Animation
28 Jun 20171 minute to read
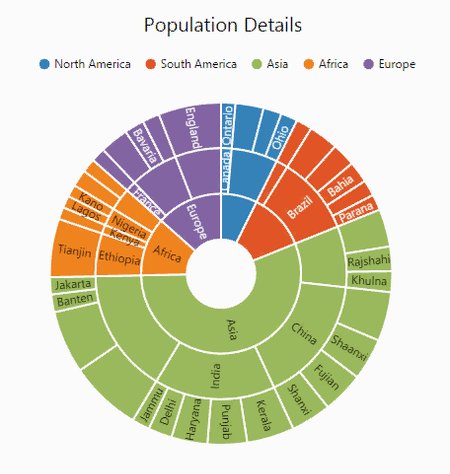
Sunburst chart allows you to animate the chart segments. You can enable animation using e-enableanimation property.
<div id="container" ej-sunburstchart e-enableanimation="true" >
</div>Animation Types
Sunburst chart provide options to animate the chart segments in different ways using e-animationtype property.
FadeIn – It gradually changes opacity of the chart segment.
Rotation – During an animation, control rotate from 0 to 360 angle.
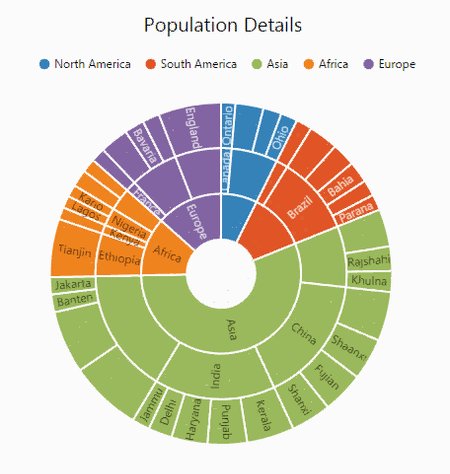
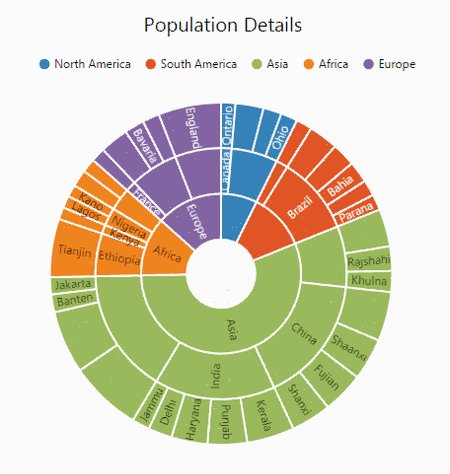
Fade In
The Fade In animation is enabled as follows
<div id="container" ej-sunburstchart e-enableanimation="true" e-animationtype="fadeIn" >
</div>
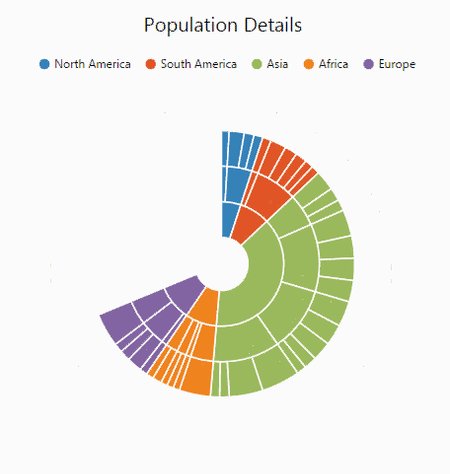
Rotation
The following example shows how to enable rotation animation in ejSunburstChart
<div id="container" ej-sunburstchart e-enableanimation="true" e-animationtype="rotation" >
</div>
Click here to view the online demo sample of Animation in the Sunburst Chart.