Toolbar Configuration
28 Jun 20178 minutes to read
The editor’s toolbar contains a collection of tools such as bold, italic and text alignment buttons that are used to format the content.
However, in most integrations, it’s desirable to change the toolbar configuration to suit needs. Fortunately, that’s quite easy to do too.
| Property |
Description |
|---|---|
|
|
The toolsList option allows you to choose which tools appear on the toolbar, as well as the order and grouping of those items |
|
|
The toolsList property is used to get the root group order and tools property is used to get the inner order of the corresponding groups displayed. |
NOTE
By default, when you tab from the textbox to the RTE, the first tools in the Toolbar of RTE will get focus not in the text area.
But we can able to focus the RTE text area by setting the tab index attribute as -1 to avoid the focus on RTE toolbar when we tab from textbox to RTE - <p>Demo</p>
Toolbar Items
The following table lists the available buttons and dropdowns on the toolbar:
|
Name |
Summary |
Initialization |
IsDefault? |
|---|---|---|---|
|
Font |
Applies font type, size, and color to the content. |
tools: { font: ["fontName", "fontSize", "fontColor", "backgroundColor"] } |
No |
|
Font style |
Applies bold, italic, underline, and strikethrough formatting to the content. |
tools: { style: ["bold", "italic", "underline", "strikethrough"] } |
Yes |
|
Alignment |
Align the content with left, center, and right margin. |
tools: { alignment: ["justifyLeft", "justifyCenter", "justifyRight", "justifyFull"] } |
Yes |
|
List |
Create a new list item (bulleted/numbered). |
tools: { lists: ["unorderedList", "orderedList"] } |
Yes |
|
Indents |
Allows to increase/decrease the indent level of the content. |
tools: { indenting: ["outdent", "indent"] } |
Yes |
|
Undo/Redo Action |
Allows to undo/redo the actions |
tools: { doAction: ["undo", "redo"] } |
Yes |
|
Hyperlink |
Creates a hyperlink to a text or image to a specific location in the content. |
tools: { links: ["createLink","removeLink"] } |
Yes |
|
Images |
Inserts an image from an online source or local computer. |
tools: { images: ["image"] } |
Yes |
|
Media |
Allows to embed a video into the document. |
tools: { media: ["video"] } |
Yes |
|
Table |
Allows to add or modify Tables. |
tools: { tables: ["createTable", "addRowAbove", "addRowBelow", "addColumnLeft", "addColumnRight", "deleteRow", "deleteColumn", "deleteTable"] } |
Yes |
|
Casing |
Change the case of selected text in the content |
tools: { casing: ["upperCase", "lowerCase"] } |
No |
|
Scripts |
Makes the selected text as superscript (higher) or subscript (lower). |
tools: { effects: ["superscript", "subscript"] } |
No |
|
Format |
Clears the formatting options like bold, italic, underline and more. |
tools: { formatStyle: ["format"] } |
Yes |
|
Clipboard Actions |
Controls the clipboard actions by applying specific action on the selected content. |
tools: { clipboard: ["cut", "copy", "paste"] } |
No |
|
Edit |
Allows to make find and replace functionalities with the content. |
tools: { edit: ["findAndReplace"] } |
No |
|
view |
Allows to change the editor view mode. |
tools: { view: ["fullScreen","zoomIn","zoomOut"] } |
No |
|
print |
Allows to print the editor content. |
tools: { print: ["print"] } |
No |
Rearrange Group
The toolbar contains groups, which are similar or related functionalities of toolbar items for efficient access. By default, the groups are arranged using the following order
toolsList:["formatStyle","font","style","effects","alignment","lists","indenting","clipboard","doAction",
"clear","links","images","media","tables","casing","customTools","view"]The group can be rearranged on customization using the toolsList property.
<textarea id="texteditor" ej-rte e-toolslist="toolslist" e-tools="tools"></textarea>
<script type="text/javascript">
angular.module('rteApp', ['ejangular'])
.controller('RTECtrl', function ($scope) {
$scope.toolslist = ["links", "lists", "doAction", "style", "images"];
$scope.tools = { style: ["bold", "italic"], lists: ["unorderedList", "orderedList"], doAction: ["undo", "redo"], links: ["createLink", "removeLink"], images: ["image"] }
});
</script>NOTE
If you are not specify any group in toolsList property, the editor will create the toolbar with default group.
Undo and Redo
Undo and Redo buttons allow you to editing the text by disregard/cancel the recently made changes and restore it to previous state. It is a useful tool to restore the performed action which got changed by mistake. Up to 50 actions can be undo/redo in the editor by default.
