Configure Values
13 Oct 20172 minutes to read
OpacityValue
The ColorPicker control allows you to change the opacity value by using the OpacityValue property. The selected color opacity is adjusted by using the OpacityValue.
The OpacityValue property is Number type and its default value is 100.
- In the CSHTML page, configure the ColorPicker widget as follows.
/*ej-Tag Helper code to render ColorPicker*/
@*In the CSHTML page, add the Html helpers to render ColorPicker widget*@
<ej-color-picker id="colorPicker" value="#278787" opacity-value="40"></ej-color-picker>/*Razor code to render ColorPicker*/
@{Html.EJ().ColorPicker("colorPicker").Value("#278787").OpacityValue(40).Render();}NOTE
To render the ColorPicker Control you can use either Razor or Tag helper code as given in the above code snippet.
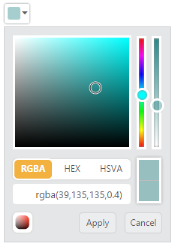
The following screenshot displays the output of the above code example.

ColorPicker with Opacity Value
Button and TooltipText
ButtonText
The ColorPicker control allows you to define the text to be displayed in button elements. You can specify the text by using ButtonText property. In ColorPicker control, popup contains two button elements “Apply” and “Cancel”.
To configure the ButtonText property for the button elements, use the corresponding default values listed in the following table.
List of Button elements
| Element | Default value |
|---|---|
| Apply | Apply |
| Cancel | Cancel |
TooltipText
The ColorPicker control consists of more number of sub controls and elements. To provide some information about each element and sub control, you can use the tooltip concept and you can achieve this by using TooltipText property.
To configure the TooltipText, use the following listed elements and its corresponding default value.
List of Tooltip elements
| Element | Default value |
|---|---|
| Switcher | Switcher |
| AddButton | Add Color |
| Basic | Basic |
| MonoChrome | Mono Chrome |
| FlatColors | Flat Colors |
| SeaWolf | Sea Wolf |
| WebColors | Web Colors |
| Sandy | Sandy |
| PinkShades | Pink Shades |
| Misty | Misty |
| Vintage | Vintage |
| MoonLight | Moon Light |
| CandyCrush | Candy Crush |
| CurrentColor | Current Color |
| SelectedColor | Selected Color |
| Citrus | Citrus |
When it is necessary to set the button text and TooltipText values in Spanish culture, the ColorPicker allow you to define the culture values to ButtonText and TooltipText property. The following section explains on how to define the Spanish culture values to ColorPicker control.
- In the CSHTML page, configure the ColorPicker widget as follows.
/*ej-Tag Helper code to render ColorPicker*/
@*In the CSHTML page, add the Html helpers to render ColorPicker widget*@
<ej-color-picker id="colorPicker" value="#278787">
<e-color-picker-button-text apply="aplicar" cancel="cancelar"/>
<e-color-picker-tooltip-text sandy="arenoso"/>
</ej-color-picker>/*Razor code to render ColorPicker*/
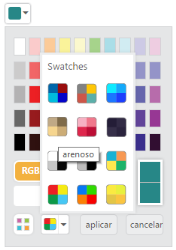
@{Html.EJ().ColorPicker("colorPicker4").Value("#278787").ColorPickerButtonText(color => color.Apply("aplicar").Cancel("cancelar")).ColorPickerTooltipText(tooltip => tooltip.Sandy("arenoso")).Render();}The following screenshot displays the output of the above code example.

ColorPicker with Culture Support