Display Angle Support
Start Angle
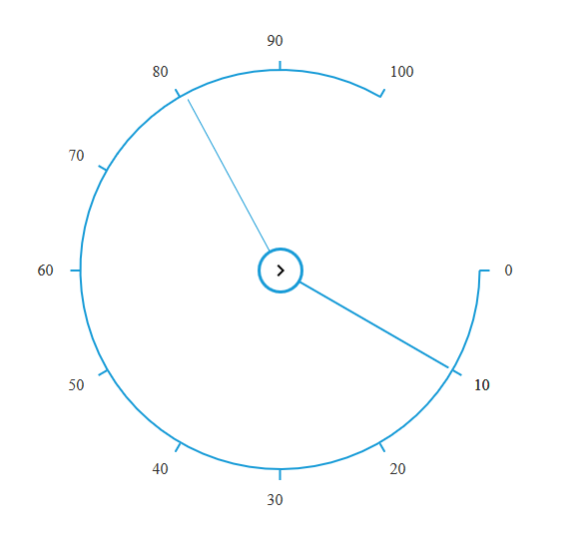
The RadialSlider property e-startangle allows you to change the start angle level of the RadialSlider. By default, the Radial Slider start angle is set as 0. Refer to the following code example.
<div id="angularRadialSlider" ej-radialslider e-startangle="startangle" e-innercircleimageurl="http://js.syncfusion.com/demos/web/content/images/radialslider/chevron-right.png"></div>syncApp.controller('radialSliderCtrl', function ($scope) {
$scope.startangle = 20;
});The following screenshot illustrates the output of the above code.

End Angle
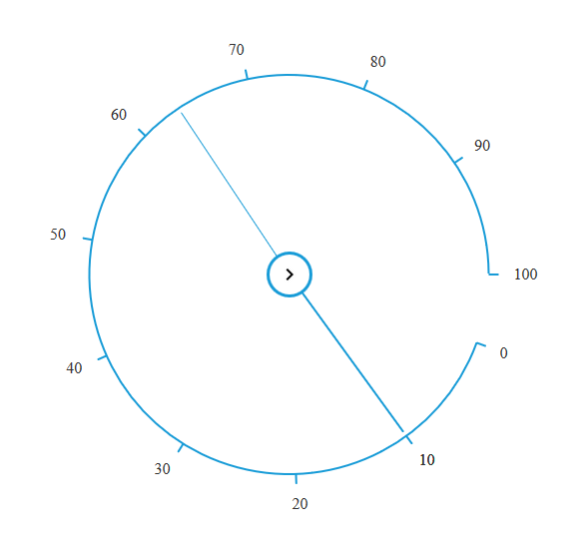
The RadialSlider property e-endangle allows you to change the end angle level of the RadialSlider. By default, the Radial Slider end angle is set as 360. Refer to the following code example.
<div id="angularRadialSlider" ej-radialslider e-endangle="endangle" e-innercircleimageurl="http://js.syncfusion.com/demos/web/content/images/radialslider/chevron-right.png"></div>syncApp.controller('radialSliderCtrl', function ($scope) {
$scope.endangle = 300;
});The following screenshot illustrates the output of the above code.