Grouping Bar
28 Jun 20174 minutes to read
Initialization
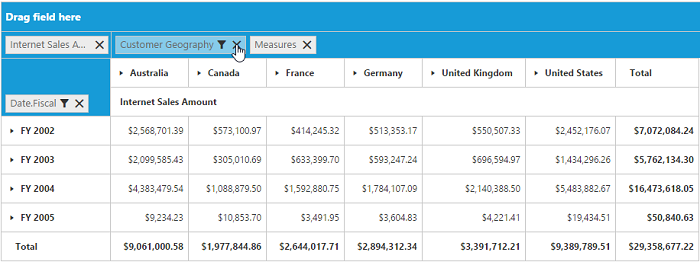
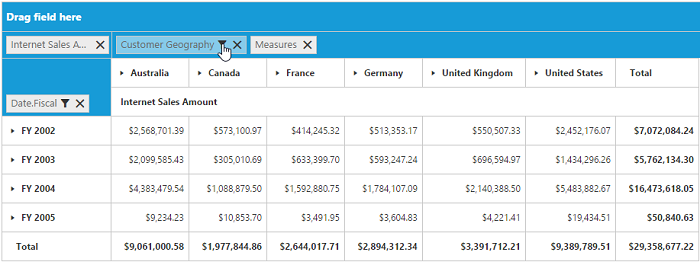
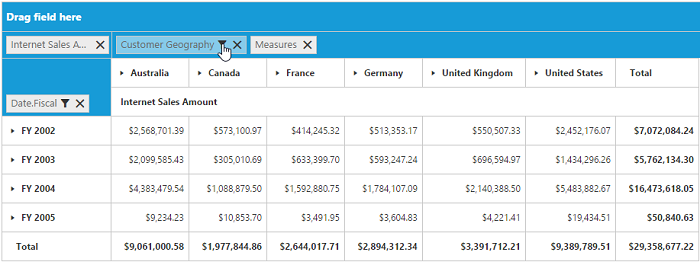
Grouping Bar allows user to dynamically alter the report by filter and remove operations in the PivotGrid control. Based on the OLAP datasource and report bound to the PivotGrid control, Grouping Bar will be automatically populated. You can enable Grouping Bar option in PivotGrid by setting the e-enableGroupingBar property to true.
Client Mode
<div ng-controller="PivotGridCtrl">
<div id="PivotGrid1" ej-pivotgrid e-datasource="datasource" e-enableGroupingBar="true" />
</div>
<script>
angular.module("PivotGridApp",["ejangular"]).controller('PivotGridCtrl', function ($scope) {
$scope.dataSource = {
data: "http://bi.syncfusion.com/olap/msmdpump.dll", //data source
catalog: "Adventure Works DW 2008 SE",
cube: "Adventure Works",
rows: [
{
fieldName: "[Date].[Fiscal]"
}
],
columns: [
{
fieldName: "[Customer].[Customer Geography]"
}
],
values: [
{
measures: [
{
fieldName: "[Measures].[Internet Sales Amount]"
}
],
axis: "columns"
}
]
};
$scope.datasource = $scope.dataSource;
})
</script>
Server Mode
<div ng-controller="PivotGridCtrl">
<div id="PivotGrid1" ej-pivotgrid e-url="url" e-enableGroupingBar="true" />
</div>
<script>
angular.module("PivotGridApp",["ejangular"]).controller('PivotGridCtrl', function ($scope)
{
$scope.url = "/Olap";
});
</script>
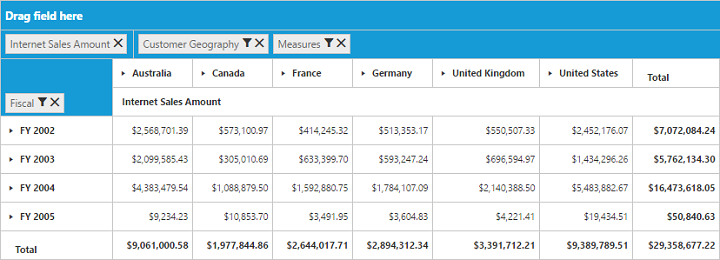
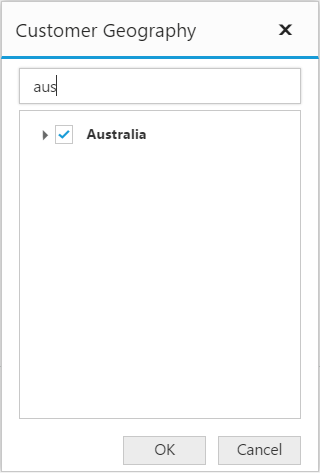
Searching Values
Search option available in Grouping Bar allows you to search a specific value that needs to be filtered from the list of values inside the filter pop-up window.


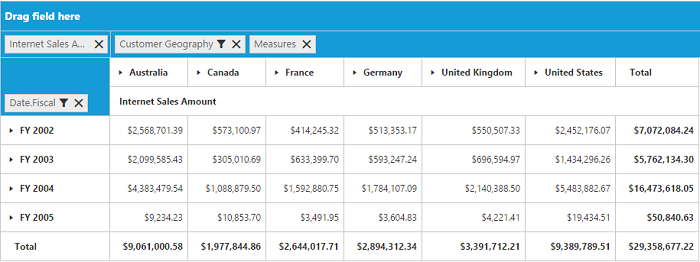
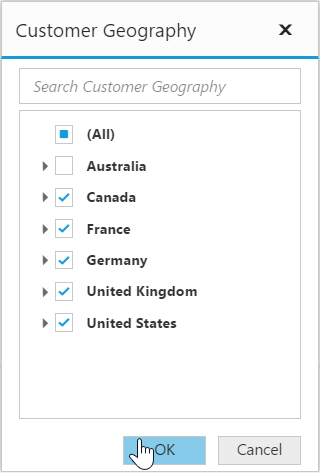
Filtering Values
Filtering option available in Grouping Bar allows you to select a specific set of values that needs to be displayed in the PivotGrid control. At least one value needed to be in checked state while filtering otherwise “Ok” button will be disabled.


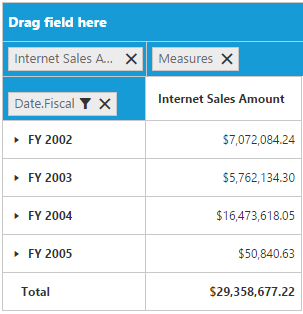
Removing Field
Remove option available in the Grouping Bar allows you to completely remove a specific field from the PivotGrid control. Remove operation can be either achieved by clicking remove icon available inside each field or by dragging and dropping field out of Grouping Bar region.