Frozen Header
28 Jun 20172 minutes to read
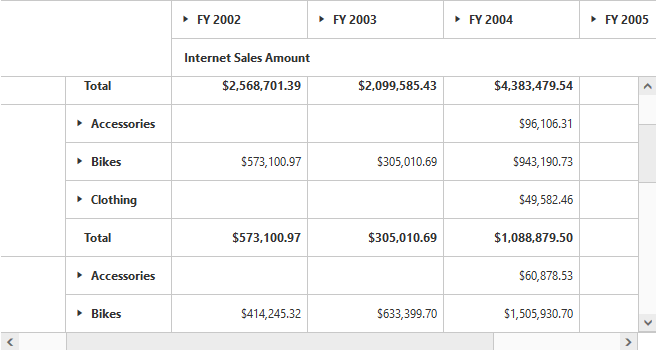
Allows you to freeze the header of the Grid so that it will be always visible when scrolling the content with a large number of rows or columns providing a precise view.
<div ng-controller="PivotGridCtrl">
<div id="PivotGrid1" ej-pivotgrid e-frozenHeaderSettings="frozenHeaderSettings" />
</div>
<script>
angular.module("PivotGridApp",["ejangular"]).controller('PivotGridCtrl', function ($scope) {
///...
$scope.frozenHeaderSettings = {
enableFrozenHeaders : true
};
});
</script>
We can also freeze the row/column headers individually by setting the below properties.
<div ng-controller="PivotGridCtrl">
<div id="PivotGrid1" ej-pivotgrid e-frozenHeaderSettings="frozenHeaderSettings" />
</div>
<script>
angular.module("PivotGridApp",["ejangular"]).controller('PivotGridCtrl', function ($scope) {
///...
$scope.frozenHeaderSettings = {
enableFrozenRowHeaders : true //To Freeze the Row headers only
};
});
</script>
<div ng-controller="PivotGridCtrl">
<div id="PivotGrid1" ej-pivotgrid e-frozenHeaderSettings="frozenHeaderSettings" />
</div>
<script>
angular.module("PivotGridApp",["ejangular"]).controller('PivotGridCtrl', function ($scope) {
///...
$scope.frozenHeaderSettings = {
enableFrozenColumnHeaders : true //To Freeze the Column headers only
};
});
</script>