Appearance and styling
28 Jun 20176 minutes to read
The Uploadbox widget provides support to customize the dialog box text and button text.
Customizing Button Text
The following table contains the sub properties available under buttonText property. To customize the text, pass the alternate text with corresponding sub properties.
Sub-properties under buttonText property
| Name | Description | Data Type |
|---|---|---|
| browse | Sets the alternative text for browse button. | String |
| upload | Sets the alternative text for upload button. | String |
| cancel | Sets the alternative text for cancel button. | String |
The following steps explain the configuration of buttonText property in Uploadbox.
In the HTML page, add the <div> element to configure the Uploadbox element.
<div class="control">
<div id="Uploadbox" ej-uploadbox e-saveurl="save" e-removeurl="remove" e-buttontext-browse="browse" e-buttontext-upload="upload" e-buttontext-cancel="cancel"></div>
</div>angular.module('UploadboxApp', ['ejangular'])
.controller('UploadboxCtrl', function ($scope) {
$scope.save = "saveFiles.ashx";
$scope.remove = "removeFiles.ashx";
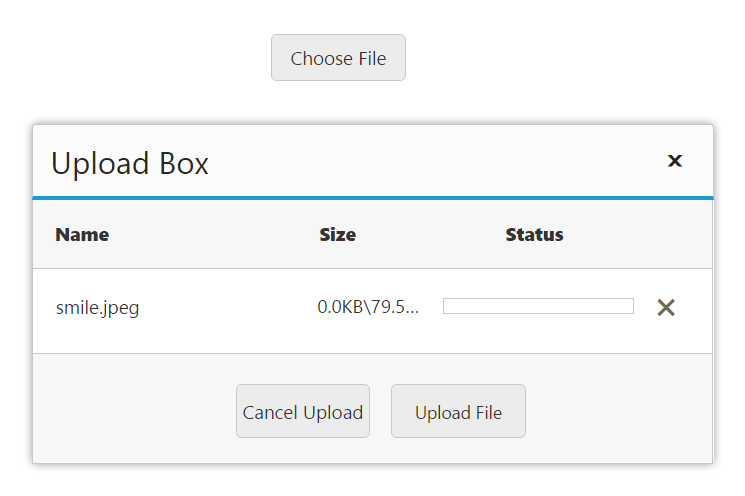
$scope.browse="Choose File";
$scope.upload="Upload File";
$scope.cancel = "Cancel Upload";
});For JS, configure saveFiles.ashx and removeFiles.ashx files as mentioned in the Save file action and Remove file action respectively.
The following screenshot displays the output.

Customizing Upload Dialog
The following table contains the sub properties available under Uploadbox’s DialogText property. To customize the text, pass the alternate text with corresponding sub properties.
Sub properties under dialogText property.
| Name | Description |
|---|---|
| title | Sets the alternative text for Title of Uploadbox dialog. |
| name | Sets the alternative text for Name column. |
| size | Sets the alternative text for Size column. |
| status | Sets the alternative text for status column. |
The following steps explain the configuration of dialogText property in Uploadbox.
In the HTML page, add the <div> element to configure the Uploadbox element.
