Layout
6 Mar 20185 minutes to read
You can decide on the visual representation of nodes belonging to all the treemap levels using the e-itemsLayoutMode property of the TreeMap.
There are four different TreeMap layouts such as
- Squarified
- SliceAndDiceAuto
- SliceAndDiceHorizontal
- SliceAndDiceVertical
Squarified
Squarified layout creates rectangles with best aspect ratio.
<html xmlns="http://www.w3.org/1999/xhtml" lang="en" ng-app="TreemapApp">
<head>
<title>Essential Studio for AngularJS: TreeMap</title>
<!--CSS and Script file References -->
</head>
<body ng-controller="TreemapCtrl">
<div id="treemapContainer" style="align-content:center;width: 800px; height: 400px;">
<ej-treemap e-datasource=populationdata e-colorValuePath="Growth" e-weightvaluepath="Population"
e-itemslayoutmode="squarified">
<e-levels>
<e-level e-grouppath="Continent" e-groupgap="5"></e-level>
</e-levels>
</ej-treemap>
</div>
<script>
angular.module('TreemapApp', ['ejangular'])
.controller('TreemapCtrl', function ($scope) {
});
</script>
</body>
</html>
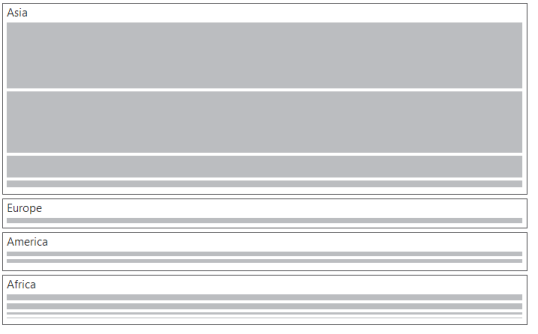
SliceAndDiceAuto
SliceAndDiceAuto layout creates rectangles with high aspect ratio and displays them sorted both horizontally and vertically.
<html xmlns="http://www.w3.org/1999/xhtml" lang="en" ng-app="TreemapApp">
<head>
<title>Essential Studio for AngularJS: TreeMap</title>
<!--CSS and Script file References -->
</head>
<body ng-controller="TreemapCtrl">
<div id="treemapContainer" style="align-content:center;width: 800px; height: 400px;">
<ej-treemap e-datasource=populationdata e-colorValuePath="Growth" e-weightvaluepath="Population"
e-itemslayoutmode="SliceAndDiceAuto">
<e-levels>
<e-level e-grouppath="Continent" e-groupgap="5"></e-level>
</e-levels>
</ej-treemap>
</div>
<script>
angular.module('TreemapApp', ['ejangular'])
.controller('TreemapCtrl', function ($scope) {
});
</script>
</body>
</html>
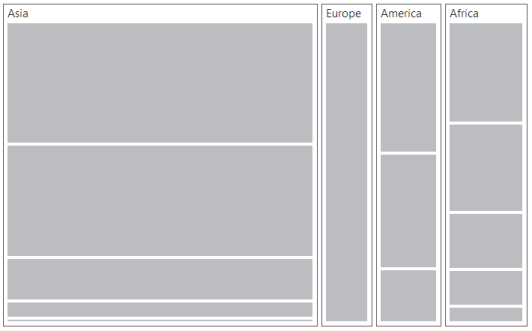
SliceAndDiceHorizontal
SliceAndDiceHorizontal layout creates rectangles with high aspect ratio and displays them sorted horizontally.
<html xmlns="http://www.w3.org/1999/xhtml" lang="en" ng-app="TreemapApp">
<head>
<title>Essential Studio for AngularJS: TreeMap</title>
<!--CSS and Script file References -->
</head>
<body ng-controller="TreemapCtrl">
<div id="treemapContainer" style="align-content:center;width: 800px; height: 400px;">
<ej-treemap e-datasource=populationdata e-colorValuePath="Growth" e-weightvaluepath="Population"
e-itemslayoutmode="SliceAndDiceHorizontal">
<e-levels>
<e-level e-grouppath="Continent" e-groupgap="5"></e-level>
</e-levels>
</ej-treemap>
</div>
<script>
angular.module('TreemapApp', ['ejangular'])
.controller('TreemapCtrl', function ($scope) {
});
</script>
</body>
</html>
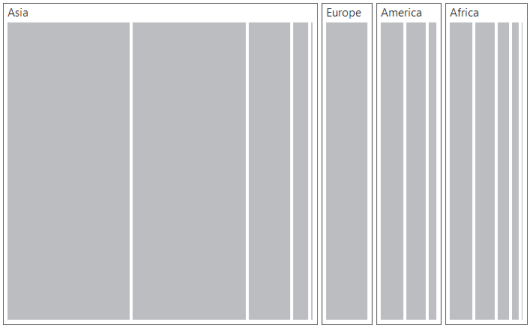
SliceAndDiceVertical
SliceAndDiceVertical layout creates rectangles with high aspect ratio and displays them sorted vertical.
<html xmlns="http://www.w3.org/1999/xhtml" lang="en" ng-app="TreemapApp">
<head>
<title>Essential Studio for AngularJS: TreeMap</title>
<!--CSS and Script file References -->
</head>
<body ng-controller="TreemapCtrl">
<div id="treemapContainer" style="align-content:center;width: 800px; height: 400px;">
<ej-treemap e-datasource=populationdata e-colorValuePath="Growth" e-weightvaluepath="Population"
e-itemslayoutmode="SliceAndDiceVertical">
<e-levels>
<e-level e-grouppath="Continent" e-groupgap="5"></e-level>
</e-levels>
</ej-treemap>
</div>
<script>
angular.module('TreemapApp', ['ejangular'])
.controller('TreemapCtrl', function ($scope) {
});
</script>
</body>
</html>