To undo and redo operations, do one of the following:
- Press the undo/redo button on the toolbar
- Press the Ctrl + Z/Ctrl + Y combination on the keyboard
<textarea id="texteditor" ej-rte e-toolslist="toolslist" e-tools="tools" e-value="val"></textarea>
<script type ="text/javascript">
angular.module('rteApp', ['ejangular'])
.controller('RTECtrl', function ($scope) {
$scope.val = "The RichTextEditor (RTE) control enables you to edit the contents with insert table and images," + " it also provides a toolbar that helps to apply rich text formats to the content entered in the TextArea.";
$scope.toolslist = ["doAction"];
$scope.tools = { doAction: ["undo", "redo"] }
});
</script>Clipboard Operations
The editor provides support for the clipboard operations (cut, copy, and paste) in all text and images using the toolbar buttons and the keyboard shortcuts. Toolbar includes buttons through which the clipboard operations, such as Cut, Copy, and Paste can be accessed.
You can use the keyboard shortcuts to perform the clipboard operations.
- Cut - CTRL+X
- Copy - CTRL+C
- Paste - CTRL+V
NOTE
Some browsers block the clipboard access from JavaScript. If you want to use the Cut, Copy, and Paste buttons on the toolbar, you need to allow JavaScript to use the clipboard. If you don’t want to do this configuration, use CTRL+C, CTRL+X, and CTRL+V keyboard commands.
<textarea id="texteditor" ej-rte e-toolslist="toolslist" e-tools="tools" e-value="val"></textarea>
<script type="text/javascript">
angular.module('rteApp', ['ejangular'])
.controller('RTECtrl', function ($scope) {
$scope.val = "The RichTextEditor (RTE) control enables you to edit the contents with insert table and images," + " it also provides a toolbar that helps to apply rich text formats to the content entered in the TextArea.";
$scope.toolslist = ["doAction"];
$scope.tools = { clipboard: ["cut", "copy", "paste"]}
});
</script>Specify Custom Tools
Beside the available built-in tools, the RichTextEditor’s toolbar functionality can be extended through custom tools, defined in the tools through the customTools options, which renders the custom toolbar items along with the built-in toolbar items.
The example below demonstrates how to add a custom tool button
<textarea id="texteditor" ej-rte e-toolslist="toolslist" e-tools="tools" e-value="val" e-width="100%" e-minwidth="100px" e-isresponsive="true"></textarea>
<script type="text/javascript">
angular.module('rteApp', ['ejangular'])
.controller('RTECtrl', function ($scope) {
$scope.val = "The RichTextEditor (RTE) control enables you to edit the contents with insert table and images," + " it also provides a toolbar that helps to apply rich text formats to the content entered in the TextArea.";
$scope.toolslist = ["customTools"];
$scope.tools = {
customTools: [{
name: "specialCharacter",
tooltip: "Special Characters",
css: "insert-special-character",
text: "Insert - O",
action: function () {
$("#specialcharacter").ejDialog("open");
}
}]
}
});
//Add the below code in the required event like create or pre-render as per the requirement.
rteObj = $("#texteditor").data("ejRTE");
$(".insert-special-character").ejButton();
$("#specialcharacter").ejDialog({ enableResize: false, enableModal: true, showOnInit: false, width: "auto", position: { X: 218, Y: 38 } });
$(".specialtbl tbody tr td" ).addClass("specialtd").on( "click", customTdClick);
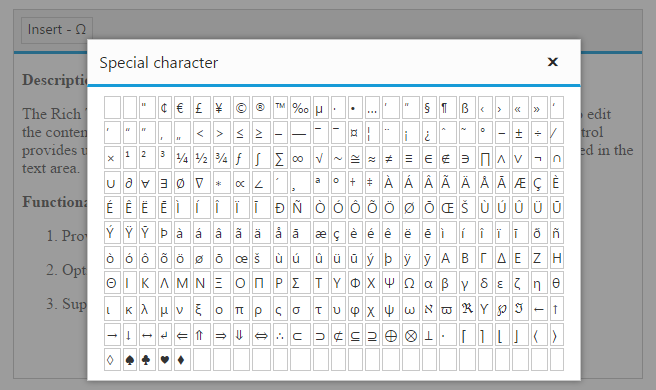
</script>Upon clicking the “Insert” button, the special character will be added to the RTE’s content.
function customTdClick(args) {
rteObj.executeCommand("inserthtml", args.currentTarget.innerText);
$("#specialcharacter").ejDialog("close");
}Define the CSS that will be applied to the custom tool.
.specialtbl tr td
{
border:1px solid #c8c8c8;
}
.specialtd:hover
{
background-color:#86bcea;
cursor:pointer;
}
IMPORTANT
The custom buttons get a
insert-special-characterCSS class to allow styling, where name is the name specified in the custom tool configuration.