Exporting
16 Mar 201918 minutes to read
The PivotGrid control can be exported to the following file formats.
- Excel
- Word
- CSV
The PivotGrid control can be exported by invoking “exportPivotGrid” method, with an appropriate export option as parameter.
JSON Export
IMPORTANT
By default JSON export mode will be applied for server and client mode.
<div ng-controller="PivotGridCtrl">
<div id="PivotGrid1" ej-pivotgrid e-datasource="datasource" />
<button id="btnExport" ej-button e-value="Export" e-size="small" e-name="Export" e-title="Export" e-click="exportBtnClick">Export</button>
</div>
<script>
var pivot_dataset = []; // Specify Data source
var dataSource = {
///...
};
angular.module("PivotGridApp",["ejangular"]).controller('PivotGridCtrl', function ($scope)
{
$scope.datasource = dataSource;
$scope.exportBtnClick = function (args) {
var pGridObj = $('#PivotGrid1').data("ejPivotGrid");
pGridObj.exportPivotGrid("http://js.syncfusion.com/ejservices/api/PivotGrid/Olap/ExcelExport", "fileName");
}
});
</script>Excel Export
User can export the contents of PivotGrid to an Excel document for future archival, references and analysis purposes.
To achieve Excel export, service URL and file name is sent as the parameter.
$scope.exportBtnClick = function (args) {
var pGridObj = $('#PivotGrid1').data("ejPivotGrid");
pGridObj.exportPivotGrid("http://js.syncfusion.com/ejservices/api/PivotGrid/Olap/ExcelExport", "fileName");
}Word Export
User can export the contents of PivotGrid to a Word document for future archival, references and analysis purposes.
To achieve Word export, service URL and file name is sent as the parameter.
$scope.exportBtnClick = function (args) {
var pGridObj = $('#PivotGrid1').data("ejPivotGrid");
pGridObj.exportPivotGrid("http://js.syncfusion.com/ejservices/api/PivotGrid/Olap/WordExport", "fileName");
}PDF Export
User can export the contents of PivotGrid to a PDF document for future archival, references and analysis purposes.
To achieve PDF export, service URL and file name is sent as the parameter.
$scope.exportBtnClick = function (args) {
var pGridObj = $('#PivotGrid1').data("ejPivotGrid");
pGridObj.exportPivotGrid("http://js.syncfusion.com/ejservices/api/PivotGrid/Olap/PDFExport", "fileName");
}CSV Export
User can export the contents of PivotGrid to a CSV document for future archival, references and analysis purposes.
To achieve CSV export, service URL and file name is sent as the parameter.
$scope.exportBtnClick = function (args) {
var pGridObj = $('#PivotGrid1').data("ejPivotGrid");
pGridObj.exportPivotGrid("http://js.syncfusion.com/ejservices/api/PivotGrid/Olap/CSVExport", "fileName");
}Customize the export document name
For customizing file name, we need to send file name as parameter to the exportPivotGrid method along with service URL.
$scope.exportBtnClick = function (args) {
var pGridObj = $('#PivotGrid1').data("ejPivotGrid");
pGridObj.exportPivotGrid("http://js.syncfusion.com/ejservices/api/PivotGrid/Olap/ExcelExport", "fileName");
}PivotEngine Export
IMPORTANT
This feature is applicable only at server mode operation.
In order to perform exporting with the use of PivotEngine available in server-side, the ‘exportMode’ property obtained in the “beforeExport” event is set to the value “ej.PivotGrid.ExportMode.PivotEngine” as shown below.
<div ng-controller="PivotGridCtrl">
<div id="PivotGrid1" ej-pivotgrid e-url="url" e-beforeExport="export" />
<button id="btnExport" ej-button e-value="Export" e-size="small" e-name="Export" e-title="Export" e-click="exportBtnClick">Export</button>
</div>
<script>
angular.module("PivotGridApp",["ejangular"]).controller('PivotGridCtrl', function ($scope)
{
$scope.url = "/Relational";
$scope.export = function(args){
args.exportMode = ej.PivotGrid.ExportMode.PivotEngine;
};
$scope.exportBtnClick = function (args) {
var pGridObj = $('#PivotGrid1').data("ejPivotGrid");
pGridObj.exportPivotGrid(ej.PivotGrid.ExportOptions.Excel);
};
});
</script>A service method needs to be added in WCF/WebAPI for server side operations.
For WebAPI controller, the below method needs to be added.
//...
using Syncfusion.Compression.Base;
using Syncfusion.XlsIO;
using Syncfusion.DocIO.Base;
using Syncfusion.Pdf.Base;
[System.Web.Http.ActionName("Export")]
[System.Web.Http.HttpPost]
public void Export()
{
string args = HttpContext.Current.Request.Form.GetValues(0)[0];
Dictionary<string, string> gridParams = serializer.Deserialize<Dictionary<string, string>>(args);
htmlHelper.PopulateData(gridParams["currentReport"]);
string fileName = "Sample";
htmlHelper.ExportPivotGrid(ProductSales.GetSalesData(), args, fileName, HttpContext.Current.Response);
}For WCF service, the below method needs to be added.
