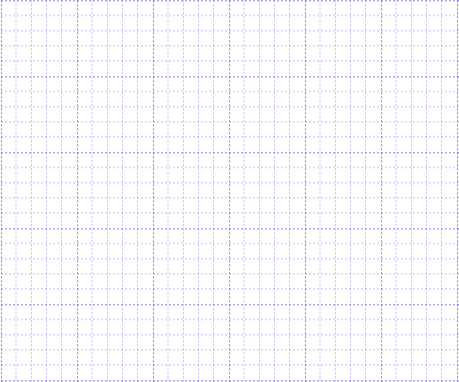
Thickness and the space between gridlines can be customized by using LinesInterval property. In the linesInterval collections, values at the odd places are referred as the thickness of lines and the values at the even places are referred as the space between gridlines.
The following code example illustrates how to customize the thickness of lines and the line intervals.
public ActionResult Index()
{
List<decimal> intervals = new List<decimal>();
intervals.Add(1.25m);
intervals.Add(14);
intervals.Add(0.25m);
intervals.Add(15);
intervals.Add(0.25m);
intervals.Add(15);
intervals.Add(0.25m);
intervals.Add(15);
intervals.Add(0.25m);
intervals.Add(15);
ViewBag.intervals = intervals;
return View();
}<ej-diagram id="diagram" width="900px" height="600px">
<e-snap-settings snap-constraints="ShowLines">
<e-horizontal-grid-lines line-color="blue" line-dash-array="2 2" lines-interval="ViewBag.intervals"></e-horizontal-grid-lines>
<e-vertical-grid-lines line-color="blue" line-dash-array="2 2" lines-interval="ViewBag.intervals"></e-vertical-grid-lines>
</e-snap-settings>
</ej-diagram>
Snapping
Snap To Lines
This feature allows the Diagram objects to snap to the nearest intersection of gridlines while being dragged or resized. This feature enables easier alignment during layout or design.
Snapping to gridlines can be enabled/disabled with the SnapSettings.SnapConstraints. The following code example illustrates how to enable/disable the snapping to gridlines.
<ej-diagram id="diagram" width="900px" height="600px">
<e-snap-settings snap-constraints="SnapToLines"></e-snap-settings>
</ej-diagram>To enable/disable snapping to horizontal/vertical lines, refer to Constraints
Customization of Snap Intervals
By default, the objects are snapped towards the nearest gridline. The gridline or position towards where the diagram object snaps can be customized with the property, snapInterval. The following code example illustrates how to customize the snap intervals.
public ActionResult Index()
{
List<decimal> intervals = new List<decimal>();
intervals.Add(10);
ViewBag.intervals = intervals;
return View();
}<ej-diagram id="diagram" width="900px" height="600px">
<e-snap-settings snap-constraints="All">
<e-horizontal-grid-lines snap-interval="ViewBag.intervals"></e-horizontal-grid-lines>
<e-vertical-grid-lines snap-interval="ViewBag.intervals"></e-vertical-grid-lines>
</e-snap-settings>
</ej-diagram>Snap To Objects
The snap-to-object provides visual cues to assist with aligning and spacing Diagram elements. A node can be snapped with its neighboring objects based on certain alignments. Such alignments are visually represented as smart guides.
The EnableSnapToObject property allows you to enable/disable smart guides. The following code example illustrates how to enable/disable the smart guides.
<ej-diagram id="diagram" width="900px" height="600px">
<e-snap-settings enable-snap-to-object="true"></e-snap-settings>
</ej-diagram>