Multiple files upload
28 Jun 20171 minute to read
The Uploadbox widget provides support to upload multiple files spontaneously. The multipleFilesSelection property enables you to select multiple files while browsing. To achieve this, set the multipleFilesSelection property to ‘true’. The data type is Boolean.
NOTE
The Multiple file selection supports all the latest versions of browser except Internet Explorer 9 and its previous versions.
The following steps explain the configuration of multipleFilesSelection property in Uploadbox.
In the HTML page, add the <div> element to configure the Uploadbox element.
<div class="control">
<div id="Uploadbox" ej-uploadbox e-saveurl="save" e-removeurl="remove" e-multiplefilesselection="true"></div>
</div>angular.module('UploadboxApp', ['ejangular'])
.controller('UploadboxCtrl', function ($scope) {
$scope.save = "saveFiles.ashx";
$scope.remove= "removeFiles.ashx";
});For JS, configure saveFiles.ashx and removeFiles.ashx files as mentioned in the Save file action and Remove file action respectively.
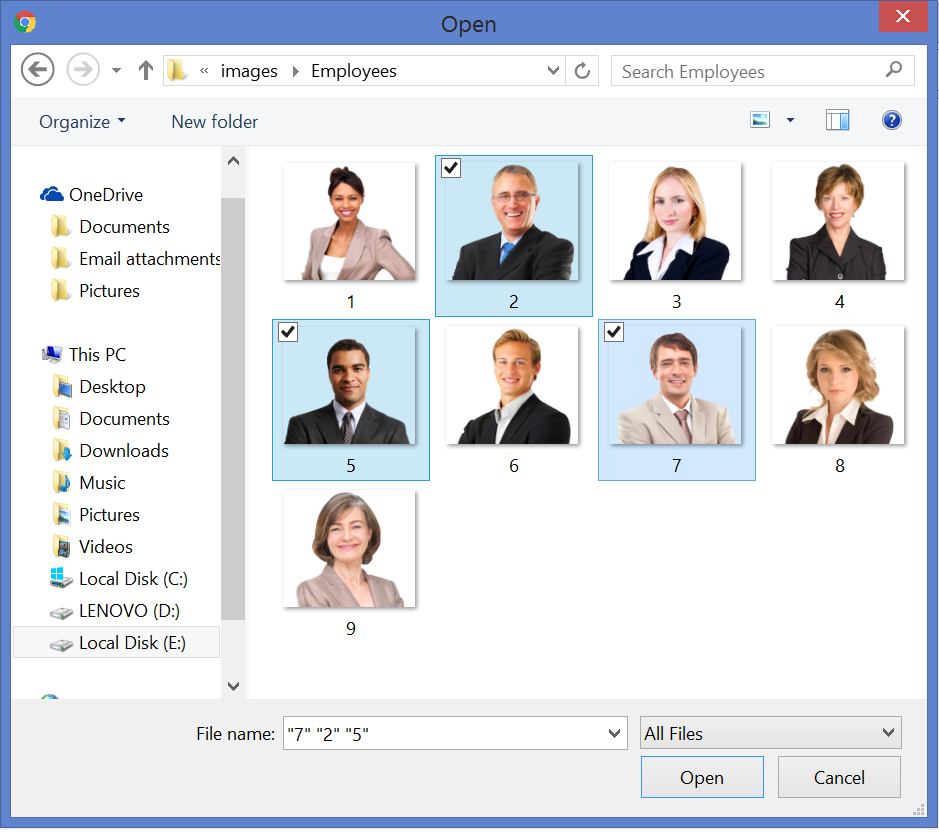
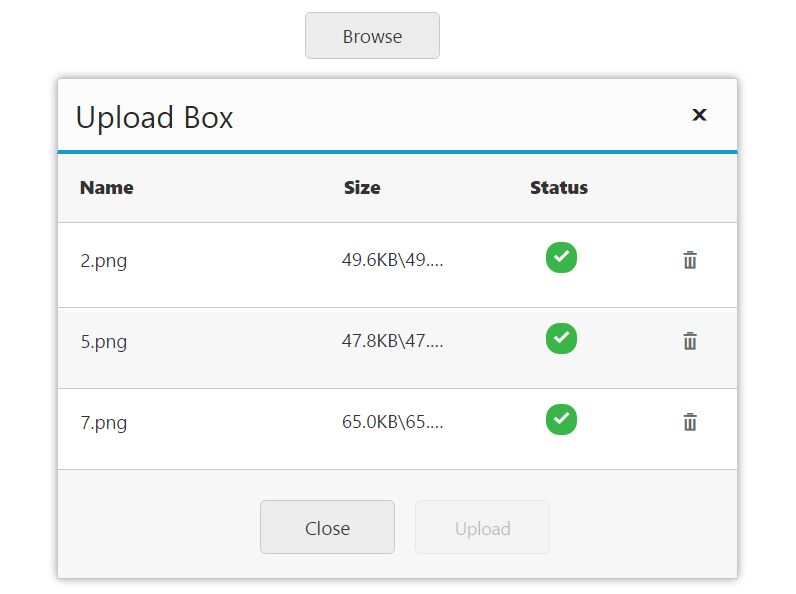
The following screenshot displays the output.