//...
using Syncfusion.Compression.Base;
using Syncfusion.XlsIO;
using Syncfusion.DocIO.Base;
using Syncfusion.Pdf.Base;
public void Export(System.IO.Stream stream)
{
System.IO.StreamReader sReader = new System.IO.StreamReader(stream);
string args = System.Web.HttpContext.Current.Server.UrlDecode(sReader.ReadToEnd()).Remove(0, 5);
Dictionary<string, string> gridParams = serializer.Deserialize<Dictionary<string, string>>(args);
htmlHelper.PopulateData(gridParams["currentReport"]);
string fileName = "Sample";
htmlHelper.ExportPivotGrid(ProductSales.GetSalesData(), args, fileName, System.Web.HttpContext.Current.Response);
}Excel Export
User can export the contents of PivotGrid to an Excel document for future archival, references and analysis purposes.
To achieve Excel export, we need to add the following dependency libraries into the application.
- Syncfusion.Compression.Base
- Syncfusion.XlsIO.Base
For Excel export, “ej.PivotGrid.ExportOptions.Excel” enumeration value is sent as the parameter.
$scope.exportBtnClick = function (args) {
var pGridObj = $('#PivotGrid1').data("ejPivotGrid");
//Setting export option as Excel in the exportPivotGrid method for ServerMode
pGridObj.exportPivotGrid(ej.PivotGrid.ExportOptions.Excel);
};Word Export
User can export the contents of PivotGrid to a Word document for future archival, references and analysis purposes.
To achieve Word export, we need to add the following dependency libraries into the application.
- Syncfusion.Compression.Base
- Syncfusion.DocIO.Base
For Word export, “ej.PivotGrid.ExportOptions.Word” enumeration value is sent as the parameter.
$scope.exportBtnClick = function (args) {
var pGridObj = $('#PivotGrid1').data("ejPivotGrid");
//Setting export option as Word in the exportPivotGrid method
pGridObj.exportPivotGrid(ej.PivotGrid.ExportOptions.Word);
};PDF Export
User can export the contents of PivotGrid to a PDF document for future archival, references and analysis purposes.
To achieve PDF export, we need to add the following dependency libraries into the application.
- Syncfusion.Compression.Base
- Syncfusion.Pdf.Base
For PDF export, “ej.PivotGrid.ExportOptions.PDF” enumeration value is sent as the parameter.
$scope.exportBtnClick = function (args) {
var pGridObj = $('#PivotGrid1').data("ejPivotGrid");
//Setting export option as PDF in the exportPivotGrid method
pGridObj.exportPivotGrid(ej.PivotGrid.ExportOptions.PDF);
};CSV Export
User can export the contents of PivotGrid to a CSV document for future archival, references and analysis purposes.
For CSV export, “ej.PivotGrid.ExportOptions.CSV” enumeration value is sent as the parameter.
$scope.exportBtnClick = function (args) {
var pGridObj = $('#PivotGrid1').data("ejPivotGrid");
//Setting export option as CSV in the exportPivotGrid method
pGridObj.exportPivotGrid(ej.PivotGrid.ExportOptions.CSV);
};Customize the export document name
For customizing name in WebAPI controller, below code sample is used.
//...
using Syncfusion.Compression.Base;
using Syncfusion.XlsIO;
using Syncfusion.DocIO.Base;
using Syncfusion.Pdf.Base;
[System.Web.Http.ActionName("Export")]
[System.Web.Http.HttpPost]
public void Export()
{
string args = HttpContext.Current.Request.Form.GetValues(0)[0];
Dictionary<string, string> gridParams = serializer.Deserialize<Dictionary<string, string>>(args);
htmlHelper.PopulateData(gridParams["currentReport"]);
string fileName = " File name is customized here ";
htmlHelper.ExportPivotGrid(ProductSales.GetSalesData(), args, fileName, HttpContext.Current.Response);
}For customizing name in WCF Service, below code sample is used.
//...
using Syncfusion.Compression.Base;
using Syncfusion.XlsIO;
using Syncfusion.DocIO.Base;
using Syncfusion.Pdf.Base;
public void Export(System.IO.Stream stream)
{
System.IO.StreamReader sReader = new System.IO.StreamReader(stream);
string args = System.Web.HttpContext.Current.Server.UrlDecode(sReader.ReadToEnd()).Remove(0, 5);
Dictionary<string, string> gridParams = serializer.Deserialize<Dictionary<string, string>>(args);
htmlHelper.PopulateData(gridParams["currentReport"]);
string fileName = " File name is customized here ";
htmlHelper.ExportPivotGrid(ProductSales.GetSalesData(), args, fileName, System.Web.HttpContext.Current.Response);
}Exporting Customization
You can add title and description to the exporting document by using the title and description properties respectively obtained in the beforeExport event. Similarly, you can enable or disable styling on the exported document by using the exportWithStyle property.