<div class="control">
<div id="Uploadbox" ej-uploadbox e-saveurl="save" e-removeurl="remove" e-dialogtext-title="title" e-dialogtext-name="name" e-dialogtext-size="size" e-dialogtext-status="status"></div>
</div>angular.module('UploadboxApp', ['ejangular'])
.controller('UploadboxCtrl', function ($scope) {
$scope.save = "saveFiles.ashx";
$scope.remove = "removeFiles.ashx";
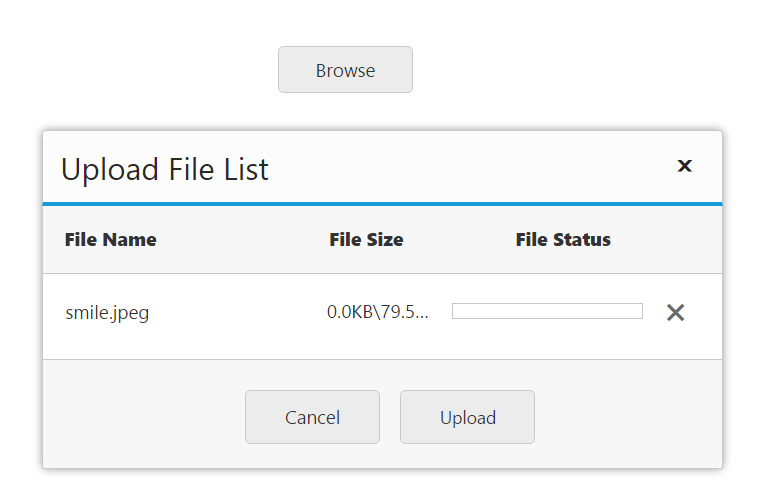
$scope.title="Upload File List";
$scope.name="File Name";
$scope.size = "File Size";
$scope.status = "File Status";
});For JS, configure saveFiles.ashx and removeFiles.ashx files as mentioned in the Save file action and Remove file action respectively.
The following screenshot displays the output.

Show or Hide File details
You have an option to show or hide file details in the uploaded file list dialog. By using this property, the uploaded file dialog does not display the file details once selected. To enable this, set showFileDetails to ‘false’. By default, its value is set to ‘true’. The data type is Boolean.
The following steps explains the configuration of showFileDetails property in Uploadbox.
In the HTML page, add the <div> element to configure the Uploadbox element.
<div class="control">
<div id="Uploadbox" ej-uploadbox e-saveurl="save" e-removeurl="remove" e-showfiledetails="false"></div>
</div>angular.module('UploadboxApp', ['ejangular'])
.controller('UploadboxCtrl', function ($scope) {
$scope.save = "saveFiles.ashx";
$scope.remove= "removeFiles.ashx";
});For JS, configure saveFiles.ashx and removeFiles.ashx files as mentioned in the Save file action and Remove file action respectively.
Theme
Uploadbox control’s style and appearance are controlled based on CSS classes. In order to apply styles to the Uploadbox control, you can refer to two files namely, ej.widgets.core.min.css and ej.theme.min.css. When the file ej.widgets.all.min.css is referred, then it is not necessary to include the files ej.widgets.core.min.css and ej.theme.min.css in your project, as ej.widgets.all.min.css is the combination of these both files.
By default, there are 12-theme support available for Uploadbox control namely,
- Default-theme
- Flat-azure-dark
- Fat-lime
- Flat-lime-dark
- Flat-saffron
- Flat-saffron-dark
- Gradient-azure
- Gradient-azure-dark
- Gradient-lime
- Gradient-lime-dark
- Gradient-saffron
- Gradient-saffron-dark
Custom CSS
CSS class customizes the Uploadbox control’s appearance. Define a CSS class as per the requirement and assign the class name to cssClass property. The data type is string.
The following steps explain the configuration of cssClass property in Uploadbox.
In the HTML page, add the <div> element to configure the Uploadbox element.
<div class="control">
<div id="Uploadbox" ej-uploadbox e-saveurl="save" e-removeurl="remove" e-cssclass="customcss"></div>
</div>angular.module('UploadboxApp', ['ejangular'])
.controller('UploadboxCtrl', function ($scope) {
$scope.save = "saveFiles.ashx";
$scope.remove= "removeFiles.ashx";
});In CSS, configure Custom Styles for the Uploadbox.
<style class="cssStyles">
.customcss.e-uploadbox.e-widget .e-selectpart.e-select{
background-color: #FFFFCC;
font-weight: bold;
font-family: sans-serif;
}
</style>For JS, configure saveFiles.ashx and removeFiles.ashx files as mentioned in the Save file action and Remove file action respectively.
The following screenshot displays the output.