Display format in ASP.NET Core DateTimePicker
27 Jan 20223 minutes to read
DateTimePicker allows you to define the text representation of a date and time value to be displayed in the DateTimePicker control. The format specified is achieved by the date-time-format property. Default value of this property is “M/d/yyyy h: mm tt”. To change the “Time Popup” display format, time-display-format is used here. The default value of this property is “h:mm t”.
If your company’s website is going to be used all over the world, following the UTC time is better. Main benefit of UTC Time is that the time is always guaranteed to be consistent. In other words, whenever the time zone of customer is changed you don’t have to go back or forth in time from the logging time of the customer to your time zone.
DateTime format
| Format | Display in DateTimePicker |
|---|---|
| Short Date and Time– d/M/yy h:mm tt | 9/12/2014 2:04 PM |
| Medium Date-d MMM yy h:mm tt | 12 Sep 14 2:04: PM |
| Full Date and short time - dddd, MMMM dd, yyyy HH:mm tt | Friday, September 12,2014 2:04 PM |
| Full Date and Long Time - dddd, MMMM dd, yyyy HH:mm:ss tt | Friday, September 12,2014 2:04:00 PM |
| UTC - yyyy-MM-dThh:mm:ssz | 2014-09-12T2:04:00+5 |
You can also customize the format. Refer the following list to create your custom format for DateTimePicker.
- d - Day of the month.
- ddd - Short name of day of the week.
- dddd - Full name of day of the week.
- M – The month, from 1 through 12.
- MMM- Short name of Month.
- MMMM- Long name of the Month.
- yy - Last two digit if year.
- yyyy - Full Year.
- hh – Hour.
- mm – Minutes.
- ss – Seconds.
- tt - The AM/PM designator.
In the following example, set DateTimeFormat to full datetime format.
- Add the following code in your CSHTML page to render DateTimePicker widget.
/*ej-Tag Helper code to render DateTimePicker*/
@*Add the following code example to the corresponding CSHTML page to render DateTimePicker widget with customized date time format*@
<ej-date-time-picker id="DateTime" time-display-format="hh:mm:ss tt" time-popup-width="150" width="300" date-time-format="dddd, MMMM dd, yyyy hh:mm:ss tt"></ej-date-time-picker>/*Razor code to render DateTimePicker*/
@{ Html.EJ().DateTimePicker("DateTime").TimePopupWidth(150).TimeDisplayFormat("hh:mm:ss tt").Width("300px").DateTimeFormat("dddd, MMMM dd, yyyy hh:mm:ss tt").Render(); }NOTE
To render the Tab Control you can use either Razor or Tag helper code as given in the above code snippet.
-
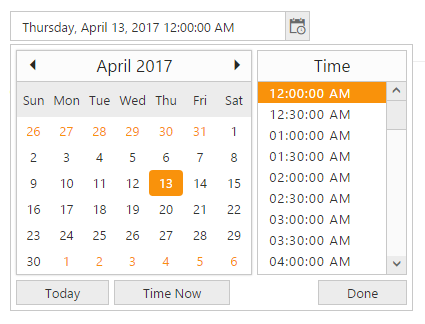
The following screenshot displays the output for the above code.

Showcase of DateTimePicker with UTC time format
Day Header Format
You can change the format for the days of the week names using day-header-format property. By default in our DateTimePicker day of the week format in ShowHeaderMin format. For example, Sun for Sunday. To know the different types of day format refer the following table.
DayHeaderFormat
| Header Format types | Description |
|---|---|
| ShowHeaderNone | Removes the day header |
| ShowHeaderShort | Shows the day header format in min like Su, Mo, Tu … |
| ShowHeaderMin | Shows the day header format in short like Sun, Mon, Tue … |
| ShowHeaderLong | Shows the day header format in long like Sunday, Monday, Tuesday … |
You can also customize the format according to your needs. This is achieved by changing the day names information in the culture script file. This is explained later under the Localization section of this document. In the following sample is displayed, the short name of the day of the week, by setting day header format as ShowHeaderLong.
- Add the following code in your CSHTML page to render DateTimePicker widget.
/*ej-Tag Helper code to render DateTimePicker*/
@*Add the following code example to the corresponding CSHTML page to render DateTimePicker widget with customized day header format*@
<ej-date-time-picker id="DateTime" day-header-format="@Header.Long" value="@DateTime.Now"></ej-date-time-picker>/*Razor code to render DateTimePicker*/
@{Html.EJ().DateTimePicker("DateTime").DayHeaderFormat(Header.Long).Value(DateTime.Now).Render(); }-
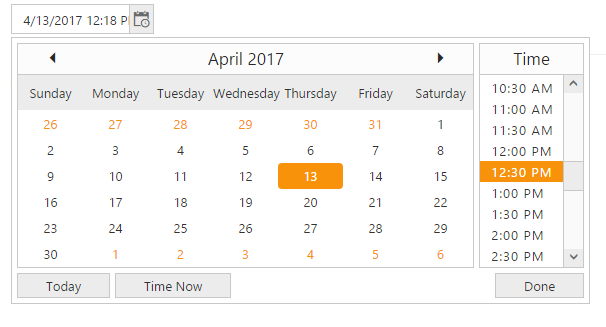
The following screenshot displays the output for the above code.

Showcase of DateTimePicker with short name of day of the week