$scope.exportBtnClick = function (args) {
var pGridObj = $('#PivotGrid1').data("ejPivotGrid");
//JSON export
pGridObj.exportPivotGrid("http://js.syncfusion.com/ejservices/api/PivotGrid/Olap/ExcelExport", "fileName");
//PivotEngine Export
pGridObj.exportPivotGrid(ej.PivotGrid.ExportOptions.Excel);
};
$scope.export = function (args) {
args.title = "PivotGrid";
args.description = "Displays both OLAP and Relational datasource in tabular format";
args.exportWithStyle = true; // by default it sets as true. It improves performance on exporting huge data when it sets as false.
};You can also edit the exporting document with the use of a server side event for required exporting option.
//...
using Syncfusion.EJ.Export;
using Syncfusion.Compression.Base;
using Syncfusion.XlsIO;
using Syncfusion.DocIO.Base;
using Syncfusion.Pdf.Base;
//Following service method needs to be added in WebAPI for JSON export.
[System.Web.Http.ActionName("ExcelExport")]
[System.Web.Http.HttpPost]
public void ExcelExport()
{
PivotGridExcelExport pGrid = new PivotGridExcelExport();
pGrid.ExcelExport += pGrid_ExcelExport;
string args = HttpContext.Current.Request.Form.GetValues(0)[0];
pGrid.ExportToExcel(string.Empty, args, HttpContext.Current.Response);
}
void pGrid_ExcelExport(object sender, Syncfusion.XlsIO.IWorkbook workBook)
{
//You can customize exporting document here.
}
[System.Web.Http.ActionName("PdfExport")]
[System.Web.Http.HttpPost]
public void PdfExport()
{
PivotGridPDFExport pGrid = new PivotGridPDFExport();
pGrid.AddPDFHeaderFooter += pGrid_AddPDFHeaderFooter;
pGrid.PDFExport += pGrid_PDFExport;
string args = HttpContext.Current.Request.Form.GetValues(0)[0];
pGrid.ExportToPDF(string.Empty, args, HttpContext.Current.Response);
}
void pGrid_PDFExport(object sender, Syncfusion.Pdf.PdfDocument pdfDoc)
{
//You can customize exporting document here.
}
void pGrid_AddPDFHeaderFooter(object sender, Syncfusion.Pdf.PdfDocument pdfDoc)
{
//You can add header/footer information to the pdf document.
}
[System.Web.Http.ActionName("WordExport")]
[System.Web.Http.HttpPost]
public void WordExport()
{
PivotGridWordExport pGrid = new PivotGridWordExport();
pGrid.WordExport += pGrid_WordExport;
string args = HttpContext.Current.Request.Form.GetValues(0)[0];
pGrid.ExportToWord(string.Empty, args, HttpContext.Current.Response);
}
void pGrid_WordExport(object sender, Syncfusion.DocIO.DLS.WordDocument document)
{
//You can customize exporting document here.
}
[System.Web.Http.ActionName("CsvExport")]
[System.Web.Http.HttpPost]
public void CsvExport()
{
PivotGridCSVExport pGrid = new PivotGridCSVExport();
pGrid.CSVExport += pGrid_CSVExport;
string args = HttpContext.Current.Request.Form.GetValues(0)[0];
pGrid.ExportToCSV(string.Empty, args, HttpContext.Current.Response);
}
void pGrid_CSVExport(object sender, string csvString)
{
//You can customize exporting document here.
}
//Following service method needs to be added in WCF/WebAPI for PivotEngine export.
[System.Web.Http.ActionName("Export")]
[System.Web.Http.HttpPost]
public void Export()
{
string args = HttpContext.Current.Request.Form.GetValues(0)[0];
Dictionary<string, string> gridParams = serializer.Deserialize<Dictionary<string, string>>(args);
htmlHelper.PopulateData(gridParams["currentReport"]);
htmlHelper.ExcelExport += htmlHelper_ExcelExport;
htmlHelper.WordExport += htmlHelper_WordExport;
htmlHelper.AddPDFHeaderFooter += htmlHelper_AddPDFHeaderFooter;
htmlHelper.PDFExport += htmlHelper_PDFExport;
htmlHelper.CSVExport += htmlHelper_CSVExport;
string fileName = "Sample";
htmlHelper.ExportPivotGrid(ProductSales.GetSalesData(), args, fileName, System.Web.HttpContext.Current.Response);
}
void htmlHelper_ExcelExport(object sender, Syncfusion.XlsIO.IWorkbook workBook)
{
//You can customize exporting document here.
}
void htmlHelper_WordExport(object sender, Syncfusion.DocIO.DLS.WordDocument document)
{
//You can customize exporting document here.
}
void htmlHelper_AddPDFHeaderFooter(object sender, Syncfusion.Pdf.PdfDocument pdfDoc)
{
//You can add header/footer information to the pdf document.
}
void htmlHelper_PDFExport(object sender, Syncfusion.Pdf.PdfDocument pdfDoc)
{
//You can customize exporting document here.
}
void htmlHelper_CSVExport(object sender, string csvString)
{
//You can customize exporting document here.
}Exporting complete data on Paging
When paging is enabled, you can export the complete data by enabling the enableCompleteDataExport property. It is supported in both types of JSON and PivotEngine export and it is applicable for all kinds of exporting formats available in PivotGrid.
<div ng-controller="PivotGridCtrl">
<div id="PivotGrid1" ej-pivotgrid e-enablecompletedataexport="enableCompleteDataExport" />
//...
</div>
<script>
//...
angular.module("PivotGridApp",["ejangular"]).controller('PivotGridCtrl', function ($scope)
{
$scope.enableCompleteDataExport = true;
//...
});
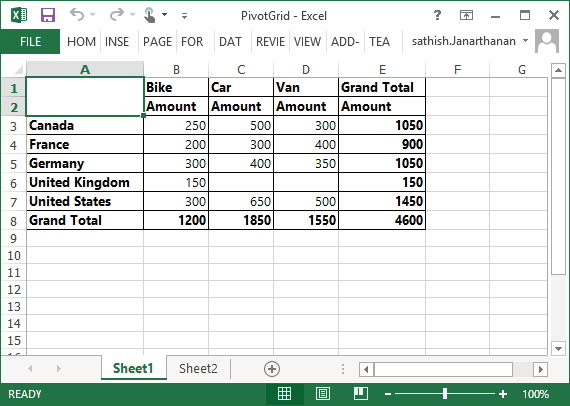
</script>The below screenshot shows the PivotGrid control exported to Excel document.

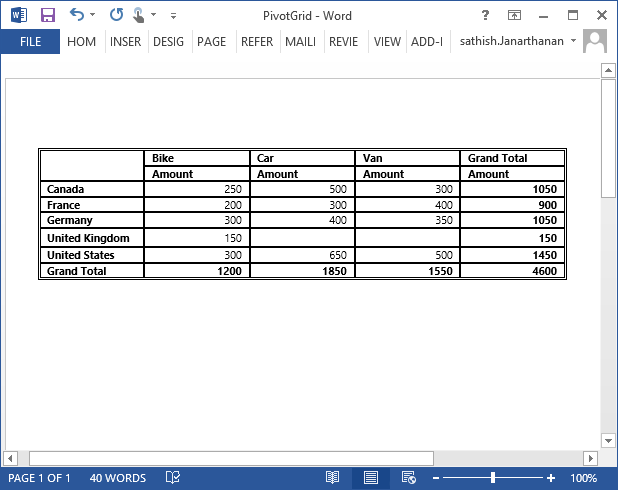
The below screenshot shows the PivotGrid control exported to Word document.

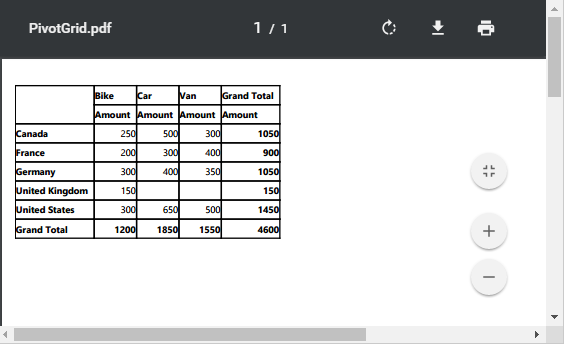
The below screenshot shows the PivotGrid control exported to PDF document.

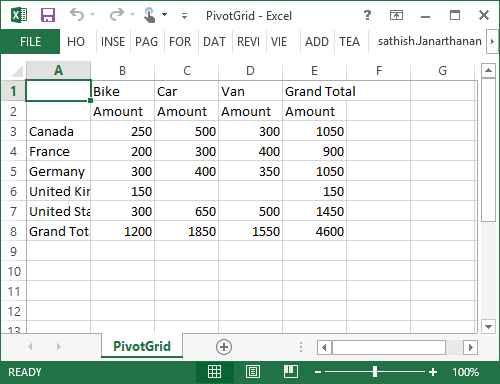
The below screenshot shows the PivotGrid control exported to CSV document.

NOTE
Grand total and sub-totals can be hidden while exporting the document.